15 Stylish Website Header Designs to Make a Memorable First Impression
Category: Web Design

6 mins read
Your website header is the first thing visitors see when they land on your site. It sets the tone for the rest of the user experience, and can make a big impact on whether or not visitors stick around. That's why website header design is so important. In this article, we'll cover everything you need to know about website headers, from what they are and what makes a good one, to 15 different types you can use for inspiration.
In this article:
Part 1. What Is a Website Header
A website header is the topmost section of a web page that appears at the very top of the page, usually above the fold. It is often referred to as the "banner" or "masthead" of the website, and typically includes the website's logo, navigation menu, and other important information. The website header serves as a sort of introduction to the website, and is the first thing visitors see when they land on the page.
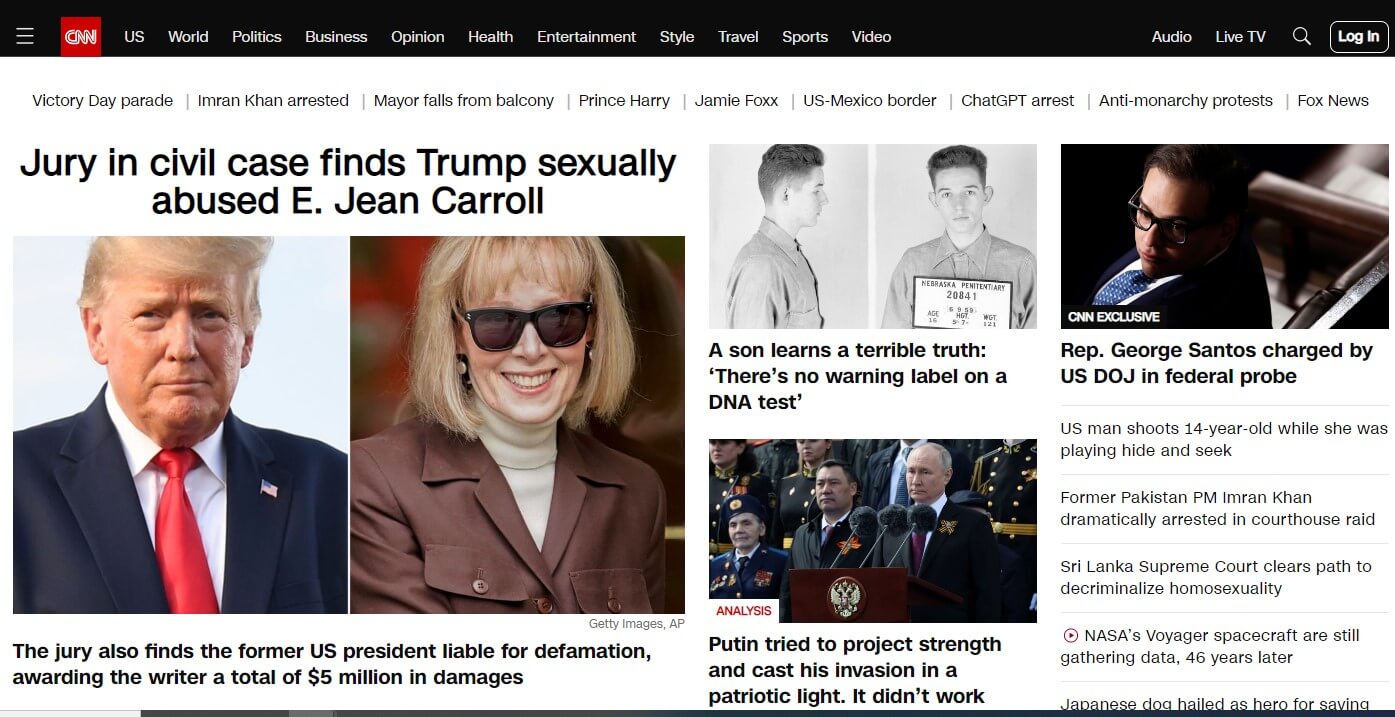
To understand what a website header looks like in practice, let's take the example of a popular news website like CNN or BBC. At the top of the page, we can see the website's name or logo, which typically appears on the left side of the header. To the right of the logo, we might see a navigation menu with links to different sections of the website, such as "Home," "News," "Sports," and "Opinion." In some cases, the website header may also include a search bar, social media links, and other relevant information.

