How to Choose the Best Types of Website Navigation
Category: Web Design

7 mins read
Effective website navigation is essential for a good user experience and strong search engine rankings. In this article, we’ll explore the fundamentals of building an intuitive navigation system for your site.
First, we’ll cover the basics of what website navigation is and why it matters. Then we’ll dive into the three main types of navigation design—global, local, and contextual—and how to choose the right one for your needs.
Secondy, we’ll highlight examples from three major companies that nail website navigation. By the end, you’ll have the know-how to design a website navigation that becomes your site’s trusty guide, leading visitors to exactly where they want to go. Whether you want to improve your existing site or you're building a new one from scratch, this guide will provide the insights you need to develop a navigation that delights visitors and boosts your traffic. Let’s get started!
In this article:
Part 1. What Is Website Navigation
Your website is like a store in a massive mall—if shoppers can’t find their way around easily, they won’t buy anything. The same goes for your site. If visitors can’t navigate in a simple, intuitive way, they’ll eventually get frustrated and leave.
Website navigation refers to the menus, links and tools that help people explore your site. Good navigation should make it effortless for visitors to find information, products or services. It encompasses both the visual elements like menus as well as the overall structure and organization of content.
Why is website navigation so important? Two key reasons:
- User experience: If people can’t find what they need on your site quickly, they will get annoyed and bounce. Navigation has a huge impact on your site’s UX and accessibility. Intuitive navigation leads to happier visitors, more time on site and higher conversions.
- Search engine optimization: Search engines want to see useful, well-organized content that matches what people are actually looking for. A logical site navigation and structure helps search bots index your content properly so you rank higher in search results. Your navigation directly affects both on-page SEO and content discoverability.
