15 Examples of Effective Website Footer Design for Inspiration
Category: Web Design

7 mins read
Welcome to the ultimate guide on website footer design! The footer is a crucial yet often overlooked element that holds significant potential in enhancing user experience, optimizing navigation, and showcasing important information.
In this article, we will delve into the key components of a website footer, discuss what it should include, and provide you with 15 exceptional website footer design examples that will spark your creativity.
In this article:
- Part 1. 15 Best Examples of Website Footer Design
- 1. Squarespac
- 2. Etsy
- 3. Slack
- 4. Asana
- 5. Canva
- 6. Trello
- 7. Yelp
- 8. Kickstarter
- 9. HubSpot
- 10. Dropbox
- 11. Adobe
- 12. TED
- 13. Nike
- 14. Stack Overflow
- 15. GitHub
- Part 2. FigCube - An Easy Website Builder with Customizable Footers
- Part 3. What Should a Website Footer Include
- Part 4. FAQs
Part 1. 15 Best Examples of Website Footer Design
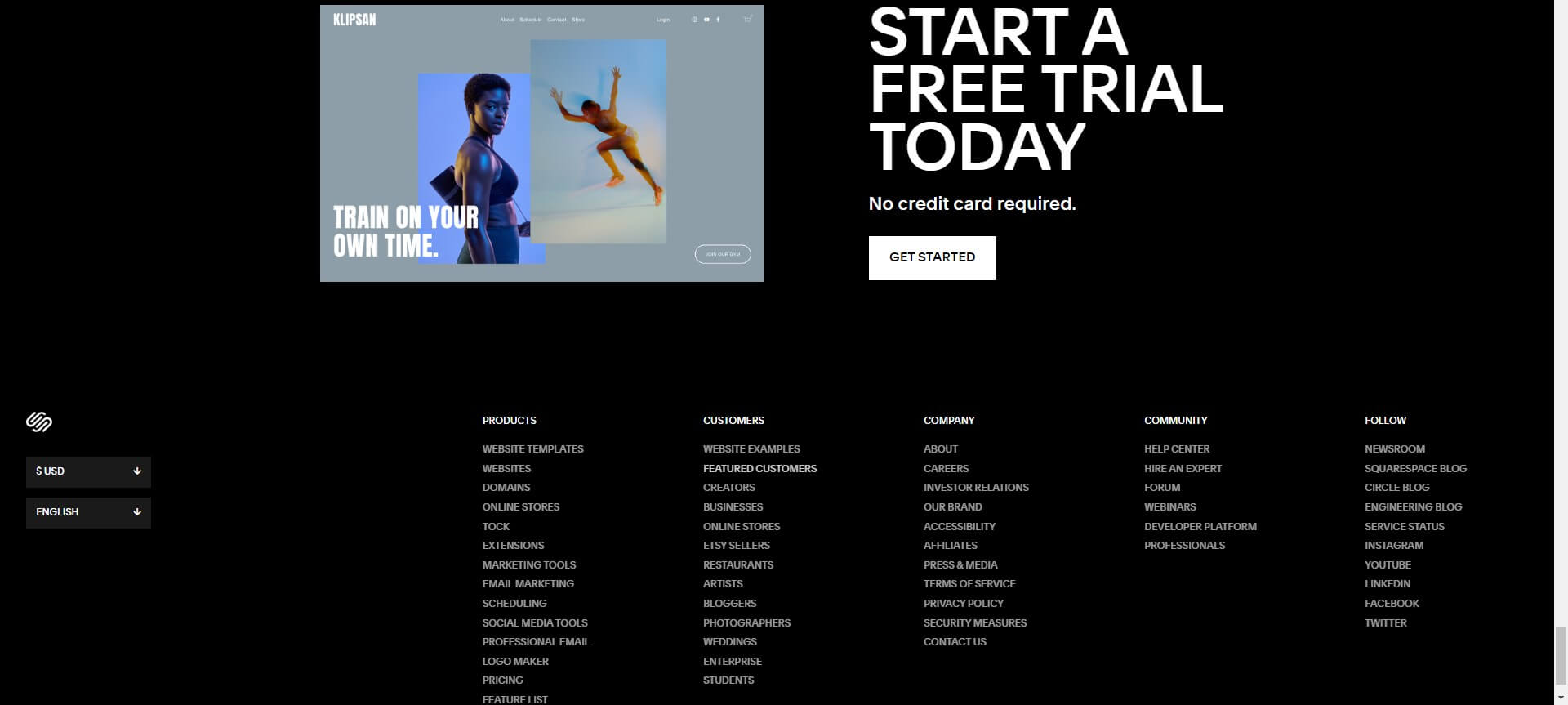
1. Squarespace
Squarespace showcases a clean and minimalistic footer design. It features a simple navigation menu with links to essential pages, including About, Blog, and Contact. The footer also includes social media icons for easy access. This design ensures effortless navigation and encourages visitors to explore further.

