How to Design a Website with Figma
Category: Web Design

4 mins read
Figma website is a collaborative, real-time web design platform that provides designers with an intuitive interface and powerful tools to create beautiful, responsive designs.
This cloud-based design tool enables you to collaborate with teams and clients remotely, simplifying the design process. In this article, we explore the features and benefits of Figma as a versatile platform for web design.
In this article:
Part 1. How to Create a Website with Figma
Designing a website can be a complex process, but with Figma, creating a website can be a more manageable task. Figma's intuitive interface and powerful design tools make it easy for designers of all experience levels to create stunning web designs.
In this section, we will outline the steps to create a website with Figma, from planning to execution.
Step 1. Define Your Website's Purpose and Content
Before starting use Figma to create a website, it's important to determine the website's purpose, content, and design specifications.
Defining your website's purpose will help determine the navigation, layout, and other design components that you'll need to create. It's also essential to identify the content that will populate your site, including copy, images, and multimedia.
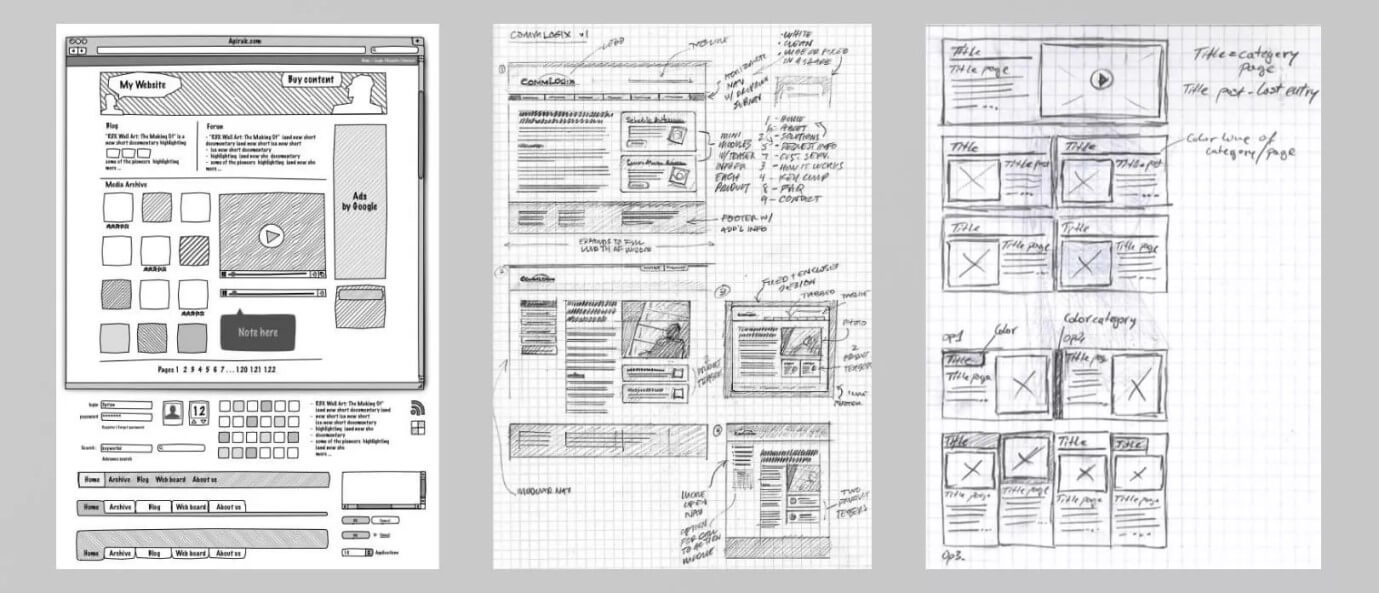
Step 2. Sketch Your Layout

Once you have a clear idea of your website's content and purpose, the next step is to design a rough layout using a sketch pad or any other available tool.
