10 Inspiring Restaurant Website Designs of 2023
Category: Web Design

8 mins read
In today's digital age, a restaurant's online presence is just as important as its physical location. Without a captivating website design, your restaurant may get lost in the vast digital ocean. In fact, studies show that 81% of customers use a restaurant's website to place an order online.
Your website is not only a spokesperson for your business but also serves as a business card and primary advertising engine for online users. It's like having an online storefront. That's why having a good website design can make or break a local customers' decision over other restaurants.
Join us as we explore the top restaurant website designs that are sure to inspire you in 2023. We'll also delve into the crucial elements that every restaurant website should have and provide the steps on how to create one.
In this article:
- Part 1. The 10 Best Restaurant Website Examples of 2023
- 1. Union Square Donuts
- 2. Rose Foods
- 3. Uni
- 4. Girl & the Goat
- 5. Michi Ramen
- 6. The Lost Kitchen
- 7. PHO
- 8. Sawmill Brewery
- 9. BAR ISABEL
- 10. GRAMERCY TAVERN
- Part 2. Essential Elements of A Restaurant Website
- Part 3. How to Make Your Restaurant Website in 5 Easy Steps
Part 1. The 10 Best Restaurant Website Examples of 2023
Designing a restaurant website is crucial as it's often the first impression potential customers have of your business. Your website should reflect the type of restaurant you have and provide key information such as location, prices, and menu options.
Many restaurants focus on showcasing their brand and menus through their website, especially those offering online ordering. To help inspire your own design, we've gathered ten examples of beautifully designed restaurant websites with easy navigation and strong branding.
Check them out!
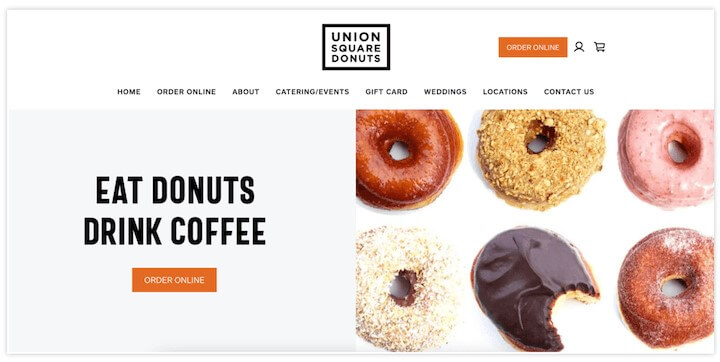
1. Union Square Donuts

Including photos of your restaurant's food is crucial for an effective website design. According to a survey, 45% of customers search for food photos on websites. Union Square Donuts is an example of a well-designed website that displays colorful donuts with excellent color contrast and easy navigation options at the top bar.
The website also includes appealing fonts and strategically placed "Order Now" call-to-action buttons. The bottom section of the website highlights multiple locations using Google Maps integration, along with their respective opening hours. Finally, the footer offers menu options similar to the header and features an email sign-up box to collect customer emails.
2. Rose Foods

Rose Foods' brand identity is effectively communicated through the use of bright colors, old-fashioned fonts, and classic photos on their website. Located in Portland, Maine, this restaurant specializes in house-made donuts, sandwiches, and traditional Jewish deli fare.
The layout of their website is simple and easy to navigate with a concise menu page featuring their main food items. Instead of Google Maps integration, a "Directions" button redirects users to the main Google Maps site. Notably, opening hours are prominently displayed along with other interesting features.
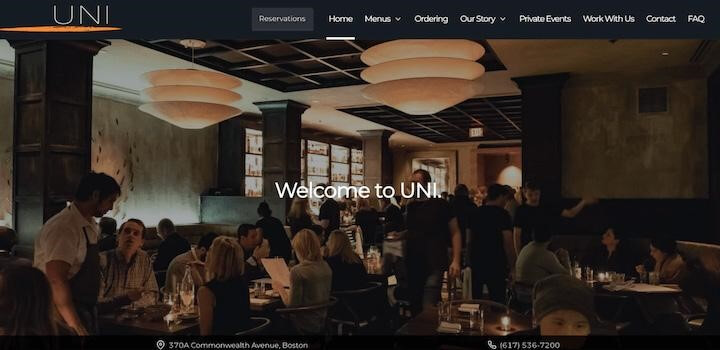
3. Uni