In the end, effective website navigation achieves the same goal as a helpful clerk in a store—guiding visitors to the information or product they want as easily as possible. When done right, navigation can turn first-time visitors into loyal customers and long-time fans.
Part 2. Types of Website Navigation
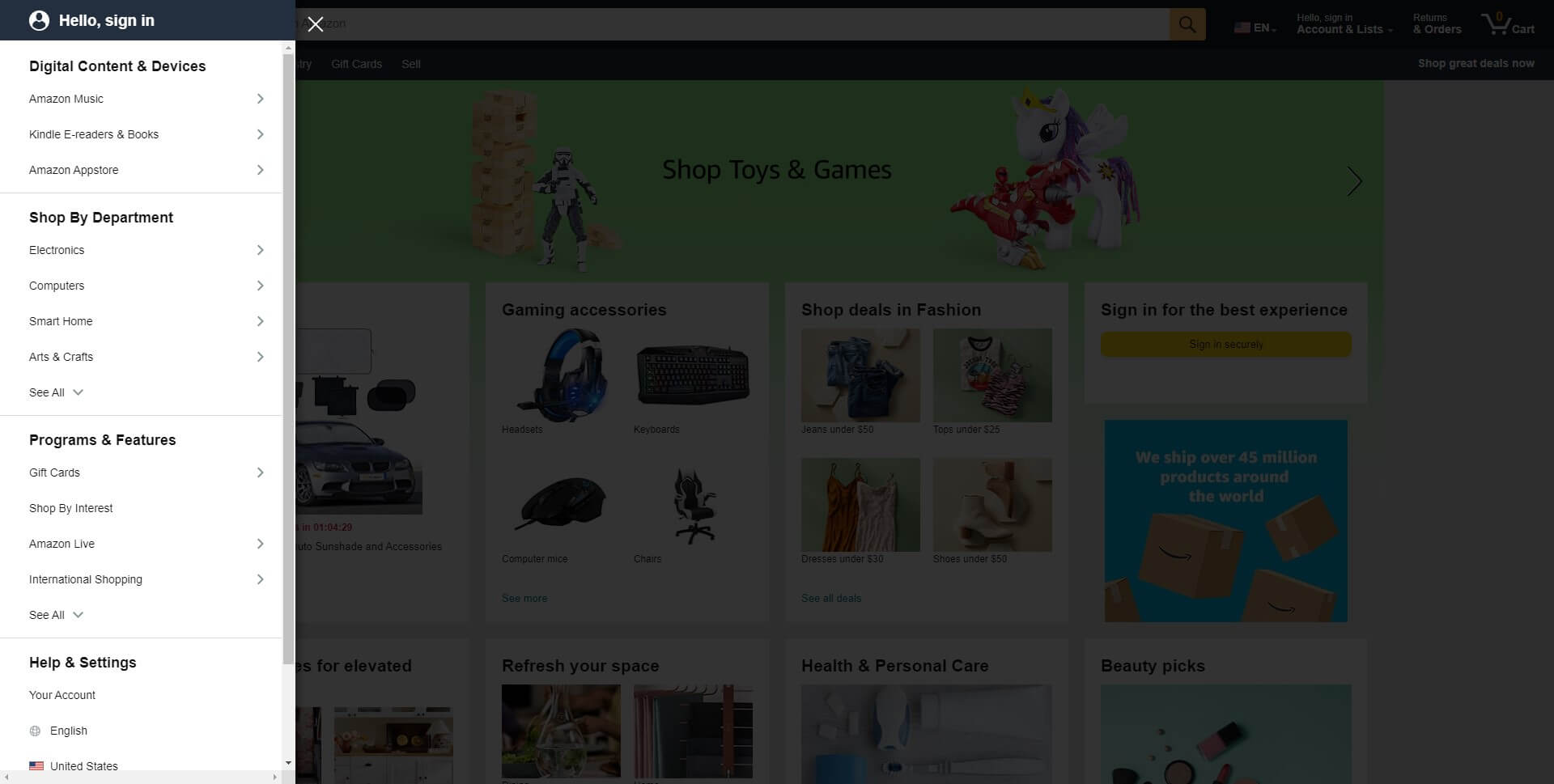
- Global Navigation: This refers to the primary menu typically found across the top of every page on a site that links to the most important sections. For example, on Amazon the global nav includes links to "Today's Deals," "Customer Service," "Gift Cards," and major departments like "Electronics" and "Home & Kitchen."
- Local Navigation: Local nav links are specific to the page or section you're on. They help visitors explore content within that area of the site. For instance, on product pages the local nav may contain categories, brands or price filters. Travel sites often have local nav with options like "Hotels," "Flights" and "Packages."
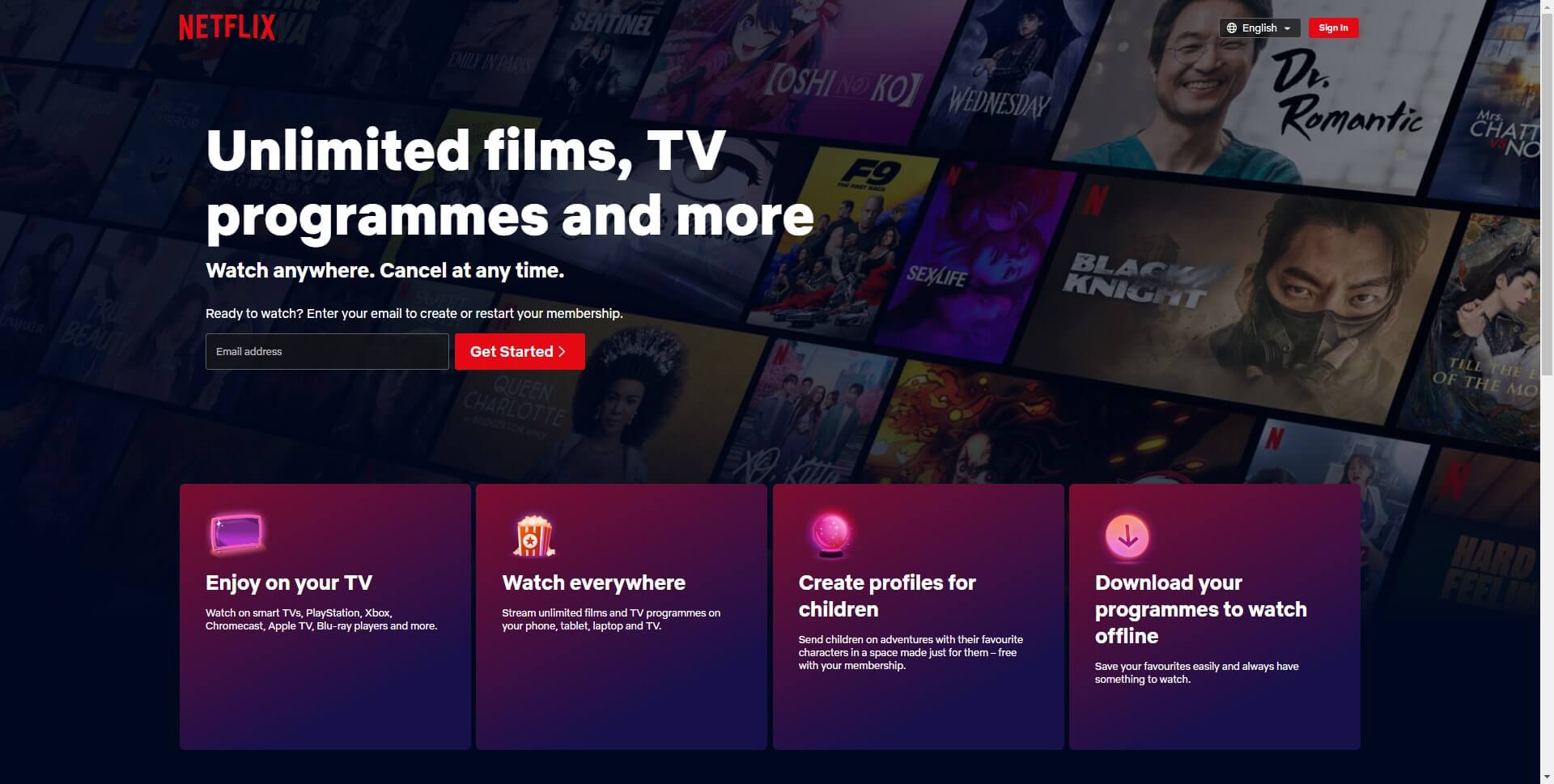
- Contextual Navigation: This dynamic navigation changes based on a visitor's path through the site or their selected filters. Contextual links aim to show you more relevant content tailored to your interests or search. Streaming services like Netflix use contextual nav to provide movie/show suggestions based on what you're browsing.
So how do you choose the right navigation for your site? Here are some tips:
- For most sites, global navigation is a must. It gives visitors an easy entry point to the major areas of your content or product catalog.
- Local navigation works well for sites with lots of content in categories, like ecommerce product listings or blog posts. It helps users filter and dive deeper into topic areas.
- Contextual navigation is ideal when personalization and customized content suggestions are important. Streaming media, education and other sites that adapt to user interests tend to benefit most from contextual links.