Sketching the layout will help you visualize and plan the website's structure, including the placement of key elements such as the header, footer, and menu. This will help you to have a better understanding of the wireframes of your website.
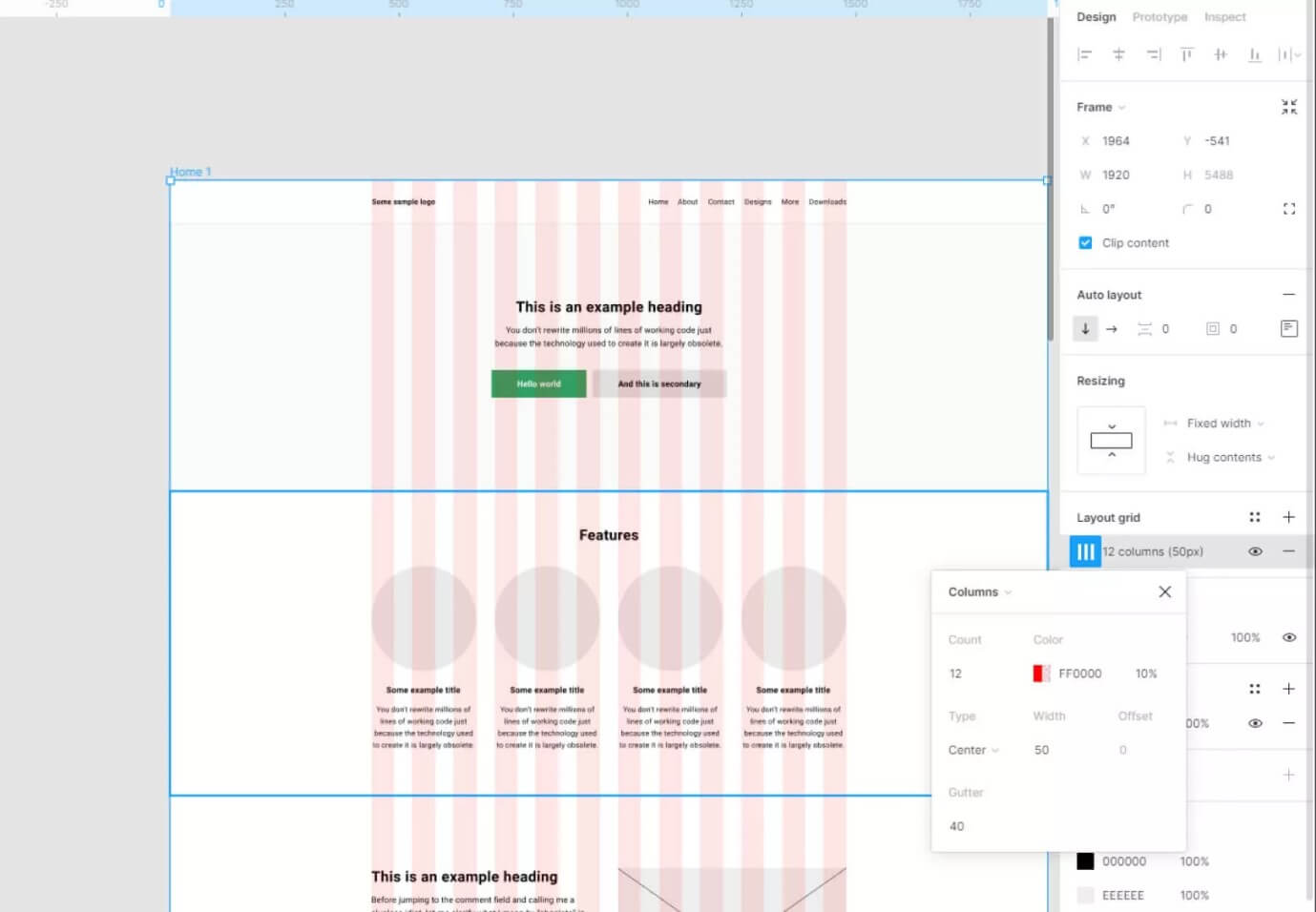
Step 3. Create a Figma File and Identify Design Specifications
After sketching your layout and wireframes, it's time to create a Figma file. Once you have created a new Figma file, it's important to identify the design specifications, such as the width of the web page, its color scheme, and font types.
