The 10 Best Fonts for Website Design in 2023
Category: Web Design

10 mins read
Choosing the right font is a crucial part in designing a website. A good web font can make your content more readable, improve user experience, and create a professional and cohesive look for your site. With so many options out there, it can be overwhelming to choose the best font for your website. In this article, we will discuss how to choose the best font for your website and provide you with a list of the 10 best fonts for website design.
In this article:
Part 1. The 10 Best Fonts for Website Design
1 Open Sans
Open Sans is a popular, versatile sans-serif font designed by Steve Matteson and released in 2011. Its clean, modern look works well digitally and in print. The open, airy design makes it very readable even at small sizes.
Based on humanist sans-serifs, Open Sans has a friendly, approachable feel. Its proportions give it stability. It works well for body text, headlines, and subheads.
Open Sans is a especially popular font for web design because it's free under the Apache License 2.0. Anyone can use it without cost or restrictions. It's available on Google Fonts in various weights and styles. The site lets you preview and test Open Sans before downloading.

2 Lato
Lato is a popular sans-serif font designed by Łukasz Dziedzic in 2010. Its clean, modern look quickly made it popular for web and graphic design. Lato is highly readable and looks professional.
The name Lato comes from Łódź, Poland, where Dziedzic was born. He honed his typography skills at the Academy of Fine Arts in Warsaw. In 2010, he released Lato as a free font on Google Fonts, where it became very popular.
Lato is versatile for many applications, especially websites. Its simple elegance works well for body text, headlines, and other website content. It's also good for print materials like brochures and business cards.
Lato can easily be downloaded from Google Fonts. You can select weights and styles, then download and install the font files. After that, you can use Lato in your design projects.

3 Roboto
Roboto is a popular web font developed by Google in 2011 for Android. It was designed to be optimized for mobile screens.
The geometric sans-serif typeface was created by Christian Robertson. It aims for a modern look.
Roboto works well for headings and body text. It is easy to read on screens both small and large. The font has a clean, neutral yet friendly appearance.
Roboto can be downloaded for free from Google Fonts. It is also available on sites like Font Squirrel and MyFonts. The font can easily be integrated into websites using CSS.

4 Montserrat
Montserrat is a popular modern, elegant sans-serif font designed by Julieta Ulanovsky in 2010. It is named after a Buenos Aires neighborhood that inspired its stylish look.
Montserrat has gained global popularity, being used by brands like Google, Airbnb, and The New York Times. It works well for both display text and body copy. The font combines thin and bold weights to create eye-catching typography. The regular style provides excellent readability for long text.
Montserrat is available for free on Google Fonts in various weights like regular, italic, and black. Its sleek, sophisticated appearance makes it a great choice for websites seeking a modern, stylish look.

5 Raleway
Raleway is a popular sans-serif font designed by Matt McInerney for the Google Fonts project in 2010. Its slim, graceful letterforms give it an elegant, modern look.
Raleway works well for both headers and body text. Its thin, rounded edges lend a sleek, minimalist aesthetic to any design. This makes it ideal for contemporary websites wanting a sophisticated image.
The font comes in a wide range of weights, from thin to heavy. This versatility allows it to be used in subtle, understated designs or bold, eye-catching ones. Raleway can be downloaded for free from Google Fonts, Font Squirrel, and other websites. With its clean, modern look and variety of weights, it’s an excellent choice for professional website and branding design.

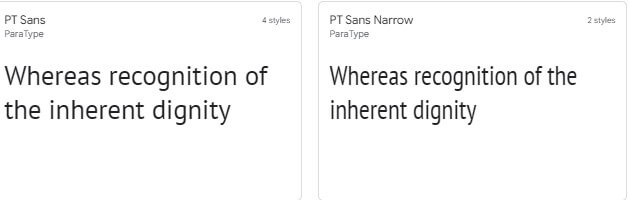
6 PT Sans
PPT Sans is a clean, modern, and highly readable sans-serif typeface that was designed by a Russian foundry in 2009. It has become a popular choice for a wide range of websites thanks to its versatility - working well for headlines, body text, and more.
PT Sans evokes a professional, modern aesthetic suited for tech, business, and finance sites in particular. This popular typeface can be easily downloaded from font websites like Google Fonts, Font Squirrel, and MyFonts.

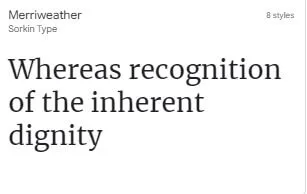
7 Merriweather
Merriweather is a highly legible serif font designed in 2011, inspired by mid-20th century old-style serif fonts. Its thick serifs and relatively tall x-height give it a classic yet modern, elegant look. As it works well for both headlines and body text, Merriweather is excellent for conveying lots of information in an aesthetically pleasing way on websites.
Its traditional, stable appearance makes it well-suited for sites focusing on history, education, arts, corporations, or blogs. This popular font can be freely downloaded from Google Fonts.