The UNI website boasts a clean and concise layout that is both modern and user-friendly. The top header offers options for reservations and ordering, while a dynamic photo display on the homepage adds to the site's appeal.
The site is mobile-friendly and has a responsive design that adjusts to different screen sizes. The sleek and intimate design captures the essence of the restaurant's atmosphere, showcasing its innovation and excellence. No fluff included - just straightforward functionality.
4. Girl & the Goat

The restaurant's homepage showcases two combined images of its locations, allowing users to easily select their preferred option. The site boasts a transparent header for reservations, menus, and other important information, as well as a mobile-friendly design with stunning slide animation photos on the homepage.
Navigation is made easy with separate sections for contact information and current restaurant events. The delicious dishes are presented in mouth-watering photos that perfectly capture the innovative and imaginative approach to food that the Girl and the Goat restaurant is known for.
5. Michi Ramen

Michi Ramen's website stands out with its clean and simple design. The layout is user-friendly, allowing visitors to easily find what they're looking for. On the homepage, their delectable ramen topping takes center stage, tempting users to come in and try it out.
The clear and concise menu bar at the top contains all the essential information, along with a blog section for interesting news and updates.
What sets Michi Ramen apart is their guide on how to order the ultimate ramen experience for any occasion, providing inspiration for other restaurants to engage with their customers more effectively.
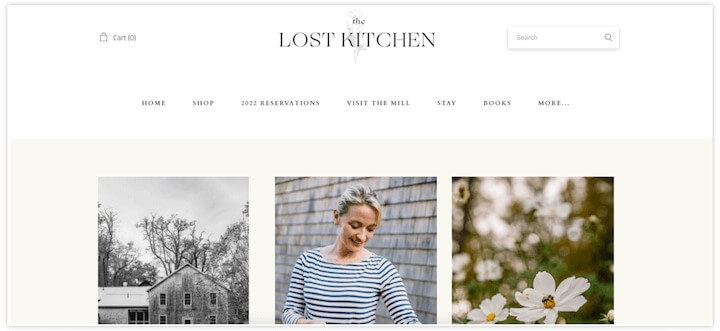
6. The Lost Kitchen

Erin French's The Lost Kitchen is now more than just a restaurant, as it has expanded to include a bed & breakfast, small goods store, TV show, and cookbooks.
Despite this growth, the website maintains its brand identity while featuring captivating photos and a prominent newsletter subscription box on the homepage.
The top navigation bar provides easy access to the shop, reservations, and books, with the logo taking center stage above it all.
7. PHO

