9 Tips for Outstanding Background Design
Category: Web Design

8 mins read
Welcome to the ultimate guide on website background design! The background of a website plays a crucial role in capturing visitors' attention, setting the tone, and enhancing the overall user experience. In this article, we will delve into the fundamental aspects of website background design, covering essential principles and providing 9 expert tips that will help you create visually striking and engaging backgrounds. Whether you're a seasoned web designer or a novice, this comprehensive guide will equip you with the knowledge and inspiration to design backgrounds that leave a lasting impression. Let's get started!
In this article:
Part 1. Website Background Basics
Let's start by understanding what website backgrounds are and why they matter. Website backgrounds refer to the visual canvas that forms the backdrop for your website's content. They serve multiple purposes, including creating a harmonious environment, enhancing aesthetics, and providing a foundation for the content to shine. An effective background sets the mood, guides the user's attention, and creates a memorable experience.
Types of Backgrounds:
- Solid Colors:
- Gradients:
- Patterns and Textures:
- Images:
One of the simplest background options is using solid colors. A solid color background offers a clean and minimalistic look, allowing your content to take center stage. The choice of color is crucial as it can evoke specific emotions and influence how users perceive your website. For example, warm colors like red and orange can convey energy and passion, while cooler hues like blue and green evoke calmness and trust.
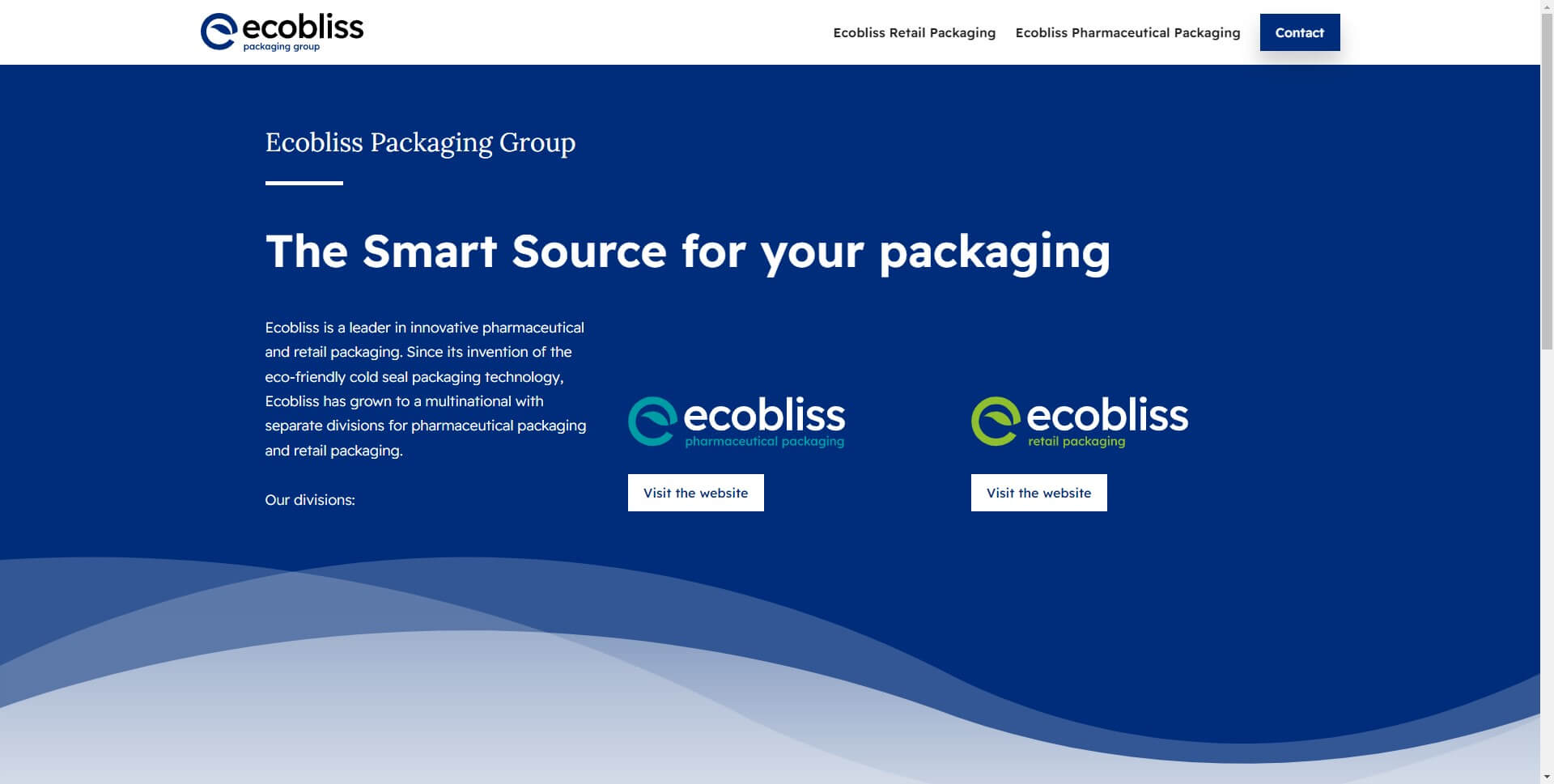
Gradients have gained popularity in modern web design due to their ability to add depth and visual interest. A gradient background consists of a smooth transition between two or more colors. It can create a sense of movement or depth, giving your website a modern and dynamic appearance. Gradients offer endless possibilities for creativity and can be tailored to match your brand's color palette.