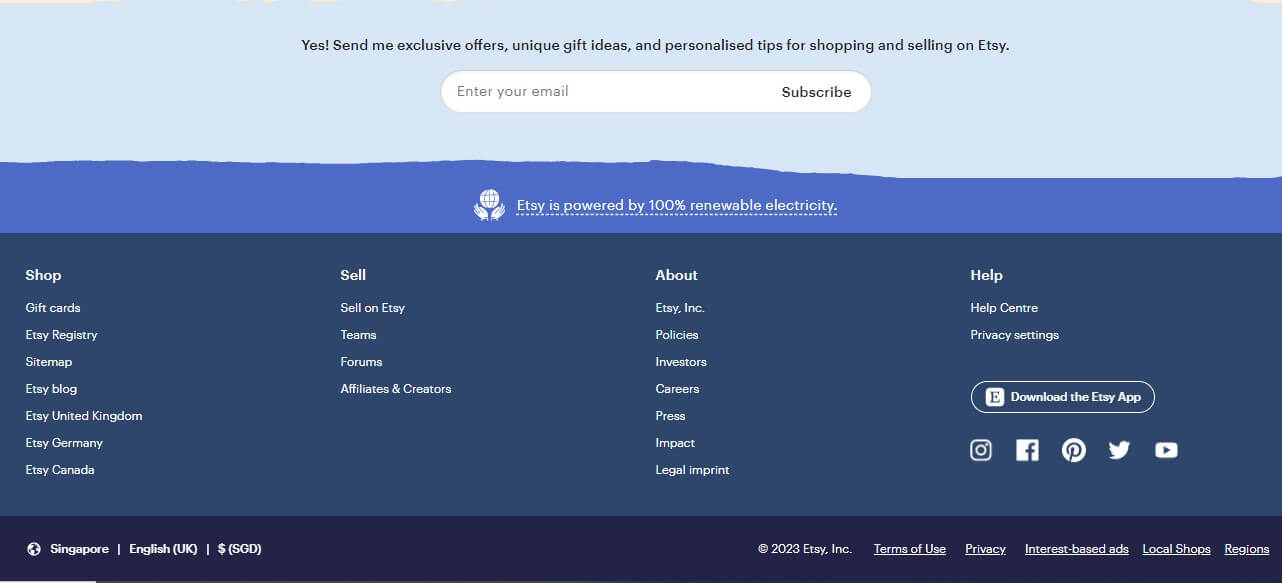
2. Etsy
Etsy's website footer focuses on promoting user interaction. It incorporates a newsletter signup form that allows visitors to stay updated with the latest offers and products. Additionally, it showcases popular product categories, emphasizing their vast marketplace. This footer encourages user engagement while providing useful information.