If you're craving for healthy and delicious food in Vietnam, Pho is the perfect chain of restaurants to visit. Their website is visually stunning, with mouthwatering food images as the background and customized icons and CTA buttons.
The Parallax Effect adds to the user experience, making it even more enjoyable. With active Instagram and Twitter feeds and social networking buttons on every page, Pho takes its social media presence seriously. Plus, their website boasts exceptional menu graphics and explicit content that customers will love browsing through.
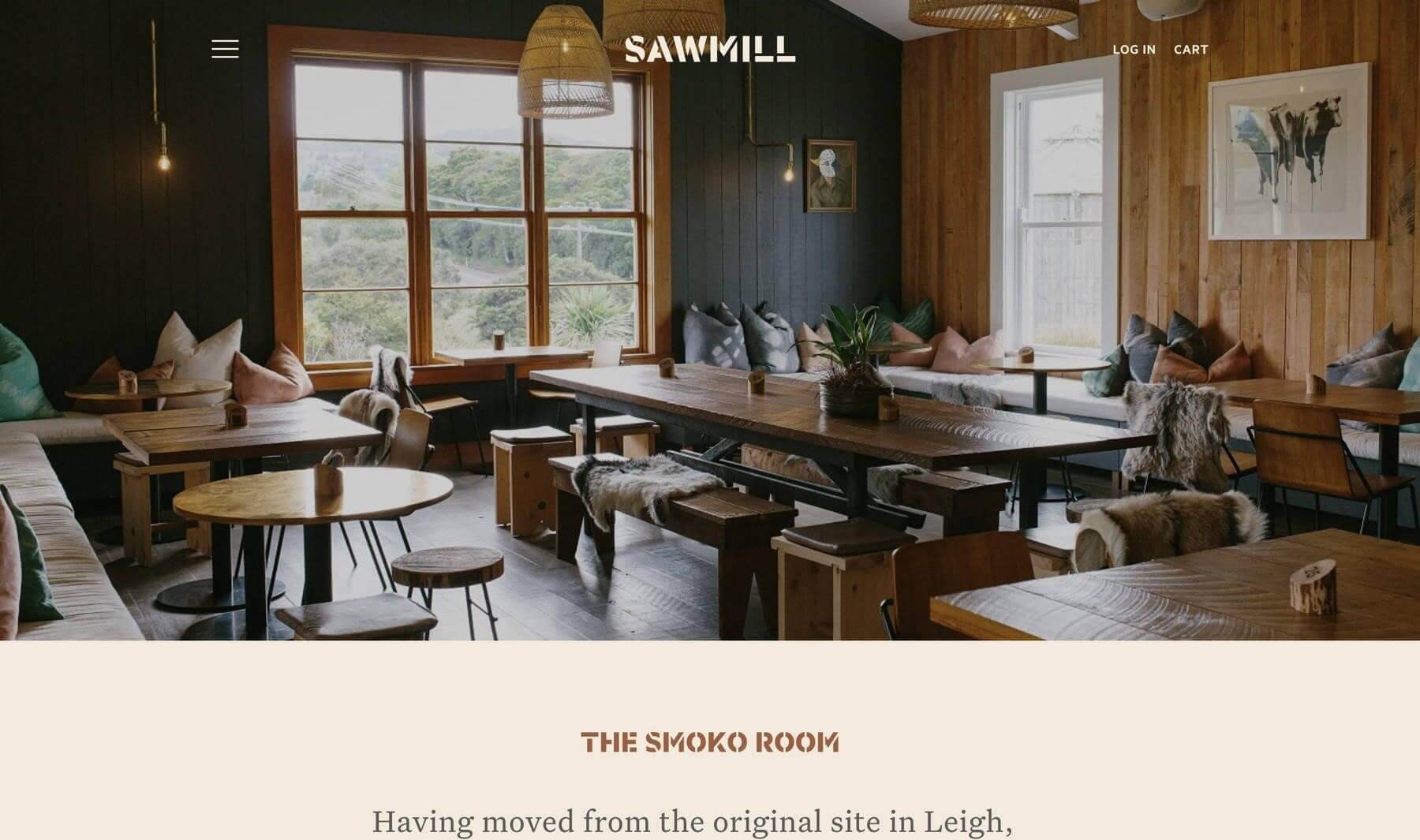
8. Sawmill Brewery

