9 Essential Web Design Trends You Need to Know in 2023
Category: Web Design

9 mins read
Web design is a constantly evolving field, with new techniques and trends emerging every year. As we enter 2023, it's more important than ever to stay up-to-date with the latest design trends in order to create websites that not only look great, but also provide an exceptional user experience. In this article, we'll explore 9 of the most important web design trends for 2023, from the use of bold typography to the incorporation of immersive storytelling techniques. Whether you're a seasoned web designer or just starting out, these trends will help you create websites that are both visually stunning and highly functional.
In this article:
9 Web Design Trends
1. Bold Typography
Bold typography is a web design trend that has been gaining popularity in recent years. It involves using large, eye-catching fonts to draw attention to important text and create a visual hierarchy on the page. Bold typography can be used in a variety of ways, from headlines and subheadings to body text and navigation menus.
One of the key features of bold typography is the use of contrast. By pairing a bold font with a lighter background or vice versa, designers can create a striking visual effect that immediately captures the viewer's attention. Additionally, designers can experiment with different font styles, weights, and colors to create a unique look that reflects the brand or message they are trying to convey.
One reason why bold typography works so well is that it helps break up the monotony of text-heavy pages. By adding visual interest and variety, designers can create a more engaging and memorable user experience. Furthermore, bold typography can help improve readability, particularly for users with visual impairments or who are accessing the site on a smaller screen.
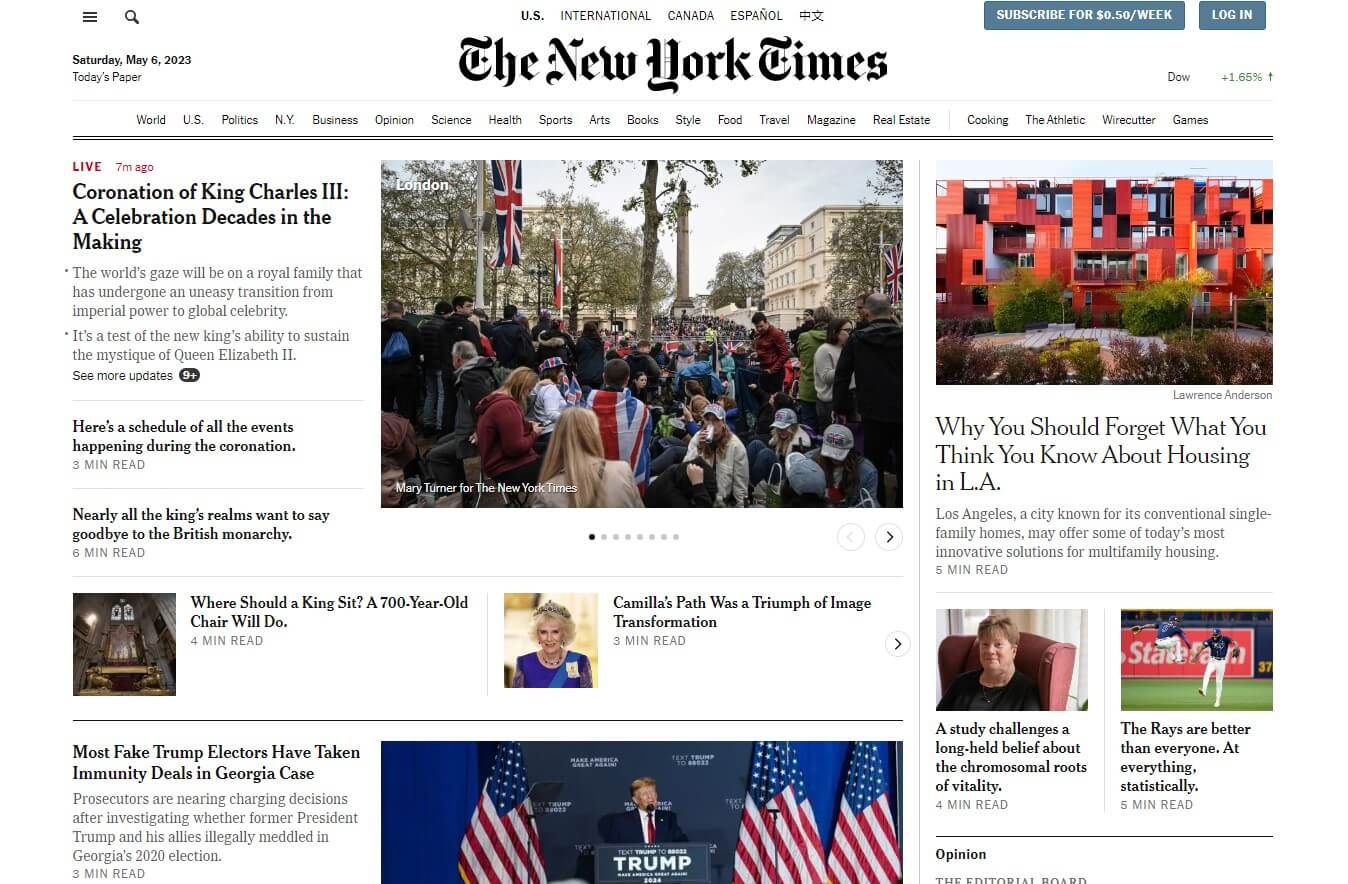
A great example of bold typography in action is the website for the New York Times. The site features large, bold headlines that immediately draw the viewer's attention and create a sense of urgency. The use of contrasting colors and fonts also helps to distinguish different sections of the site and guide users towards the content they are most interested in. Overall, bold typography is a powerful design trend that can help make your website more impactful, engaging, and memorable.