Patterns and textures are excellent options for adding personality and visual appeal to your website's background. They can range from subtle geometric patterns to intricate designs or even realistic textures like wood or fabric. When choosing patterns or textures, it's essential to consider their relevance to your website's purpose and target audience. They should complement your content and enhance the overall user experience.
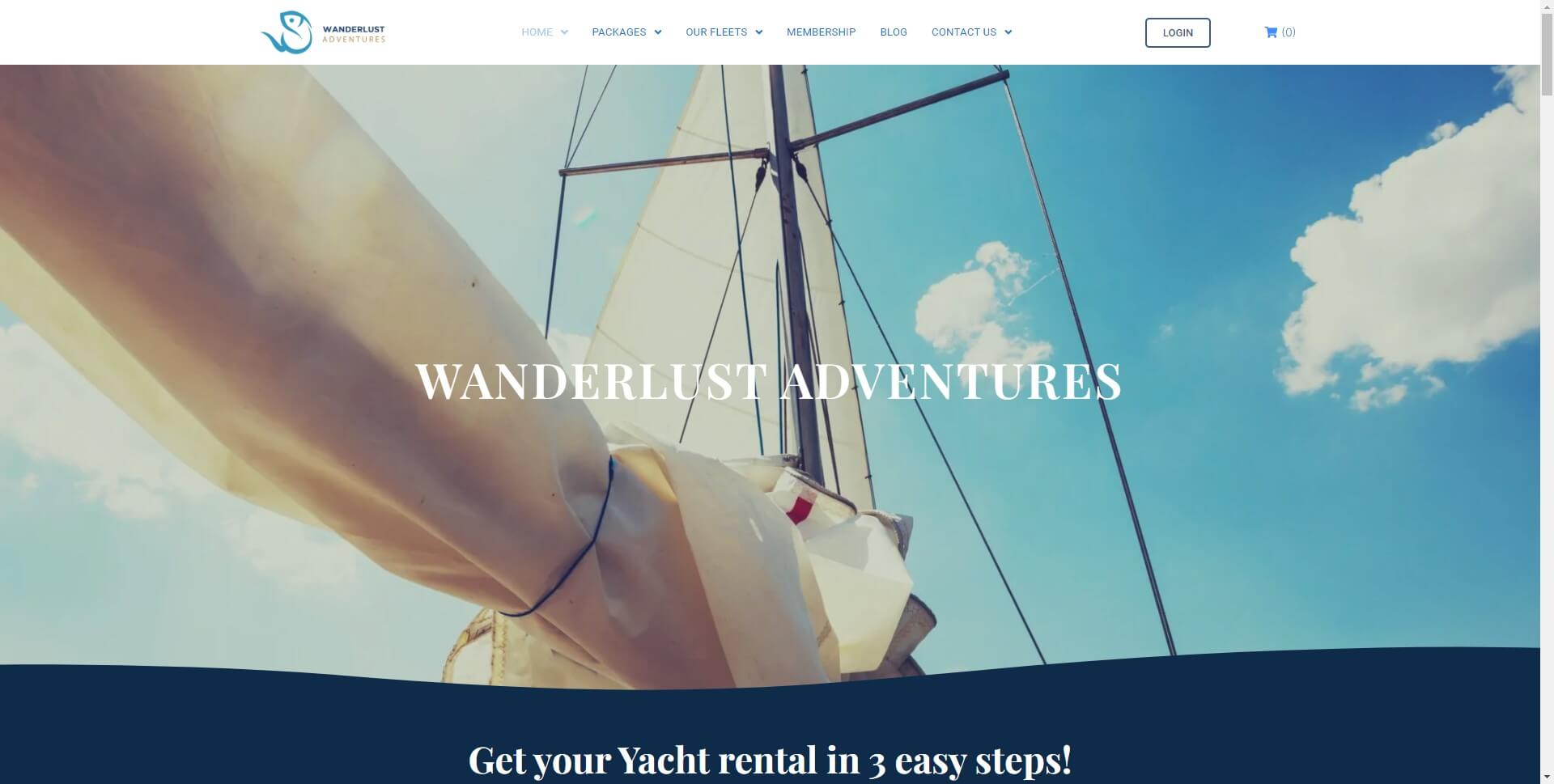
Using images as backgrounds allows you to create powerful visual narratives and evoke emotions. High-quality photographs or illustrations can set the mood and instantly convey the essence of your website. But when incorporating background images for website design, remember to optimize them for web use to ensure fast loading times. Additionally, consider the responsiveness of the images to ensure they adapt well to different screen sizes and devices.