The website of this restaurant is a visual delight, exuding sophistication and professionalism with its stunning interior shots serving as a backdrop. With its user-friendly layout and clear navigation menu accessed via three vertical lines, finding what you need is a breeze.
The footer features an email subscription box and the same menu options as at the top, and the website is divided into multiple sections, including opening hours, menu, and events, all showcased with a serene dark color scheme.
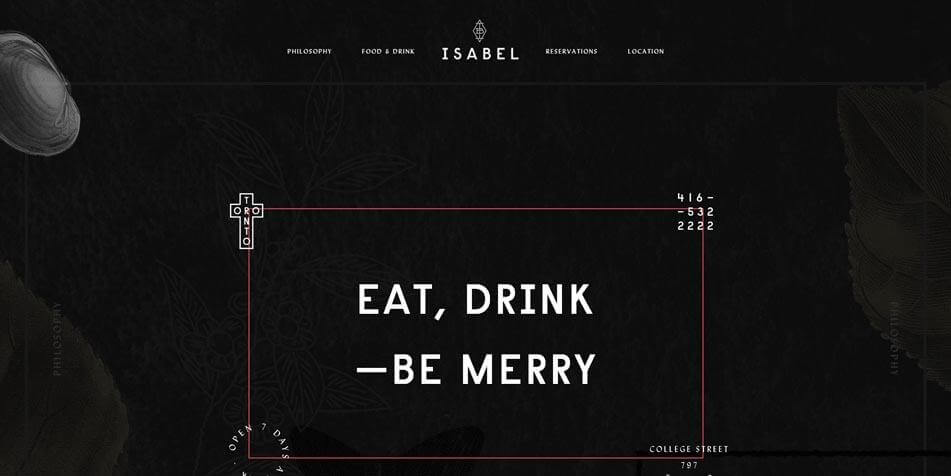
9. BAR ISABEL

Bar Isabel's dark theme is truly captivating and unique. It's a challenging design to execute, but they did it flawlessly. Their website is straightforward, with all the essential information on just one page.
The header image showcases their contact details and location, making it easy to find them. From browsing the menu to placing orders for takeout or reservations, everything is conveniently located on their homepage.
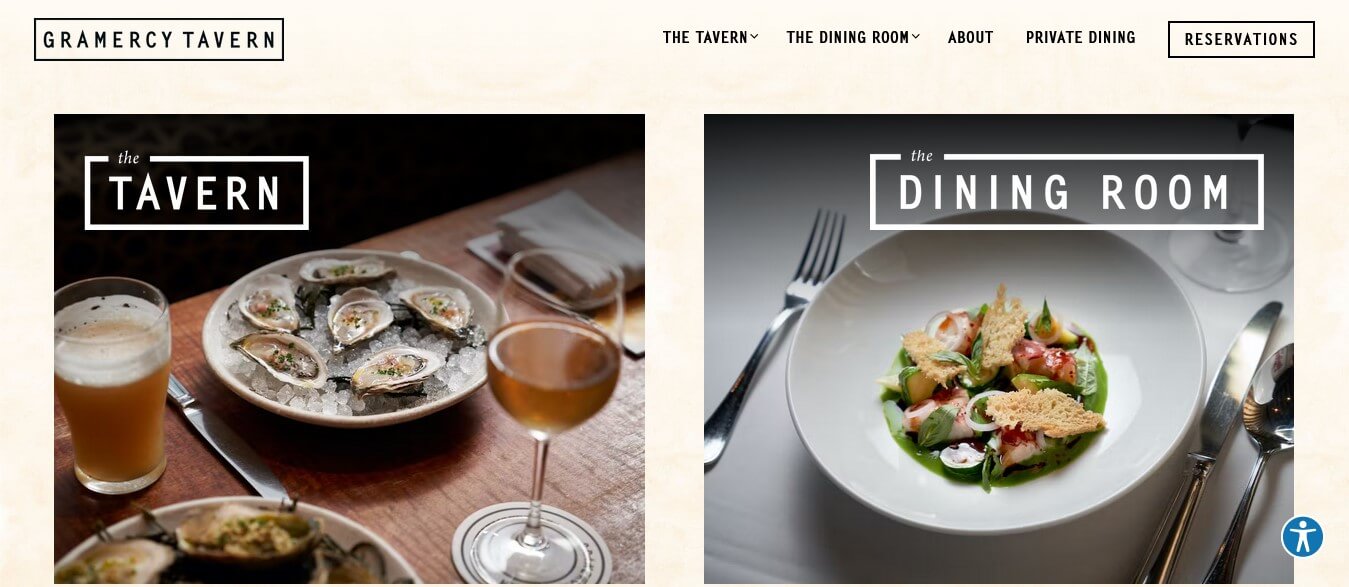
10. GRAMERCY TAVERN