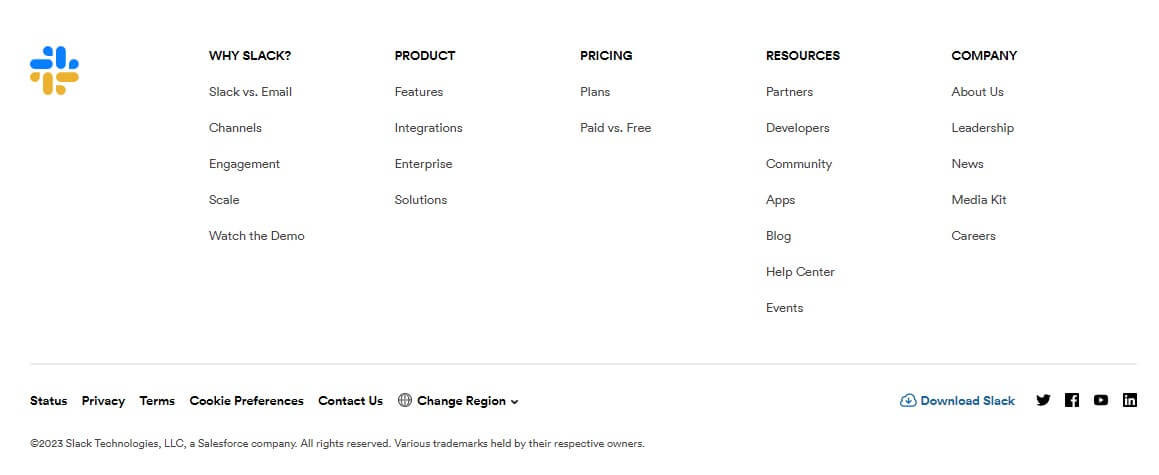
3. Slack
Slack's footer design is clean and user-friendly. It features a concise navigation menu, providing quick access to different sections, such as channels, direct messages, and files. The footer also includes links to useful resources like the Help Center and pricing information. This design ensures easy navigation within the Slack platform and facilitates efficient communication among teams.

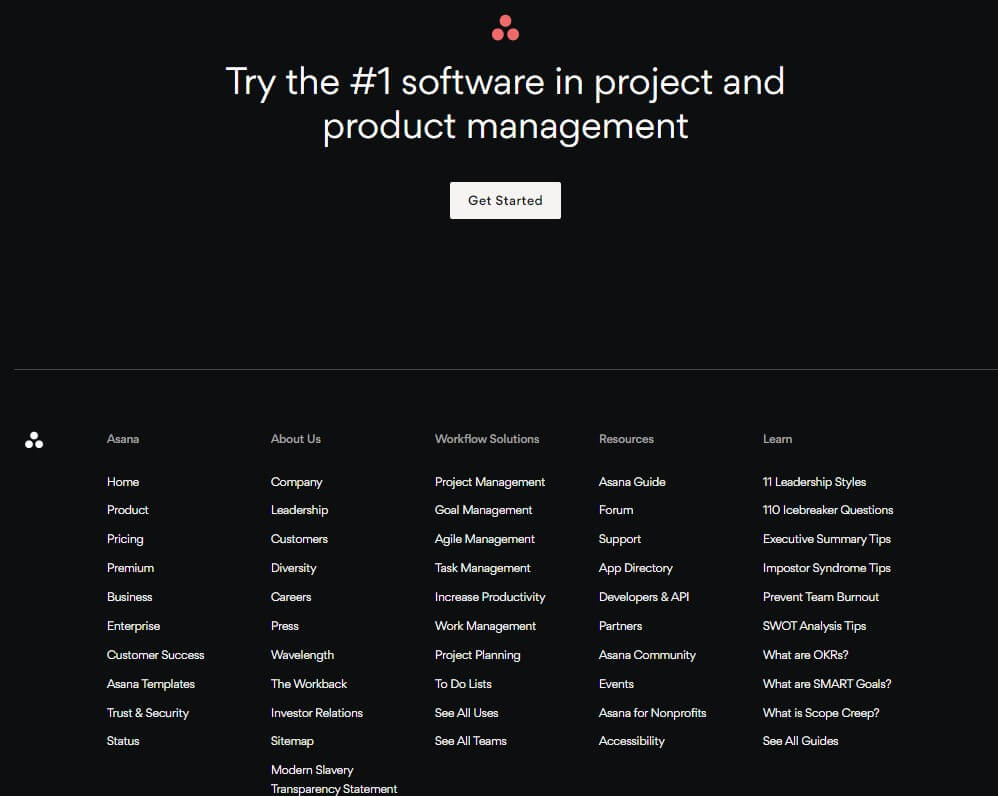
4. Asana
Asana's footer design is sleek and functional. It includes a well-organized menu with links to key sections, such as projects, calendars, and team conversations. The footer also features a search bar that allows users to quickly find specific tasks or projects. Besides, it provides links to helpful resources like the Asana Academy and customer support. This design promotes effective task management and enhances productivity for teams using Asana.