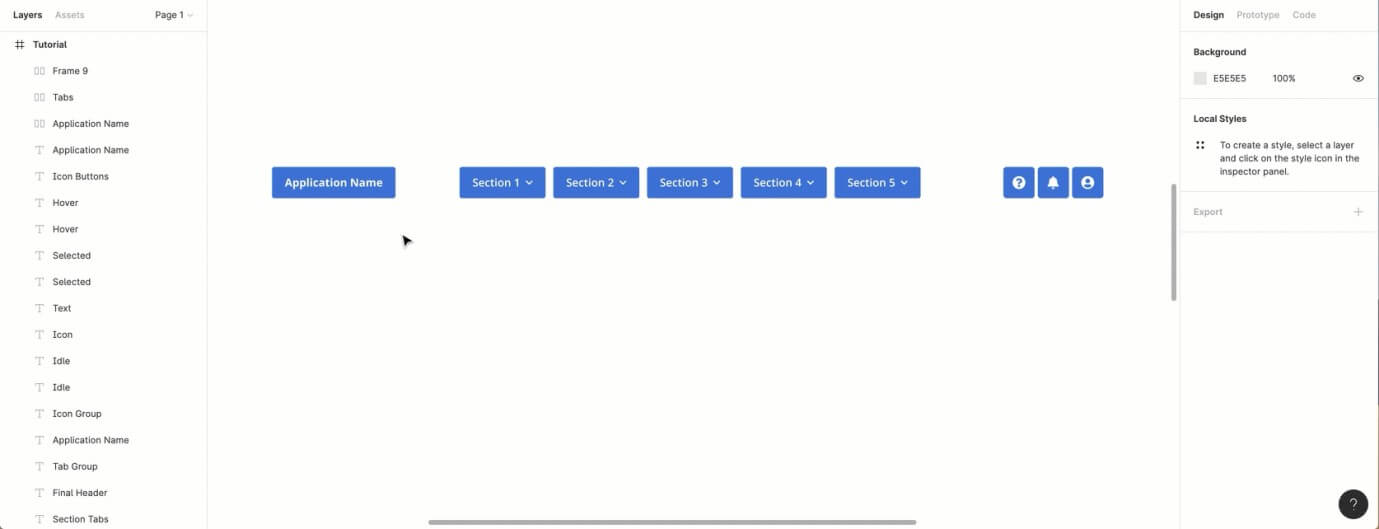
Step 4. Design the Header

The header of a website is the first section that visitors encounter, and its design sets the tone for the rest of the site.
Start designing the header by setting the width of the page and choosing a color scheme that fits the website's purpose. You can use Figma's vector tools to create a navigation bar, add a logo, and create a header banner.
Step 5. Create the Footer
Once you've finished designing the header, it's time to create the footer. The footer appears at the bottom of the website and often includes links to important pages such as Contact Us, About Us, and Privacy Policy.
Use Figma's vector tools to create links, buttons, and any other visual elements that will appear in the footer.
Step 6. Design the Body

With the header and footer of the website designed, it's time to focus on the body of the website. This will involve finding and adding the images, copy, and multimedia content that will populate each page.
It's important to keep the purpose of the website in mind throughout the design process, ensuring that the design elements used contribute to the website's overall goals.
Step 7. Prototype and Test Your Design
Once you have designed your website, it's important to test your design to ensure that it functions correctly.
Figma provides designers with advanced prototyping tools, enabling them to create interactive and engaging prototypes that simulate a real website.
Prototyping allows designers to test and refine their designs, ensuring that they meet the needs of their intended audience.