- You can also combine multiple types of navigation. For example, use global nav for main sections, local nav on product pages, and contextual links for recommendations.
- Keep mobile-friendliness in mind as that affects how navigation will display for many visitors. Simple is better on small screens.
- Test different options and get feedback to determine what your users find most helpful.
Part 3. 3 Great Website Navigation Examples
1. Amazon - Simple global nav with submenu links for main sections
Amazon's website navigation is a prime example (no pun intended!) of effectiveness and simplicity. Their global navigation menu contains five sections: Today's Deals, Customer Service, Gift Cards, Browsing History and Six Departments. Each section either links directly to core areas of the site or has a submenu with more options.

For instance, click "Departments" and you'll find links for all major product categories from Automotive to Sports & Outdoors. Select any department and you're taken to that content area with additional local navigation and filters to help you explore specific types of products.
What we can learn:
- Keep primary navigation menus clean and concise. Only include links to the most important sections and categories.
- Use submenus for secondary links instead of cramming everything into a single menu. This makes navigation less overwhelming.
- Include both broad category links as well as more specific options. The key is balancing breadth and depth.
- Locate the search box prominently in the main navigation. Most visitors use the search function.
- Repeat the primary navigation on every page so visitors always have access to the main site sections. Consistency is key.
- For ecommerce sites, links to major product categories should be directly in the global nav. Make it easy for visitors to browse your catalog.
2. Netflix - Contextual navigation adapts as you browse movies and shows
Netflix utilizes contextual navigation to provide customized recommendations based on the movies and TV shows you browse. As you select a category like "Action Thrillers" or start searching titles, the navigation dynamically updates to show you relevant subgenres, actors, moods or other links to narrow down options.