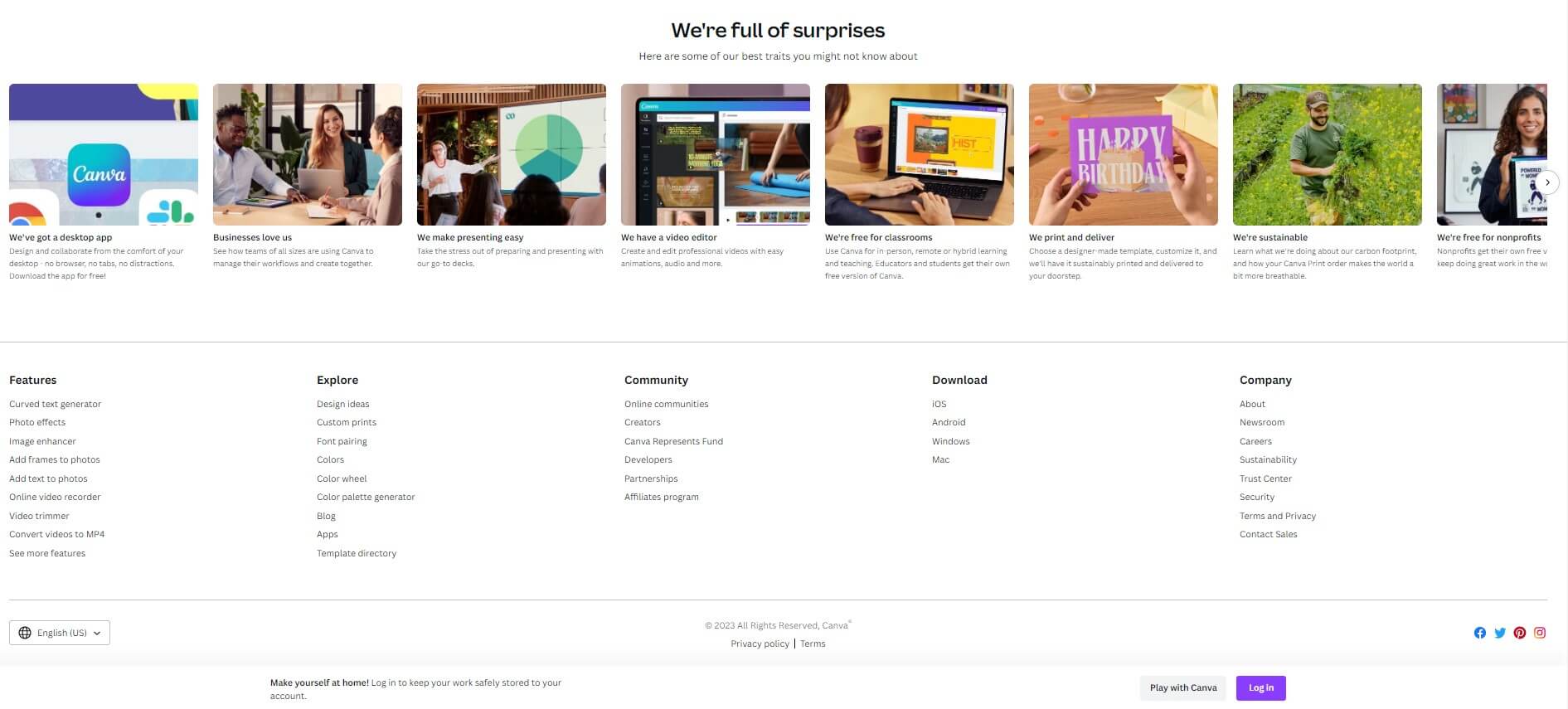
5. Canva
Canva's footer design is visually appealing and user-centric. It incorporates a concise navigation menu, providing access to different design tools and features. The footer also includes links to Canva's blog, tutorials, and design inspiration. Additionally, it showcases the option to explore Canva's premium offerings. This design encourages users to unleash their creativity and offers valuable resources for designing stunning graphics and visual content.