2. Dark Mode Design
Dark Mode Design has become an increasingly popular trend in web design, offering a sleek and modern appearance while reducing eye strain and fatigue. This design trend involves the use of a darker color palette, primarily shades of black and grey, as the background for websites, applications, and interfaces. The popularity of this design trend can be attributed to several factors, including its sleek and modern appearance, its ability to reduce eye strain and fatigue, and its ability to save battery life on mobile devices with OLED screens.
When designing a website using Dark Mode, there are several key elements that designers can use to enhance the overall look and feel of the site. These include the use of bold and contrasting colors for text and buttons, the incorporation of subtle animations and transitions, and the use of high-quality images and graphics that pop against the dark background.
Dark Mode works particularly well for websites and applications that are geared towards a younger audience or those that have a more sophisticated and modern brand image. Additionally, Dark Mode can be particularly effective for websites that showcase visual content such as photography, art, or design.
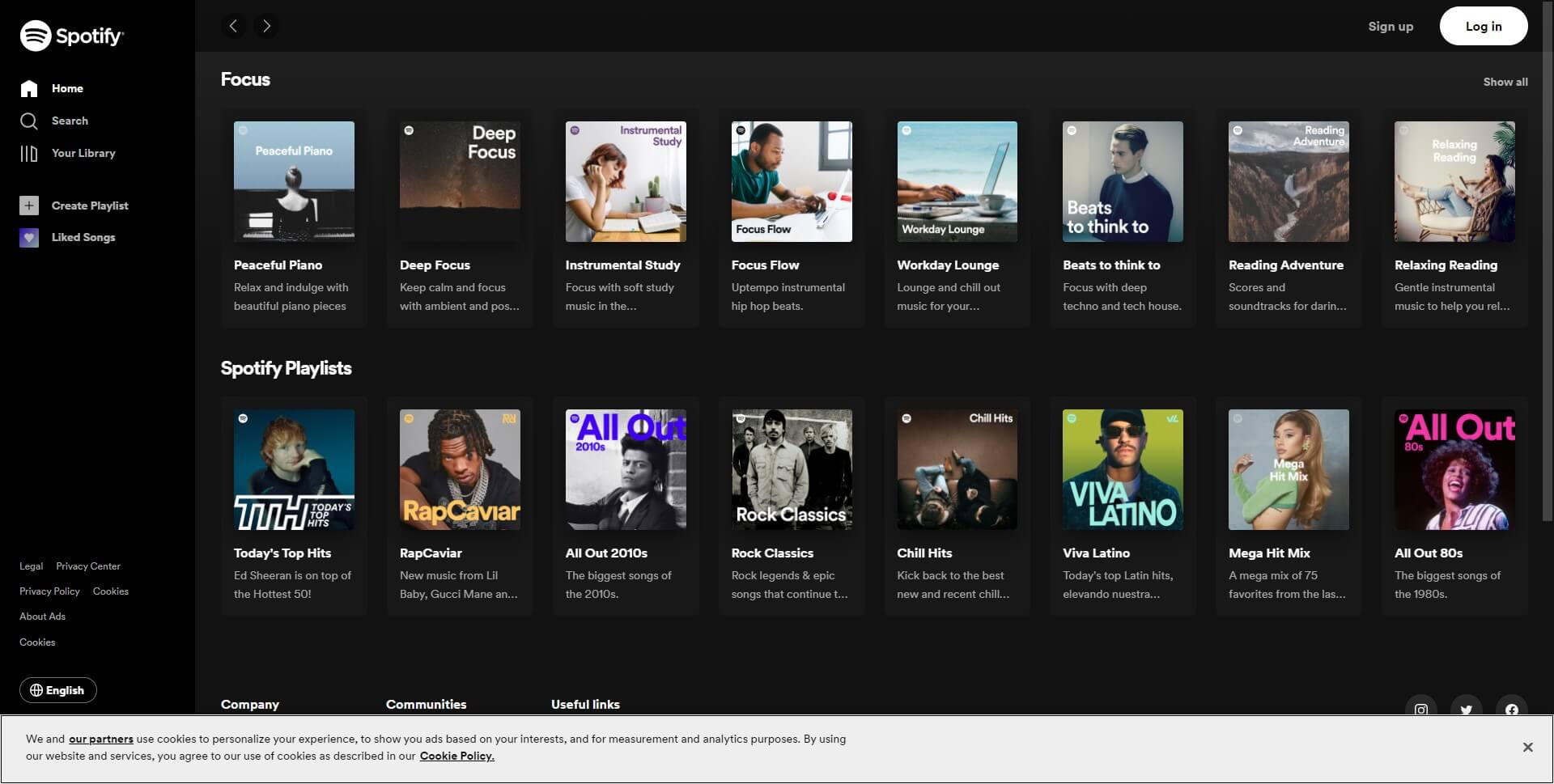
A great example of Dark Mode Design in action can be seen on the website for Spotify. The popular music streaming platform uses a dark background with contrasting green and white text and images, creating a sleek and modern look that is both visually appealing and easy to navigate. The use of Dark Mode on Spotify's website enhances the overall user experience, making it easier for users to browse and discover new music.