Like Girl & the Goat's site, the homepage of Gramercy Tavern showcases two striking images labeled "Tavern" and "Diving Room." The header and footer include navigation, social media icons, and an email signup option.
Selecting "Tavern" or "Dining Room" leads to another page with a sleek animated slider at the top, Google Maps integration, and location and opening hours information.
Part 2. Essential Elements of A Restaurant Website
Creating a memorable impression on your restaurant's website is crucial for attracting and retaining customers. To achieve this, it's important to keep in mind certain key elements that can help draw in hungry visitors and set your brand apart from the competition. By incorporating these essential components, you can leave a lasting impact on your audience and keep them coming back for more.
Here are some essential elements of a restaurant website that you should consider:
- Boost your website's aesthetics with the right theme, fonts, and colors.
- Optimize your site for mobile to improve user experience.
- Increase visibility on search engines with SEO strategies and persuasive copy.
- Engage visitors with promotions, discounts, and current event highlights.
- Allow easy access to your location by integrating Google Maps and social media.
- Impress visitors with high quality images and videos.
By incorporating this kind of observable marketing and engagement in your restaurant web design, you can give potential customers a sneak peek into your restaurant's atmosphere. While a poorly designed and outdated website can be detrimental to a restaurant's success.
The restaurant website design examples mentioned above provide inspiration and key elements to consider. In addition, focus on the following aspects as well when revamping your website:
- Menu: Provide an accessible and well-organized menu.
- Contact Info: Display your contact information on every webpage.
- Reservation CTA: Include a clear call-to-action for making reservations.
- Order Online CTA: Display the option to order online or for delivery.
- Email Signup: Allow website visitors to subscribe to your email list.
- Blog: Share recipes and other restaurant-related news on a blog.
Part 3. How to Make Your Restaurant Website in 5 Easy Steps
Building a professional website for your restaurant is easier than ever. With just five simple steps, you can attract local customers and showcase your business.
Follow our step-by-step instructions for creating the perfect online presence for your restaurant:
1. Choose a CMS Platform
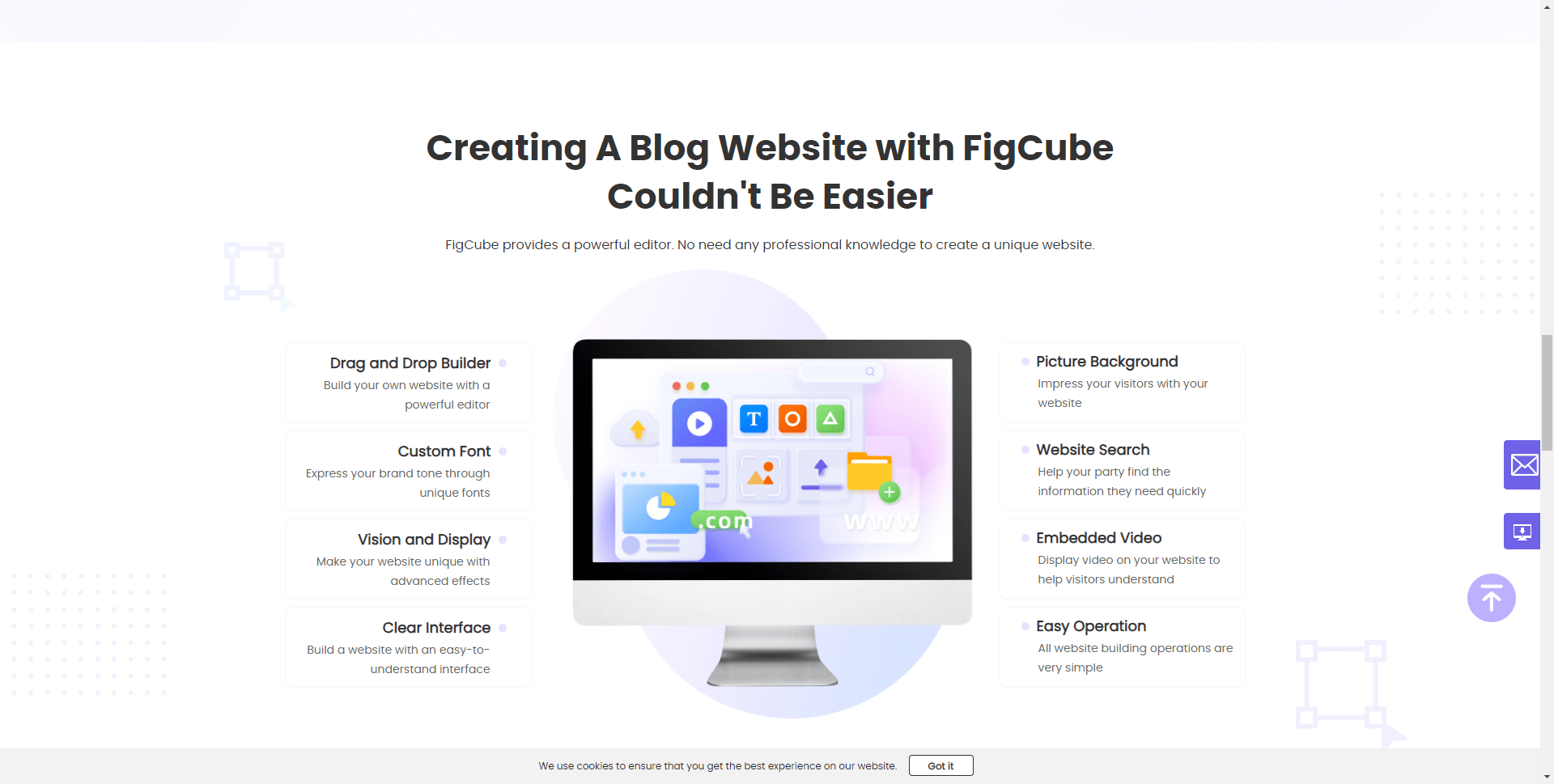
When it comes to creating a website, there are plenty of tools available, including popular platforms like SquareSpace, Wix, and WordPress. The choice you make will have an impact on various aspects of your site's development process, ranging from its design and construction to launch and ongoing management costs. Select a platform that provides both convenience and flexibility. One great option to consider is FigCube. Here's what sets it apart:
- SEO Optimization: Boost your visibility and organic traffic with effective SEO strategies.
- Website Design: Create visually appealing and user-friendly websites.
- Website Templates: Choose from a variety of customizable templates.
- Custom Domain Name: Establish a unique online presence with a personalized domain.
- Secure Web Hosting: Protect your website and data from online threats.
- Multi Account Management: Efficiently manage multiple user accounts from one centralized location.
Choose FigCube for a seamless website building experience!