Part 2. 9 Tips for Designing a Good Background
1. Consider Website Purpose and Audience
When you're designing your website's background, it's important to think about why you have a website and who you want to attract. Your background design should match the overall purpose of your website and connect with the people you're trying to reach.
Think about it like this: different industries and groups of people have their own unique traits and preferences. What might catch the attention of tech-savvy individuals may not have the same effect on older folks or more traditional industries. That's why it's crucial to select a background that speaks directly to your specific audience.
For example, if you're running a website for a children's toy store, you'll want a background that's fun, colorful, and sparks the imagination of young ones. On the other hand, if you're creating a website for a law firm, a more professional and sophisticated background would be fitting to establish trust and credibility.

2. Contrast and Readability
The contrast between the background and the content play a vital role in making the text and other elements easily legible to your visitors. Here are some tips to help you achieve optimal readability on your website:
- Choosing Appropriate Font Colors:
- Finding the Right Font Size:
When selecting font colors, consider the background hues to ensure sufficient contrast. For instance, if you have a dark background, opt for lighter text colors to create a clear distinction. Similarly, if your background is light, use darker shades for the text. This contrast will make the content stand out and be easily readable.
Font size also influences readability. Make sure your text is neither too small nor too large. Small text strains the eyes, while oversized text may disrupt the overall design and make it difficult for users to consume the content. Experiment with different font sizes to find the right balance that allows users to read comfortably without straining their eyes.

3. Consistency with Branding
Brand consistency helps establish a strong visual identity and reinforces the recognition and trustworthiness of a brand. By aligning colors, patterns, and textures with the brand's visual identity, the background design can effectively communicate the brand's personality and message.
Selecting hues that are in line with the brand's color palette is vital. Colors evoke emotions and convey specific meanings, so using the right shades can create a harmonious connection between the background and the brand. For instance, a brand known for its playful and energetic image might opt for vibrant and bold colors, while a brand focusing on elegance and sophistication might choose more subdued and refined tones.
Patterns and textures also play a role in branding consistency. They can add depth, visual interest, and reinforce the brand's identity. For example, a technology company aiming for a futuristic and sleek image might incorporate geometric patterns or metallic textures into the background design. On the other hand, a brand with a natural and eco-friendly focus could utilize organic patterns or textures inspired by nature.

4. Responsiveness and Scalability
With the increasing variety of devices people use to browse the web, such as smartphones, tablets, laptops, and desktop computers, it's essential to ensure a consistent and visually appealing experience for all users. Here are some tips on how to achieve responsiveness and scalability in background design.
- Responsive Design:
- Scalable Background Images:
Responsive design is a technique that allows websites to adjust their layout and content dynamically based on the user's device. In terms of backgrounds, responsive design ensures that the background image or color fills the available screen space regardless of the device's dimensions. This technique maintains the intended visual impact and prevents backgrounds from appearing distorted or cut off.
Scalable background images are an excellent solution for creating adaptable backgrounds. These images can expand or contract depending on the screen size without losing their quality or proportions.
5. Performance Optimization
Slow-loading websites can frustrate visitors and lead to higher bounce rates. To keep your website running smoothly, consider the following tips:
- Image Compression:
- Lazy Loading:
- Choosing the Right File Formats:
One effective technique is image compression, which reduces the file size of images without compromising their quality. By using tools or plugins specifically designed for image compression, you can significantly decrease the file size of background images. This helps in reducing the time it takes for the images to load, resulting in faster overall page load times.
Another useful technique is lazy loading, where background images are loaded only when they become visible within the user's viewport. This approach prioritizes the loading of essential content and delays the loading of non-visible images until the user scrolls to them.