3. Immersive Storytelling
Immersive storytelling is a web design trend that has gained significant traction in recent years. This trend involves using elements such as animations, videos, and graphics to create a visually compelling narrative that draws users in and keeps them engaged. By integrating storytelling elements into a website, designers can create a more emotional connection with users and provide a more memorable experience.
Some of the features of immersive storytelling include the use of high-quality visuals and graphics, creative use of typography, and a focus on user engagement. Designers can also incorporate interactive elements such as quizzes, polls, and games to further engage users and enhance the overall experience.
One reason why immersive storytelling works so well is that it taps into our natural inclination towards storytelling. We are hardwired to respond to stories, and when those stories are presented in a visually appealing and interactive way, they become even more powerful.
One great example of a website that incorporates immersive storytelling is The Boat, a digital experience created by Honda. The Boat tells the story of a man and his Honda-powered boat as they journey across the sea. The website features stunning visuals and animations, as well as interactive elements such as a map that shows the boat's progress. By immersing users in the story, Hond a is able to create a powerful emotional connection with its audience.

4. 3D Elements
In recent years, 3D elements have become increasingly popular in web design. From simple geometric shapes to more complex illustrations and animations, these elements can add depth, texture and visual interest to a website.
Designers can use 3D elements in a variety of ways, such as creating realistic product images or incorporating interactive animations. They can also use textures, shadows and lighting to create a more immersive user experience. The use of 3D elements can help to convey a brand's personality and create a sense of depth and realism that is often lacking in 2D designs.
One reason why 3D elements work so well in web design is that they help to create a more engaging and memorable user experience. By adding depth and texture to a website, designers can create a more immersive environment that draws users in and encourages them to explore. They can also help to communicate complex information in a more visually appealing and accessible way.
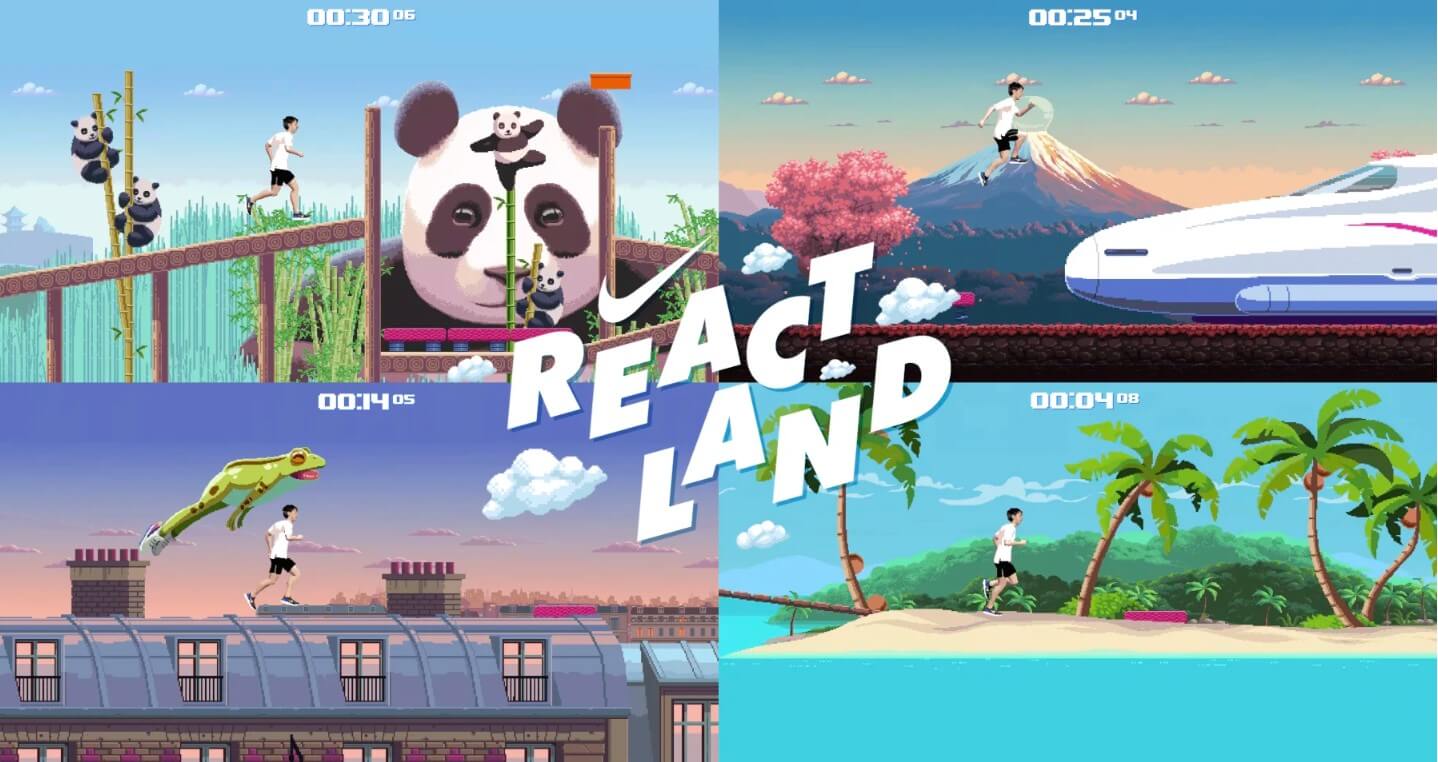
An excellent example of a website that uses 3D elements to great effect is Nike's "Reactland" campaign. This interactive website allows users to explore the features of Nike's new running shoes in a virtual 3D world, complete with dynamic animations and a responsive user interface. The use of 3D elements helps to create a sense of excitement and energy that is perfectly suited to Nike's brand identity.