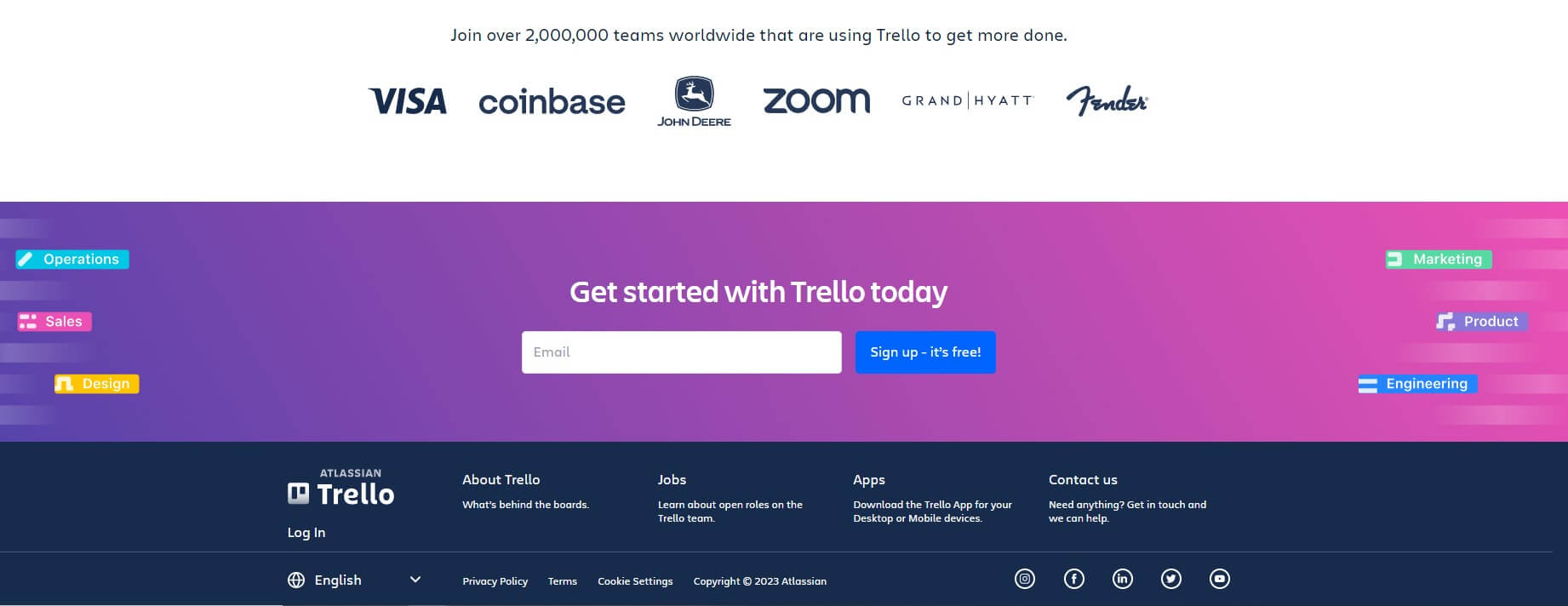
6. Trello
Trello's footer design is minimalist and practical. It features a concise navigation menu with links to essential pages. Additionally, it provides a search bar within the footer, allowing users to quickly find specific content. This design simplifies user navigation and enhances overall user experience.