For more website builder options, clike here to find out more.
2. Create an Account

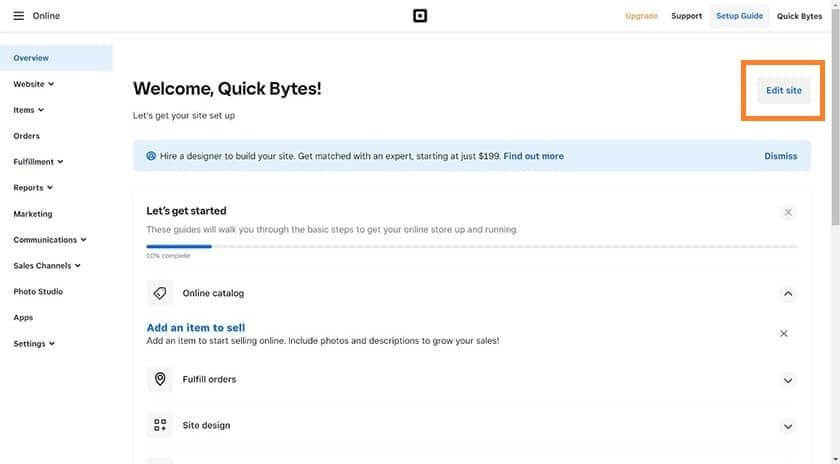
To start building your restaurant website, you'll need to create an account on your preferred platform. Although the interface may differ among CMS, the setup process is similar. On Weebly, simply click "Create Your Website," enter your business details, select "Try Square Online," and choose desired features. Then, hit "Edit Site" in the top right corner to begin customizing your website.
3. Set Up Your Template

Simply click on "Edit site" located in the top right corner and Weebly will automatically generate a template based on your previous answers. Then, choose your favorite visual theme and select a domain for your site. Opt for a paid plan to get a free domain or build for free with a Square subdomain. Upgrade anytime starting at just $12/month for more features and no branding.
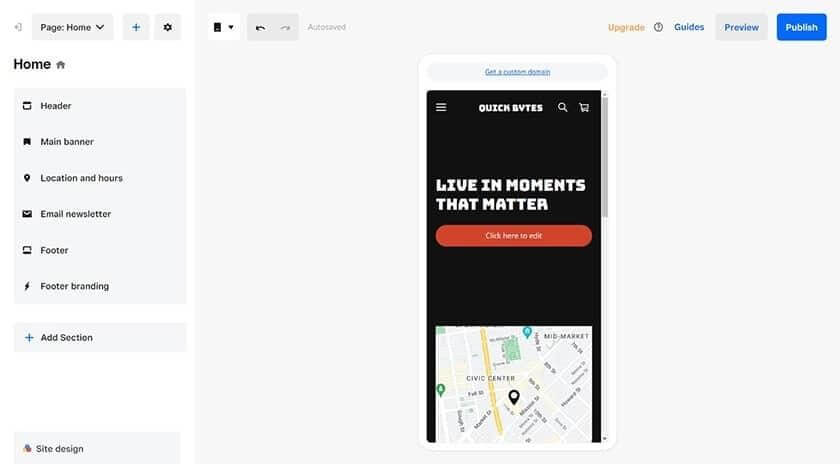
4. Edit the Template

Transform your restaurant's online presence with a sleek and professional website. Use the Square Online editor to customize the Weebly template and create a site that showcases your unique brand. When you begin customizing, the template will automatically display in mobile device mode, ensuring that your site is optimized for all screen sizes.
Tailor the following main elements to reflect your restaurant's style:
- 1. Logo
- 2. Header
- 3. Menu
- 4. Footer
- 5. Location
- 6. Events
- 7. Working Hours
- 8. Contact Information
- 9. Online Ordering
- 10. Online Reservations
- 11. Catering Options
5. Review & Publish Your Site
To ensure a successful launch of your website, it's essential to thoroughly test all pages and links to ensure they're functioning correctly. Once done, you can click the "Publish" button. From there, you have the option to select a premium plan and choose a domain name. However, if you're just getting started and want to keep costs low, you can use the free subdomain provided by your website builder.
Conclusion
Take inspiration from these top 10 restaurant website designs of 2023 and create a visually stunning website. Don't forget to apply the essential elements and steps discussed in this article to create a website that leaves a lasting impression on customers and drives more business. Share your thoughts on which design you find most appealing and why, in the comment section below.





