5. Soft Color Palettes
Soft color palettes have emerged as a popular web design trend in recent years. Unlike bold, bright color schemes, soft palettes use muted, understated hues to create a more subdued and calming aesthetic. This trend is particularly effective for websites that want to convey a sense of tranquility, elegance, or sophistication.
Under the soft color palette design trend, designers have a range of elements they can use to create a cohesive look and feel. For example, pastel shades of blue, green, and pink are popular choices for backgrounds, while accents of gold or silver can add a touch of luxury. Soft color palettes also work well with minimalist design, allowing the colors to take center stage without overwhelming the user.
One reason why soft color palettes work so well is that they help to create a sense of harmony and balance on the page. The use of muted colors is less jarring to the eye, and can help users feel more relaxed and focused. Additionally, soft color palettes can help to create a more timeless and enduring design, as they are less likely to become dated or fall out of fashion.
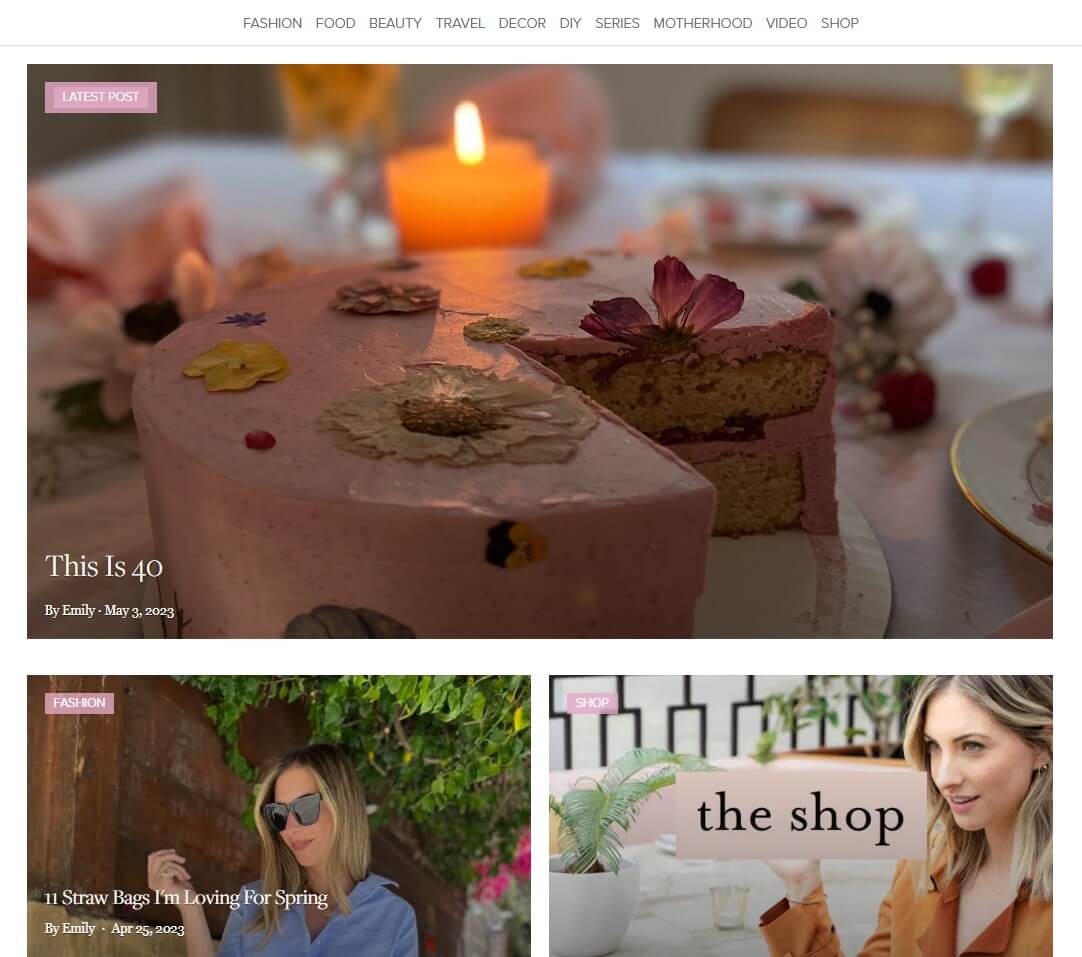
An excellent example of a website that uses a soft color palette is the fashion and lifestyle blog, Cupcakes and Cashmere. The site features a range of pastel shades, including soft pinks and blues, which create a tranquil and inviting atmosphere. The soft colors are complemented by clean, minimalist design elements, including plenty of white space and simple typography. Overall, the site's design is a perfect example of how a soft color palette can be used to create a sophisticated and timeless aesthetic.