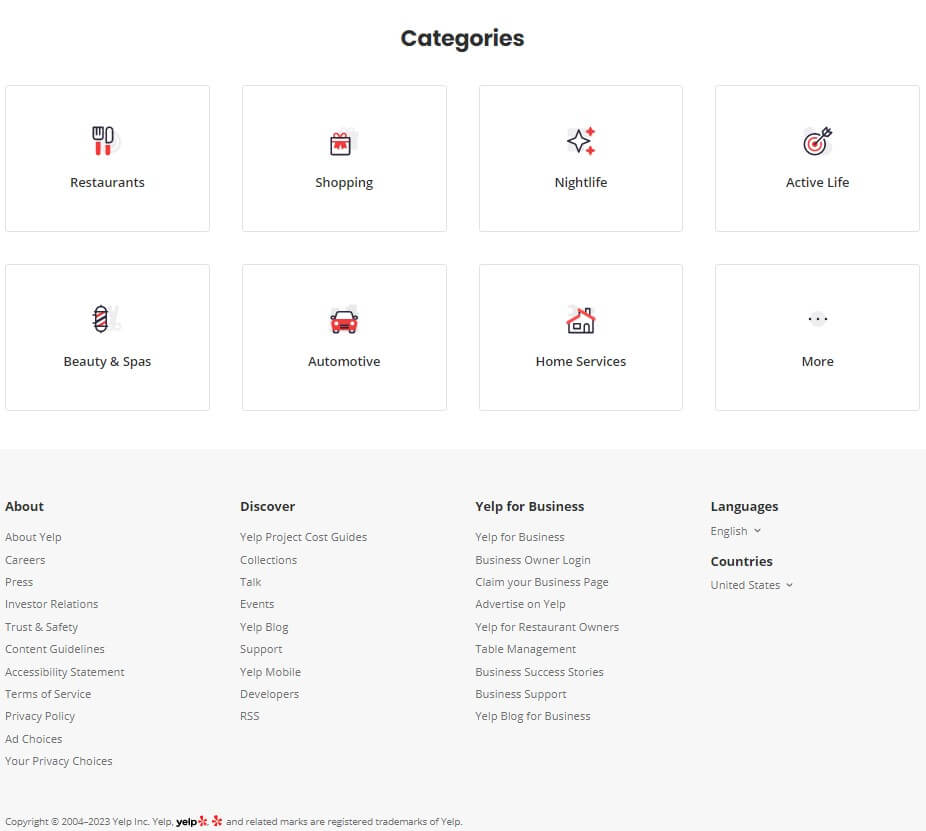
7. Yelp
Yelp's footer design focuses on local business discovery and user engagement. It features a search bar that allows users to find restaurants, shops, and services in their area. The footer also includes links to popular categories like "Restaurants," "Home Services," and "Beauty & Spas." It also showcases options to download the Yelp mobile app and explore advertising opportunities. This design encourages users to discover and connect with local businesses while providing a seamless user experience.

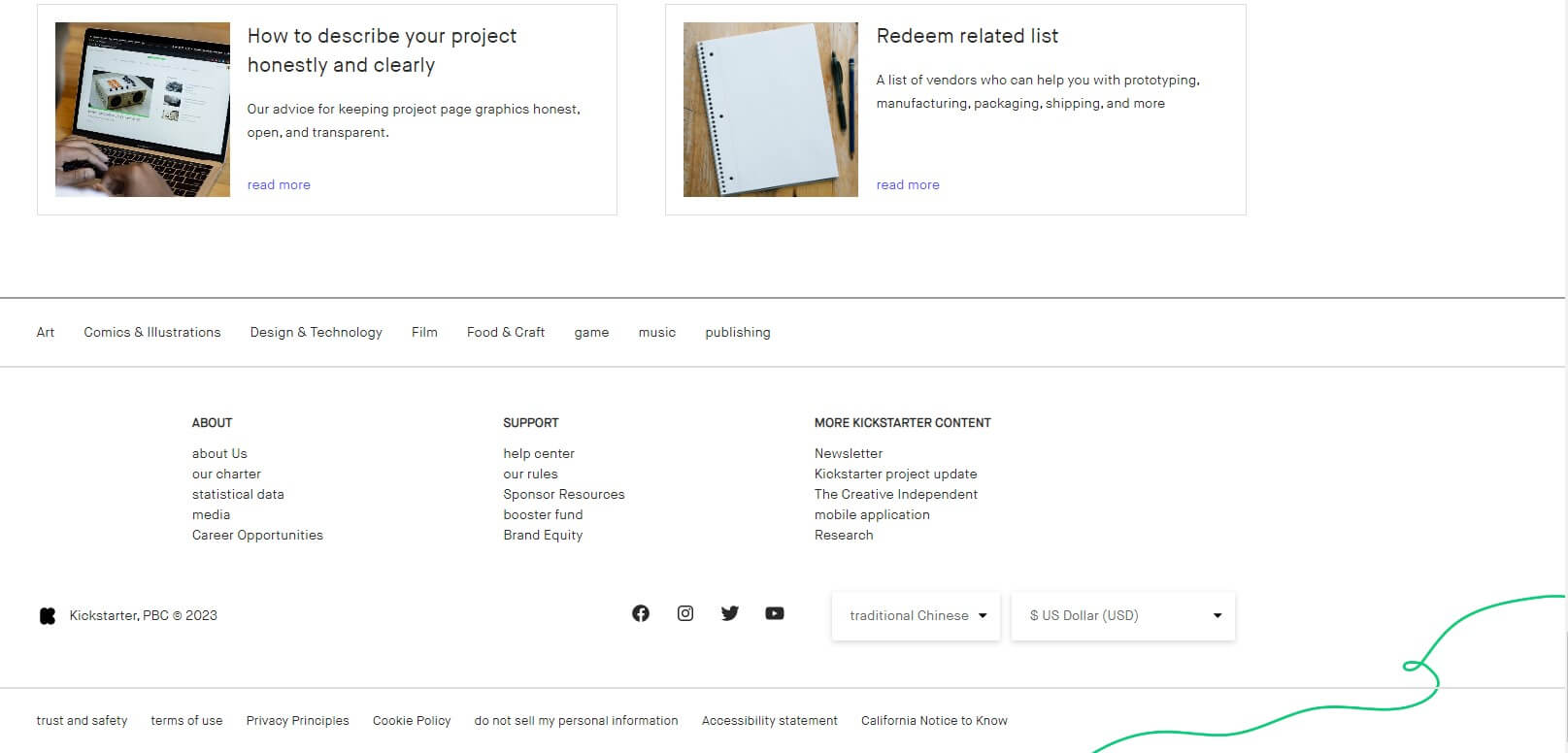
8. Kickstarter
Kickstarter's footer promotes project discovery and community engagement. It highlights popular campaigns, provides resources for creators, links to the blog and FAQs, and encourages exploring new projects and supporting creativity. The design fosters user interaction and social sharing within the Kickstarter community.