The more you watch and rate content, the more Netflix learns your interests. The navigation then updates to highlight links to categories, shows or movies Netflix predicts you will enjoy based on your preferences and viewing habits.
What we can learn:
- Contextual navigation creates a tailored experience for visitors. Showing links related to what the user is viewing helps them discover other relevant content.
- The options presented change based on the visitor's path through your site. Their selected tags, filters and content interests modify what navigation links are displayed.
- For media or product-focused sites, contextual links to related items ("More like this...") encourage visitors to engage with additional content or products.
- Personalization plays a key role. Build up a profile of your visitor's preferences and leverage that to provide customized navigation options suited to their tastes.
- Anticipate the next step in the visitor's journey and present those links prominently. Streamline the path to related content and recommendations.
- Monitor how visitors interact with your site and what they respond well to. Adapt your contextual navigation based on insights into what users find most useful and appealing.
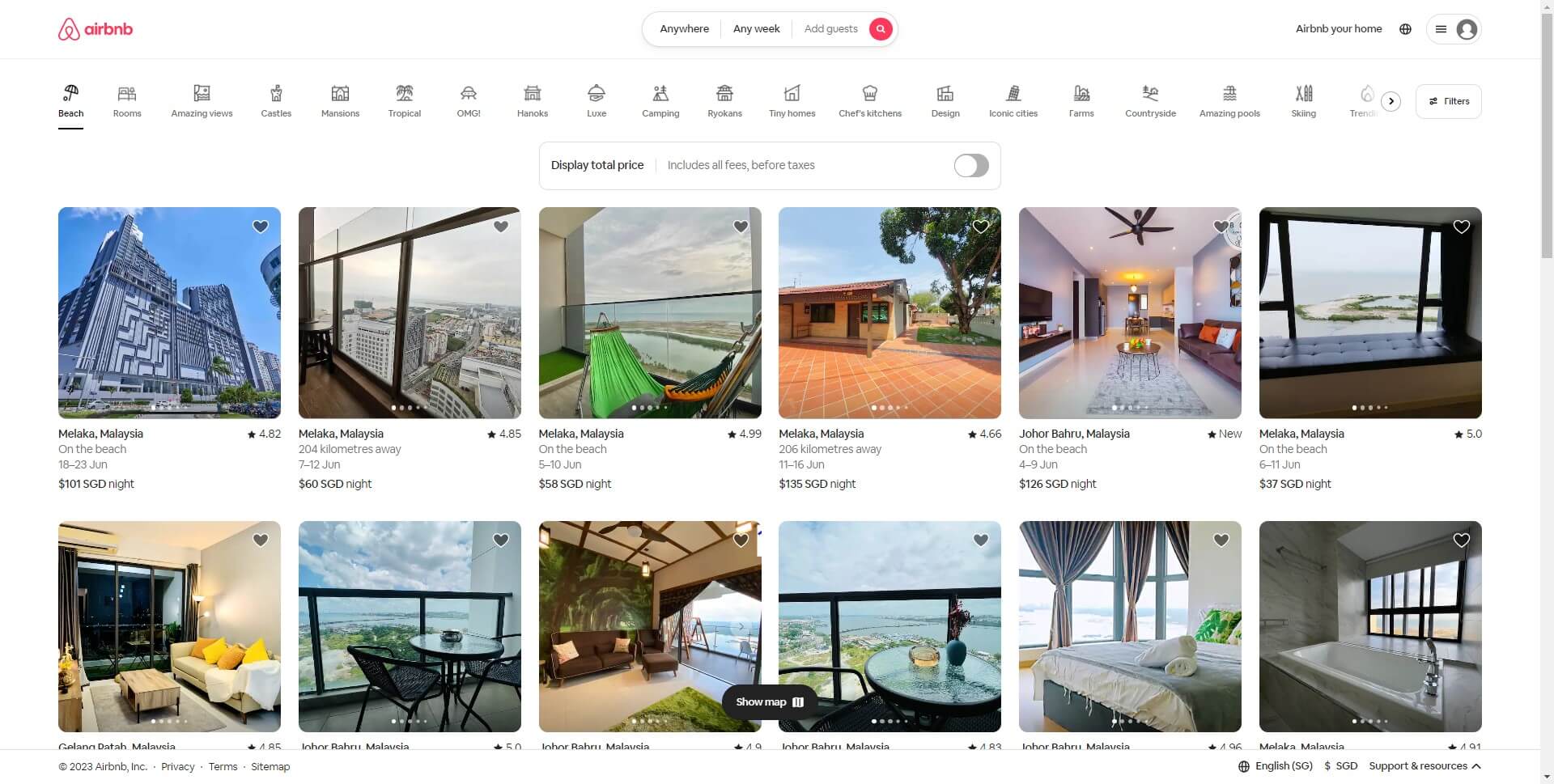
3. Airbnb - Local navigation used on listings pages to filter by amenities, price, etc.
Airbnb relies on local navigation to allow visitors to browse and filter over 6 million spaces across the site. On any page showing Airbnb listings such as a search results page or neighborhood guide, the local navigation menu contains options to filter properties by:
- Type of Space - Entire Place, Private Room, etc.
- Price - Displays a slider to set minimum and maximum price range
- Instant Book - Only shows listings available for immediate reservation
- Star Rating - Filters based on the listing's average guest review rating
- Amenities - Options include WiFi, Kitchen, Air conditioning, and many more
- More Filters - Additional choices such as number of guests, number of beds or bathrooms, availability and more.

As selections are made, the list of properties dynamically updates to show only those matching the applied filters. Visitors can continue narrowing options using the filter links or make multiple selections to browse listings tailored to exactly what they need.
What we can learn:
- Local navigation and filtering options are ideal for content-rich sites where visitors can benefit from customizable browsing.
- Present the ability to filter content by the attributes most relevant and important to your audience and product/service. For a hotel site, key filters may be location, star rating and price. For an ecommerce site, size, brand, price range, etc.
- Place the navigation menu prominently above or beside the content listings for visibility. Make filters easy to access as visitors scroll through options.
- Allow visitors to apply as many or as few filters as they like to oscillate between broad and refined views of the content.