6. Micro-Interactions
Micro-interactions are a popular trend in web design that involves small, interactive elements that provide users with feedback and enhance their overall experience on a website. These tiny moments of interaction can be as simple as a button changing color when hovered over or as complex as a form that animates as the user fills it out.
One of the key elements of micro-interactions is the use of animations. These can be used to provide visual feedback to users, such as highlighting a button or indicating that a form has been successfully submitted. Animations can also be used to add an element of surprise or delight to the user experience, such as a playful animation that appears when a user clicks on a certain button.
Another important feature of micro-interactions is their ability to create a sense of progression for the user. By breaking down tasks into smaller, more manageable steps, micro-interactions help users feel like they are making progress towards their goal. This can be especially helpful for tasks that are more complex or require multiple steps, such as filling out a long form or completing a purchase.
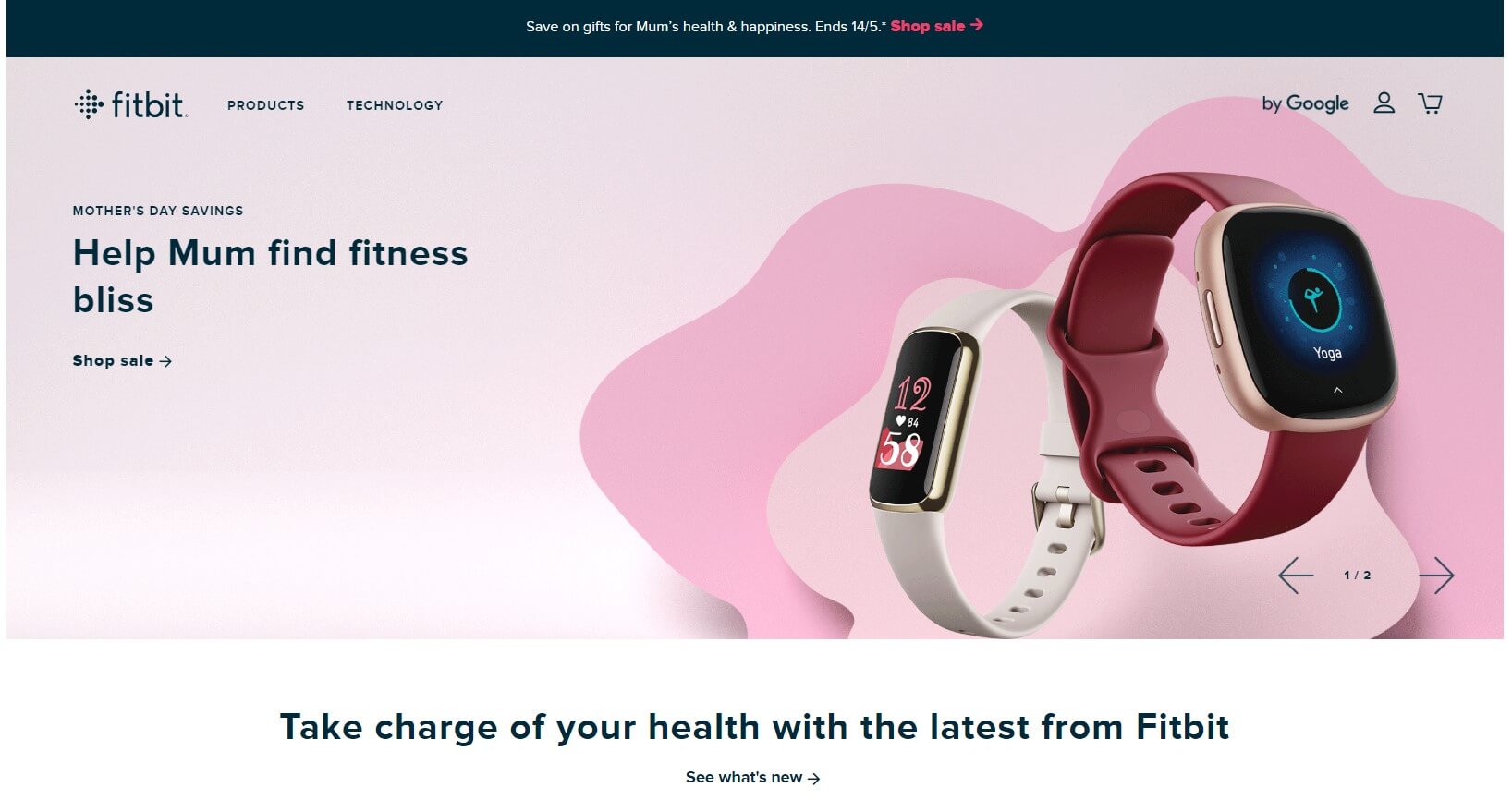
One great example of micro-interactions in action can be found on the website for the fitness app, Fitbit. As users scroll down the page, they are presented with small animations and interactive elements that provide feedback and keep them engaged. For example, the buttons change color when hovered over, and the graphs animate as the user scrolls, providing a sense of progress and accomplishment.