9. HubSpot
HubSpot's footer design is comprehensive and resourceful. It includes a vast array of links, including educational resources, case studies, and blog archives. The footer also provides options to explore their products and services. This information-rich footer ensures users have access to valuable resources throughout their website journey.

10. Dropbox
Dropbox's footer prioritizes simplicity and functionality. It includes clean navigation and a search bar for easy file access. The footer also links to support, pricing, and the company blog. This straightforward design enables users to efficiently manage files and find relevant information.

11. Adobe
Adobe's footer design is sleek and professional. It includes a comprehensive menu with links to various Adobe products and services. The footer also features a prominent "Download" button, encouraging visitors to explore and try their software. This design ensures easy navigation and promotes product discovery.

12. TED
TED's footer design is focused on content discovery and user interaction. It incorporates a "Explore TED Talks" section, showcasing popular talks from different categories. The footer also includes links to TED initiatives, such as TEDx events and TED-Ed. This design encourages visitors to delve deeper into the world of TED and engage with their content.

13. Nike
Nike's footer design reflects their dynamic and sporty brand image. It features a visually appealing layout with high-quality product images and links to different product categories. The footer also includes a store locator and links to Nike's social media accounts. This design complements Nike's branding and facilitates easy access to their products.

14. Stack Overflow
Stack Overflow's footer design is centered around programming and knowledge sharing. It includes links to various sections, such as questions, tags, and users. The footer also features links to meta discussions, careers, and the company's blog. It also provides options to explore developer jobs and participate in the Stack Overflow community. This design promotes collaboration, learning, and the exchange of programming knowledge among developers.

15. GitHub
GitHub's footer design emphasizes community engagement and support. It includes links to developer resources, documentation, and community forums. The footer also features a "Contribute to Open Source" section, encouraging users to participate in collaborative coding projects. This design fosters a sense of community and facilitates developer interaction.