The choice of file format for background images can have a significant impact on page load times. Opt for file formats like JPEG or WebP, which offer good image quality with smaller file sizes. These formats employ advanced compression algorithms that maintain visual integrity while reducing the overall file size. However, it's essential to strike a balance between file size and image quality to ensure an optimal viewing experience.
6. Subtle Animation and Effects
Incorporating subtle animations and effects can take your website design to the next level by adding a touch of interactivity without overshadowing the main content. These techniques create a dynamic and engaging user experience that can captivate visitors and leave a lasting impression. Here are some popular techniques to consider:
- Parallax Scrolling:
- Hover Effects:
- Background Video Loops:
Parallax scrolling is a technique that creates an illusion of depth by making background elements move at a different speed than the foreground as users scroll down the page. This effect adds a sense of immersion and dynamism to the overall design, making the background feel more interactive and captivating
Hover effects come into play when users interact with certain elements on the webpage, such as buttons or images, by hovering their mouse over them. By applying subtle animations or transitions to the background elements, you can provide visual feedback and make the website feel more responsive. For example, a slight color change or a gentle movement of background patterns can add a touch of elegance and interactivity.
Incorporating background videos as loops can bring your website to life. By seamlessly integrating relevant videos that subtly play in the background, you can create a visually engaging experience. For instance, a website for a travel agency could feature a video loop showcasing scenic destinations, immersing visitors in the experience of exploring different locations.

7. White Space and Balance
White space, also known as negative space, is a crucial element in background design that significantly impacts visual balance and enhances the overall user experience. It refers to the empty or unoccupied areas between elements on a webpage. While it may seem counterintuitive to have empty space, it plays a vital role in creating a harmonious and well-structured design.
White space improves readability and highlights key elements on a website. Designers can make content more legible and easier to absorb by strategically incorporating white space. It is easier to scan and digest information when there is sufficient breathing room around the text.
Moreover, white space helps create balance and organization. It allows elements to stand out and gain attention by providing a clear distinction between different sections. Users can navigate through a webpage more intuitively by separating content into visually distinct sections.

8. Accessibility Considerations
To Design Backgrounds for All Users, it's crucial to prioritize accessibility, ensuring that everyone can navigate and engage with your website, including individuals with visual impairments. Here are a couple of essential tips to consider when designing backgrounds that are accessible to all users:
- Alternative Text for Background Images:
- Maintaining Appropriate Color Contrast Ratios:
Background images are a popular choice for adding visual appeal to a website. However, they can pose challenges for visually impaired users who rely on screen readers to interpret website content. To make your background images accessible, provide alternative text (alt text) that describes the image. Alt text acts as a textual alternative, allowing screen readers to convey the image's content to visually impaired users. For example, instead of leaving the alt attribute empty like this: <img src="background.jpg" alt="">, you can provide descriptive alt text like this: <img src="background.jpg" alt="City skyline at sunset with colorful buildings">.
Color contrast is essential for ensuring that text and important elements on your website are readable to users with visual impairments or those with difficulty differentiating between colors. It's essential to choose background colors and text colors that have sufficient contrast. A simple way to test color contrast is by using online tools like the WebAIM Contrast Checker, which helps determine if your color combination meets the Web Content Accessibility Guidelines (WCAG) standards. By maintaining appropriate color contrast ratios, you enhance the legibility and usability of your website for all users.
9. User Testing and Feedback
By actively involving users in the design process, you can gain valuable insights that will help optimize the background based on their preferences. Here are some user testing methods you can employ:
- Surveys: Conducting surveys allows you to directly ask users for their opinions on the background design. You can create simple questionnaires or feedback forms to gather their thoughts, preferences, and suggestions. This quantitative data can provide valuable insights into what resonates with your users.
- Heatmaps: Heatmap tools track user interactions and create visual representations of where users focus their attention on your website. By analyzing these heatmaps, you can identify which areas of the background design are attracting the most attention or causing confusion. This information can guide you in making data-driven decisions to optimize the background layout.
- A/B Testing: A/B testing involves creating multiple versions of your website with different background designs and randomly directing users to each version. By comparing user behavior, engagement, and feedback between these versions, you can determine which background design performs better. This method allows you to make informed decisions backed by user preferences.
Conclusion
This article explores the world of website background design. We began by examining the basics of website backgrounds, including their significance and impact on user experience. Next, we discussed nine essential tips to help you create impressive website backgrounds. These tips cover a wide range of aspects to ensure your background design stands out. You will be able to create visually stunning websites that leave a lasting impression on your visitors by following these expert recommendations. So why wait? Dive into the website background design and elevate your web design skills today!




