7. Minimalism
Minimalism is a web design trend that has been growing in popularity in recent years. It is characterized by a simple and clean aesthetic, with a focus on removing unnecessary elements and clutter from a website. This design trend is achieved through the use of white space, limited color palettes, and minimalist typography.
One of the key features of minimalism in web design is the use of simple, geometric shapes and icons. This helps to create a clean and modern look while also making the website easier to navigate. In addition, minimalist websites often use large, high-quality images to create impact and draw attention to important content.
Minimalism works because it allows the user to focus on the most important aspects of the website without being distracted by unnecessary design elements. By removing clutter and simplifying the design, users are more likely to engage with the content and complete desired actions.
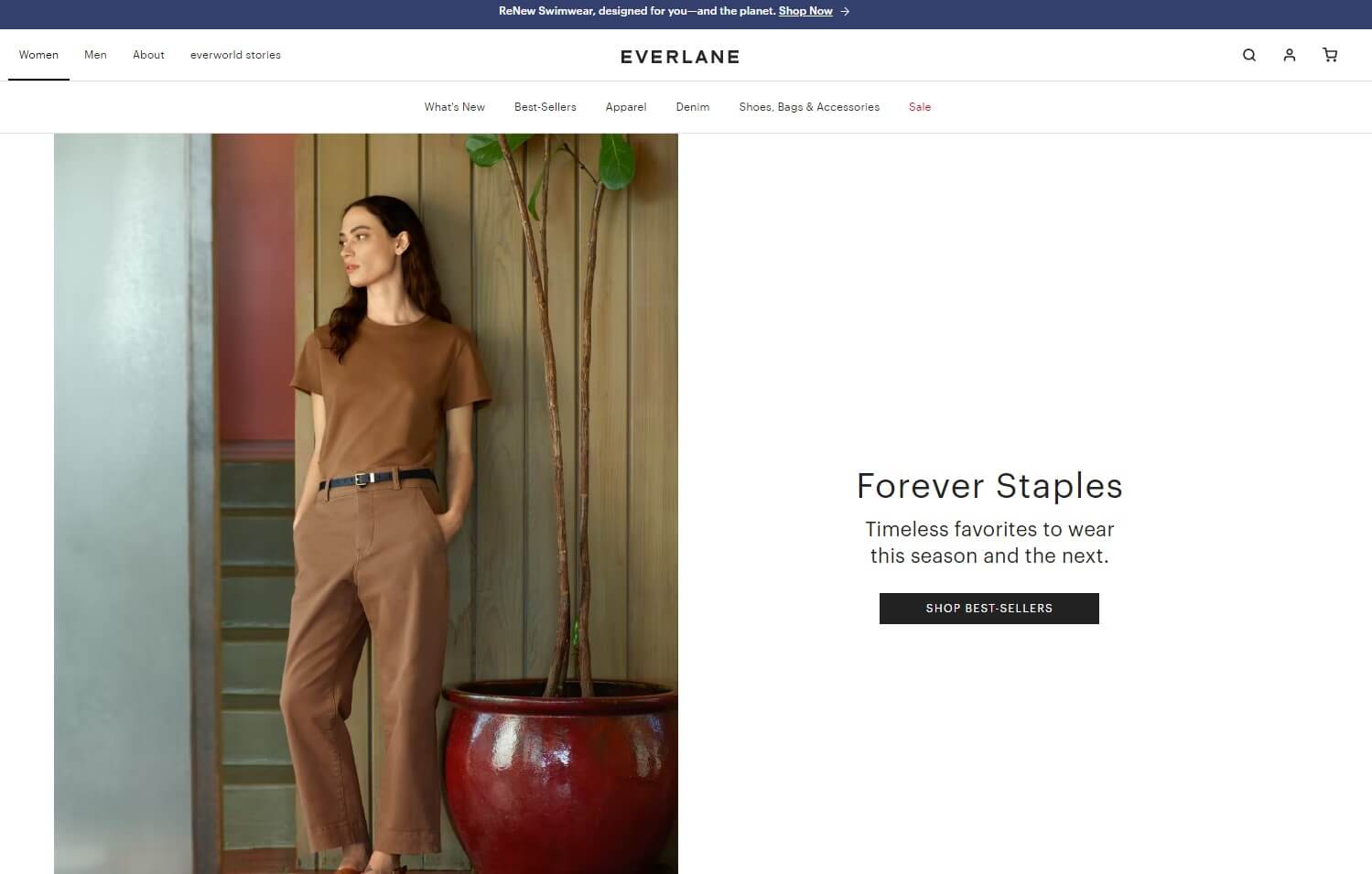
A great example of a minimalist website is the fashion brand Everlane. Their website features a simple and clean design with plenty of white space, limited color palette, and minimalist typography. The use of high-quality images creates a visually striking experience, while the minimalist design allows the products to take center stage.