Part 2. FigCube - An Easy Website Builder with Customizable Footers
FigCube makes it easy to create a professional website with a customized footer. Its user-friendly drag-and-drop editor allows anyone to build responsive sites without coding.
Here are some key reasons to try FigCube for your next website project:
- Intuitive interface - The editor is designed for simplicity and ease-of-use, even for non-tech users.
- Customizable templates - Choose from professionally designed templates and customize them to match your brand.
- Mobile responsiveness - Sites automatically adapt for optimal viewing on any device.
- SEO tools - Improve site search ranking with built-in SEO optimization.
- Secure hosting - Web sites are hosted on fast, secure servers to protect your data.
- Multi-user access - Allow multiple users to jointly manage the same website.Teams can collaborate efficiently on website projects.
- Affordable pricing - Packages are competitively priced for individuals or businesses.
Part 3. What Should a Website Footer Include
Website footers are an essential component of a well-designed website, often overlooked but crucial for providing important information and enhancing the user experience. There are some essential components visitors expect in your website's footer design. These components not only contribute to the overall aesthetics but also serve practical purposes, such as navigation, contact details, and legal information.
- Navigation Links: The footer should include a clear and concise navigation menu that provides easy access to key pages of the website. This could include links to the homepage, about us, services, products, blog, contact, and any other relevant sections. Users should be able to find what they're looking for, even if they haven't explored the site extensively.
- Contact Information: Displaying contact details in the footer is crucial for visitors who may have questions, concerns, or business inquiries. Include a phone number, email address, and physical address, if applicable. This information helps build trust and facilitates communication with your audience.
- Social Media Links: Integrating social media icons in the footer allows visitors to connect with your brand across various platforms. These icons provide easy access to your social media profiles, encouraging users to follow, engage, and share your content. This helps expand your online presence and boosts your brand visibility.
- Privacy Policy and Terms of Service: Website footers should include links to important legal documents, such as privacy policies and terms of service. These documents outline how user data is handled, the terms and conditions of using the website, and any disclaimers. Including these links demonstrates transparency and ensures compliance with legal requirements.
- Copyright Information: A copyright notice in the footer indicates ownership of the website content and protects it from unauthorized use. It typically includes the copyright symbol, the year of publication, and the company or individual's name. This simple addition safeguards your intellectual property rights.
- Site Map: For larger websites with multiple pages and sections, including a site map in the footer can greatly help users navigate the site. It provides an overview of the website's structure, making it easier for visitors to find specific content or sections quickly.
Generally, a website footer should include navigation links, contact information, social media links, legal documents, copyright information, and site maps for larger websites. Including these components ensures users have easy access to important information, improves the user experience, and establishes trust and credibility.
15 Stylish Website Header Designs to Make a Memorable First Impression
Part 4. FAQs
1 What are some best practices for website footer design?
Some best practices for effective website footer design include keeping it simple yet impactful, making sure it is responsive and mobile-friendly, highlighting your branding, making navigation and contact info easy to find, and having a consistent design that aligns with your overall site. Useful footer content can include links, social media icons, copyright text, and subscriber opt-ins.
2 Where can I find examples of good website footer designs for inspiration?
There are many website footer examples online that showcase effective footer designs across different industries. Look at footers on popular sites and those within your niche for ideas. Also look at footer web design inspiration on sites like Awwwards, Dribbble, and Behance to see creative examples to spark ideas.
3 What key elements should I include in my website footer?
Some key elements to include in effective website footer design are your branding/logo, important internal site links for navigation, contact information, social media links, copyright/legal text, and opt-ins like newsletter sign-ups. Keeping these footer ideas consistent across pages gives users a familiar experience.
4 How can I make my website footer stand out?
Some ways to make your footer design stand out include having a distinct visual style that aligns with your brand, putting key information up top for easy access, minimizing clutter, having engaging Calls-To-Action for opt-ins, and adding dynamic elements like rotating testimonials or image galleries. Unique page footer design can become part of your brand identity.
5 Should my website footer be the same across all pages?
Having consistent website footer design across your site provides a familiar, seamless user experience. Use the same footer on all main pages with your branding, navigation, and basic info. You can vary some content in footers on specific pages, like contact info on a Contact Us page.
Conclusion
In this article,we discussed the essential elements that a website footer should include, such as contact information, navigation links, social media icons, and copyright details.
Additionally, we showcased 15 outstanding website footer design examples that demonstrate creativity, functionality, and aesthetics. So, get inspired with these website footer ideas and start transforming your website footer into a powerful asset today!





