- Update the displayed content in real time as navigation filters are selected or adjusted. This creates a dynamic discovery experience where each click leads to more tailored results.
- Provide a "Clear All Filters" link in case visitors want to start their navigation over from scratch.
Part 4. Tips to Design Your Own Website Navigation
As we've seen from examples of effective website navigation, simplicity, personalization and purposeful design are key. By following certain best practices, you can develop navigation tailored to your site goals and audience needs.
Designing effective website navigation is an iterative process.
- Keep it simple and streamlined: Avoid cluttered menus and only include the most important links.
- Choose navigation types suited to your needs: Consider global, local and contextual options or combine them. To ensure a seamless experience across your site, maintain consistent styling.
- It's also crucial to test on mobile: optimize for smaller screens where simplicity is key. See if a mobile-specific navigation would help or keep it consistent.
- Get feedback from users to improve intuition and fill in any gaps. Ensure your navigation framework is adaptable. As your site content grows or changes over time, your navigation options must evolve to match. Visitors expect to find new pages and sections wherever is most intuitive. If major additions or restructuring move things around substantially, temporary redirects from old to new navigation may help as people adjust.
- Breadcrumb trails are useful for visitors to keep context of their location if your site has a deep hierarchy. Breadcrumbs show the path to the current page. The individual links give visitors a way to quickly navigate back to previous levels in the site structure.
- Mega menus can work for sites with extremely large numbers of pages, categories or sections but use them carefully. If too many links are included under a top-level navigation item it becomes unwieldy. Better to have distinct groupings of links in separate submenus.
- The "3-click rule" is a best practice for menu links. Your site architecture should make it so no content is more than 3 clicks away from any page through navigation. If content requires much deeper linking, it will feel hard to reach. Consider reorganizing site structure to improve access.
- Provide shortcuts for frequent visitors like dropdown login/account links. If visitors routinely access walled-off sections of your site, save their login info if desired and offer quick account dropdowns in the navigation to streamline access.
Conclusion
Effective website navigation that is tailored to your goals and audience needs is essential. By keeping options simple and streamlined yet personalized, being consistent yet adaptable, and optimizing based on monitoring real interactions, you can develop intuitive navigation suited to any site. Follow the lead of sites that serve their users well, and craft navigation as unique as your brand. Focus on usability through customized best practices and you'll build navigation both visitors and search engines applaud.





