8. Voice User Interface (VUI)
One of the most exciting web design trends of the moment is the use of Voice User Interface (VUI). This technology allows users to interact with a website using their voice instead of traditional input methods like typing or clicking. It's an intuitive and natural way to interact with a website, and it's becoming increasingly popular as more and more users access the web via mobile devices and smart speakers.
There are several elements that web designers can incorporate into a VUI design, such as natural language processing, speech recognition, and text-to-speech technology. These features allow the website to understand the user's intent and respond in a conversational and helpful way.
One reason why VUI goes viral is that it can improve the accessibility of a website for users with disabilities or those who may have difficulty using traditional input methods. It also allows for more efficient and hands-free interactions, which can be particularly useful when users are driving or multitasking.
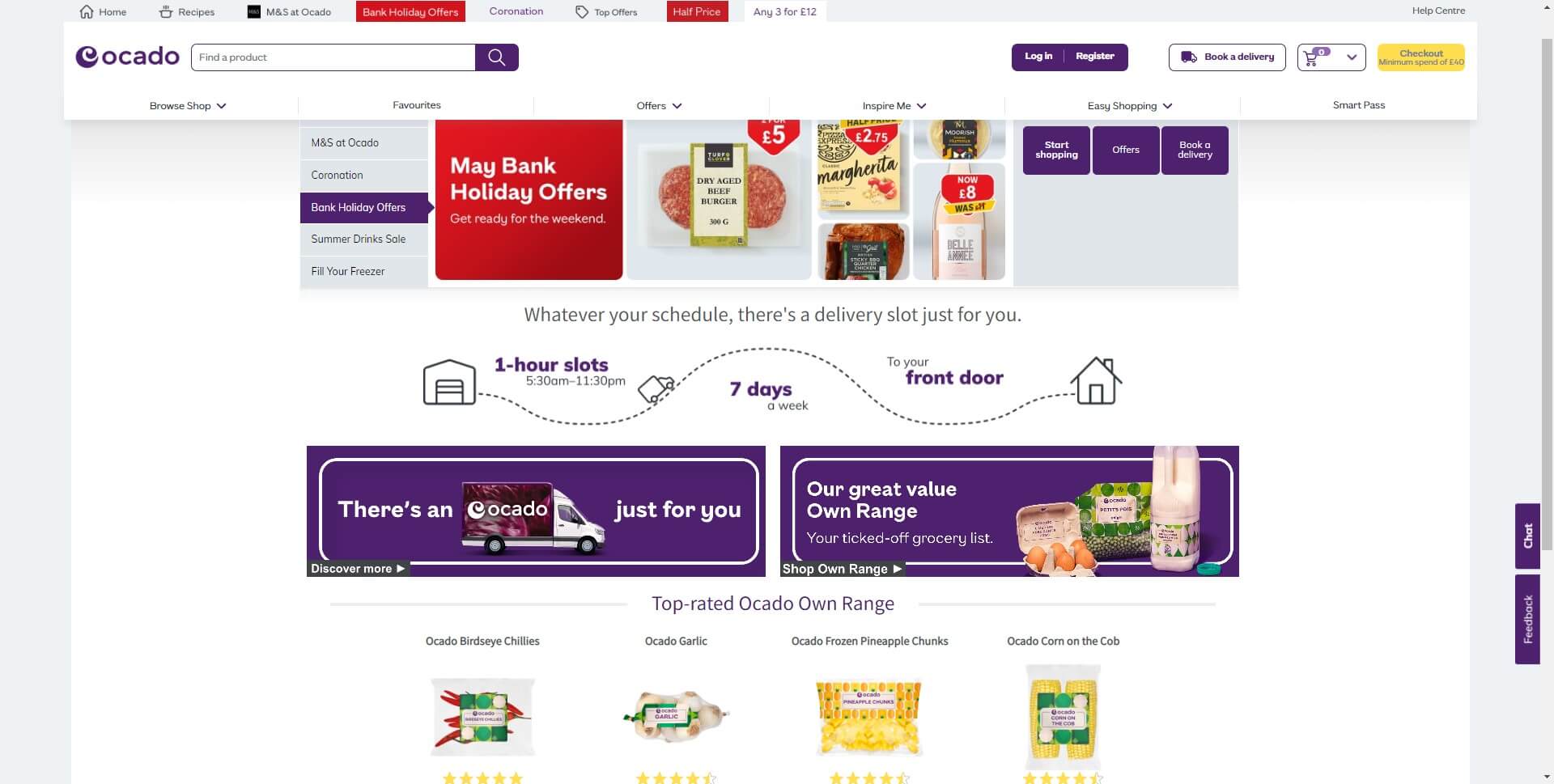
A great example of VUI in action is the website for the online retailer, Ocado. The website allows users to order groceries using voice commands, making the shopping experience easier and more convenient. The website uses natural language processing to understand the user's request, and it provides clear and concise responses to guide the user through the ordering process.