Step 8. Share Your Design with Others
At the final stage of creating a website with Figma, it's time to export your design from Figma to the website. Figma makes it easy to collaborate with team members, designers, and clients by sharing your design with a link.
The shared link allows for easy communication and feedback in real-time.
Part 2. Figma Website Design Template
Figma's community platform provides users with access to a range of files and templates that can help jumpstart their web design projects.
These Figma website templates cover everything from Figma landing pages to e-commerce sites, allowing users to choose a design that suits their needs.
Users can access templates created by others in the Figma community or design their templates, making it easy to get started on a web design project.
While Figma offers many great templates, those looking for even more options should check out FigCube, a website builder. FigCube provides users with a wide variety of professionally designed website templates that are easy to customize. Users can choose from templates for blogs, online stores, portfolios, and more.

Part 3. What is Figma
Figma is a cloud-based vector graphics design and prototyping tool that is used to create, test, and share digital designs.
It was developed by Figma Inc. with the goal of revolutionizing the way designers create digital designs. The tool is designed for user interface (UI) and user experience (UX) designers, product managers, and developers to create, collaborate, and share designs in real time.
One of the key features of the Figma website is its collaborative capabilities, which enable designers to collaborate and work on designs in real-time.
This means multiple users can work on one design file simultaneously without conflicting versions or duplicate files. This makes the platform ideal for remote teams or distributed teams working across different locations.
Figma provides a variety of tools for creating vector graphics, including shapes, text, images, and icons. It also has features for prototyping designs, including transitions and animations, enabling designers to create interactive and engaging prototypes that are similar to a real website or application.
Once the designs are complete, Figma web design provides several options for sharing them, including link sharing, commenting, and downloading the design assets in various formats. To get started with a customized site today, try out FigCube's powerful website builder.
Part 4. Figma vs. Adobe
Figma and Adobe are both design tools but differ in their approach to design. Adobe Creative Suite is a desktop software that has a comprehensive range of design tools for creating graphics, web designs, layouts, and more.
On the other hand, Figma is a cloud-based design tool with a focus on collaboration and real-time design. It allows teams to design together in-real time and provides a more streamlined workflow for creating designs.
Unlike Adobe, Figma has no offline mode and relies on an internet connection, while Adobe Creative Suite is more traditional desktop software.
If you are interested in website design using Adobe, click here to learn more.
Part 5. Why Web Designers Should Choose Figma
There are several reasons why web designers should consider using Figma for their web design projects. Here are some key reasons:
Collaborative Environment
Figma provides a collaborative platform where teams can work together on the same design project in real time. Designers can share their designs and receive live feedback, reducing design rework and saving time.
Cloud-Based Design
Unlike traditional design software, Figma is a cloud-based platform that allows designers to access their projects from any device with an internet connection, making design work more flexible and modern.
Prototyping Abilities
Figma's advanced prototyping abilities allow designers to create interactive and engaging prototypes for web designs. With Figma's powerful tools, designers can create animations, transitions, and mobile prototypes.
Cost-Effective
Figma is a more cost-effective option for web designers, given the pricing options relative to the competition. Unlike traditional software with expensive licenses, Figma provides a freemium pricing structure for individual users, with affordable plans suitable for large teams.
Easy-to-use
Figma's intuitive interface and easy-to-use tools make it an ideal platform for web designers of all skill levels. Features such as grids, components, and responsive design features ensure a smoother design process, making it easier for beginners to start creating professional-looking designs.
Best Practices and Top 10 Best Ecommerce Sites 2023
Top 8 Canva Templates and a Guide to Designing a Website Using Canva
Conclusion
Figma is an excellent platform for creating web designs, thanks to its collaborative and cloud-based approach, powerful tools, and easy-to-use interface.
With Figma, designers have access to a powerful set of features to create stunning websites that are engaging and interactive.
The platform offers many advantages over traditional web design tools, including real-time collaboration, cost-effectiveness, and easy-to-access templates.





