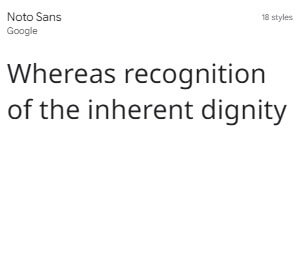
8 Noto Sans
Developed by Google in 2014, Noto Sans is part of the expansive Noto font family aimed at global inclusivity. With over 800 typefaces supporting a vast range of scripts and languages, Noto Sans eliminates "tofu" boxes that appear when fonts don't support certain characters.
Designed by Monotype under Google's guidance, Noto Sans has a clean, modern look optimal for body text readability. This versatile and legible font works well for professional websites, print media, mobile apps, interfaces, and more. Noto Sans can be freely downloaded from Google Fonts.

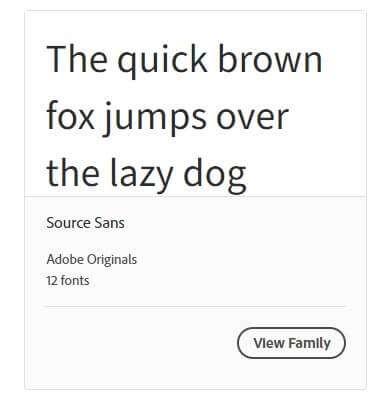
9 Source Sans Pro
Designed by Paul D. Hunt for Adobe in 2012, Source Sans Pro is a versatile and popular open-source sans-serif font. Its clean, modern look works well for user interfaces, texts, and headings on websites across various industries.
Available in multiple weights and languages, it suits diverse design needs. Inspired by classic geometric sans-serifs yet featuring subtle humanist design elements, Source Sans Pro maintains strong legibility and readability. This flexible font can be freely downloaded from Adobe Fonts in various formats for use in websites globally.

10 Playfair Display
Designed by Claus Eggers Sørensen and released in 2011, Playfair Display is an elegant, sophisticated serif font available on Google Fonts. Named after its origins in John Baskerville's "The Playfair Papers", this font exudes a luxurious, classic style.
With high contrast strokes and distinctive tapered tails on letters like Q and G, Playfair Display works well for headings, titles, and body text seeking a refined look. Easy to implement from Google Fonts, this versatile font helps websites convey sophistication and timeless elegance.

Part 2. How to Choose the Best Font for Your Website
Choosing the good fonts for web design can have a significant impact on the overall look and feel of the site. The font you choose can either enhance the readability of your content or make it more difficult to read. Therefore, it's crucial to choose the best fonts for your website that will make it easy for users to read and understand your content. Here are some essential factors to consider when choosing the best fonts for web design:
- Readability: The most important factor to consider when selecting a font is readability. You want to choose a font like those offered by the website builder- FigCube that is easy to read and doesn't strain the eyes. Select a font with a clear, legible design that is neither too thin nor too thick. If the font is too small or too fancy, it can be difficult for users to read.
- Brand Consistency: The fonts you use on your website should be consistent with your brand's identity. If your brand has a specific font that you use in your logo, it's best to incorporate that font throughout your website. Consistency in fonts can help build brand recognition and make your website more memorable, just like FigCube allows you to do.
- Compatibility: Ensure that the fonts you choose are compatible with different devices and web browsers. Some fonts may not display correctly on all devices or browsers, so it's important to test them thoroughly before using them on your website. FigCube makes sure all its fonts work across devices.
- Style and Tone: Choose the best font style and tone for your website from the perspective of web font aesthetic when selecting fonts. If you have a modern, sleek website, you may want to use a sans-serif font. On the other hand, if you have a more traditional or formal website, a serif font may be a better choice. FigCube offers both serif and sans-serif fonts to fit your website's style.
- Hierarchy: Font hierarchy refers to the order of importance in the content displayed on your website. You can use different font sizes and weights to create a visual hierarchy that guides users' attention to the most important information on your website. Consider using a bold or italic font for headings and subheadings, and a regular font for body text, just like FigCube allows.

Conclusion:
Choosing the right font for your website can make a significant impact on the overall user experience and the success of your online presence.
In this article, we have discussed the importance of selecting the right font and provided you with a list of the top 10 best web fonts. You can gain some insights by following our expert tips on how to choose the perfect typeface for your site, you can improve your website's readability and user experience, and create a professional and cohesive look for your brand.
9 Essential Web Design Trends You Need to Know in 2023





