9. Augmented Reality (AR)
Augmented Reality (AR) is one of the most exciting and rapidly developing web design trends in recent years. AR allows designers to incorporate virtual objects into real-world environments, creating an immersive and interactive experience for users.
One of the key elements of AR design is the use of markers or triggers, which are real-world objects or images that activate virtual elements when viewed through a device like a smartphone or tablet. These markers can be anything from a logo to a product label, and they provide a seamless integration between the physical and virtual worlds.
Another feature of AR design is the use of 3D models and animations, which can be overlaid onto real-world environments to create a fully interactive experience. This can be particularly effective for products like furniture or fashion, where users can see how a product will look in their own home or on their own body.
AR design works because it allows users to engage with products or services in a more immersive and interactive way, which can lead to higher engagement and conversion rates. It also provides a unique and memorable experience for users, which can help to differentiate a brand from its competitors.
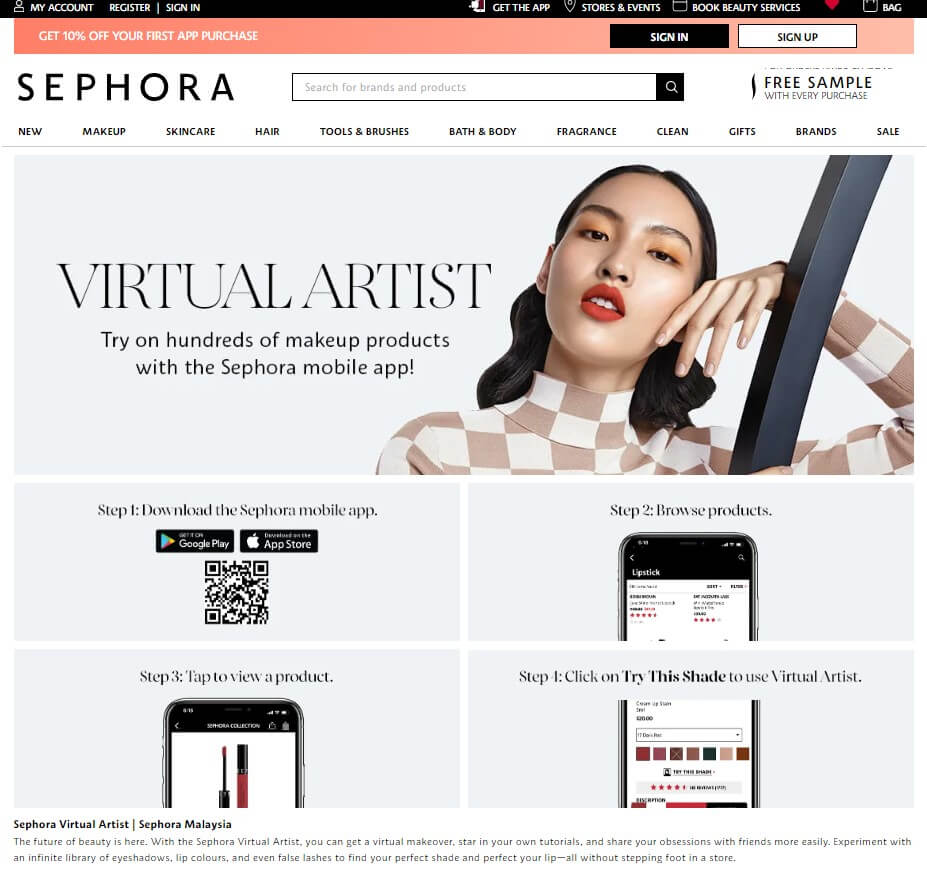
An example of how AR design can be effectively implemented is the Sephora Virtual Artist feature. This feature allows users to try on makeup virtually using their smartphone camera, making it easier for them to choose the right products without the need for physical testing. This innovative feature not only provides a fun and engaging experience for users, but also allows them to make more informed purchasing decisions from the comfort of their own home.

Conclusion:
In conclusion, the world of web design is constantly changing and evolving, and it's important to stay up-to-date with the latest trends in order to create websites that stand out from the crowd. By incorporating these 9 essential website design trends in 2023 into your work, you'll be able to create websites that not only look great, but also provide an exceptional user experience. So don't be afraid to experiment with new techniques and tools – the future of web design is waiting for you!





