In addition to its visual elements, the website header also serves an important function in terms of user experience. The header is one of the main ways that visitors navigate a website, so it's important that it is clear and easy to use. Visitors should be able to quickly and easily find the information they're looking for, whether that's by clicking on a navigation menu item or using the search bar. Additionally, the website header can help to establish the brand identity of the website, and convey important information about the site's purpose and content.
Part 2. What Makes a Good Website Header
A good website header is the cornerstone of a well-designed website. It not only sets the tone for your brand, but it also helps visitors navigate your site and find what they're looking for. So, what makes a good website header?
Let's take a look at some key elements to consider:
- Visual appeal: A good website header should be visually appealing and consistent with your brand's style and aesthetics.
- Functionality: A header should be functional and include key navigation links that make it easy for visitors to find what they need on your site.
- Responsiveness: With the increasing number of mobile users, a good header should be optimized for smaller screens and easily readable and navigable on mobile devices.
- Consistency: A header should be consistent with the rest of your site's design, including the use of the same design elements, color palette, and typography.
- Branding: A header is an opportunity to reinforce your brand identity and create a memorable first impression.
- Clarity: A header should clearly communicate what your website is about and what visitors can expect to find on your site.
- White Space: A header should have enough white space to ensure that it doesn't overwhelm visitors and allow the other elements of the website to be viewed more prominently.
- Load Time: A header should load quickly to provide a good user experience, which can be achieved by optimizing the image size and design.
Part 3. 15 Types of Website Headers
When it comes to website header design, there are many different types to consider. Each type has its own unique look and feel, and can help you achieve different goals for your website. Here are 15 types of website headers you may want to consider for your website:
1. Classic Header
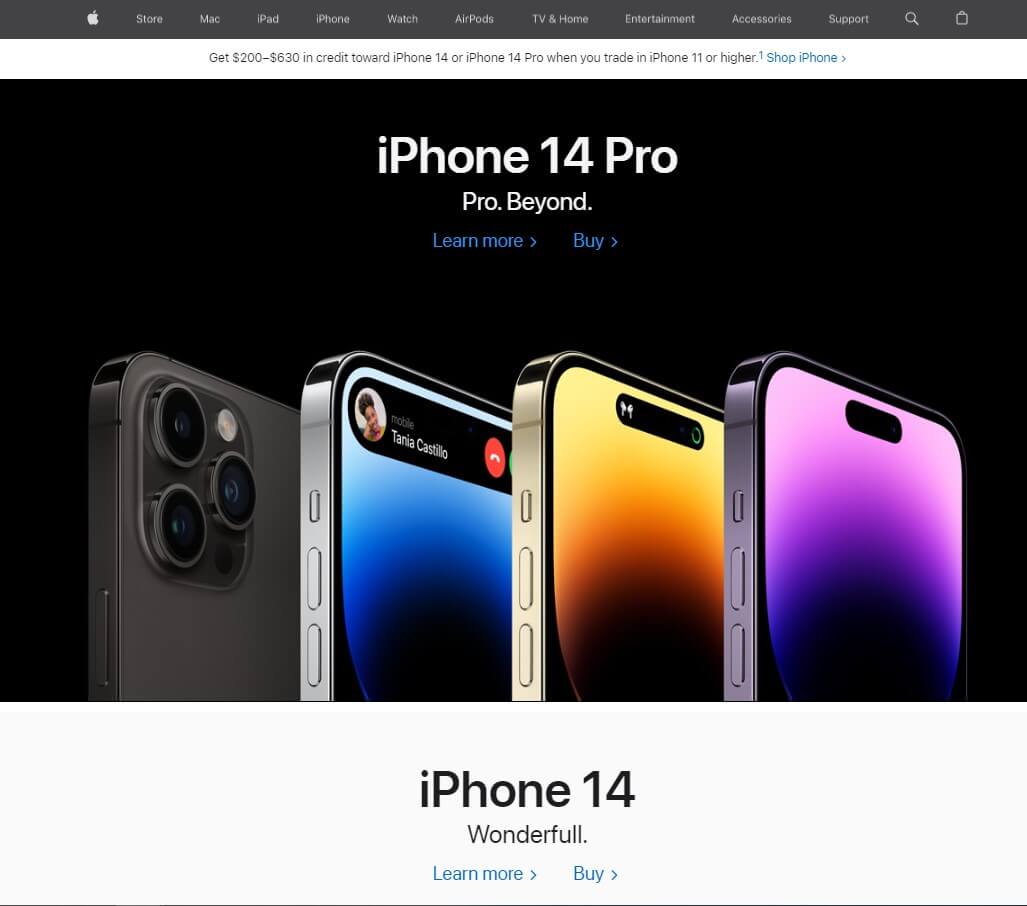
A classic header is a simple, straightforward design that typically features a logo, navigation menu, and maybe a call-to-action button. It's a timeless design that can work for a variety of different websites. For example, take a look at the classic header on the Apple website. It features a sleek logo, a navigation menu, and a search bar.

2. Fullscreen Header
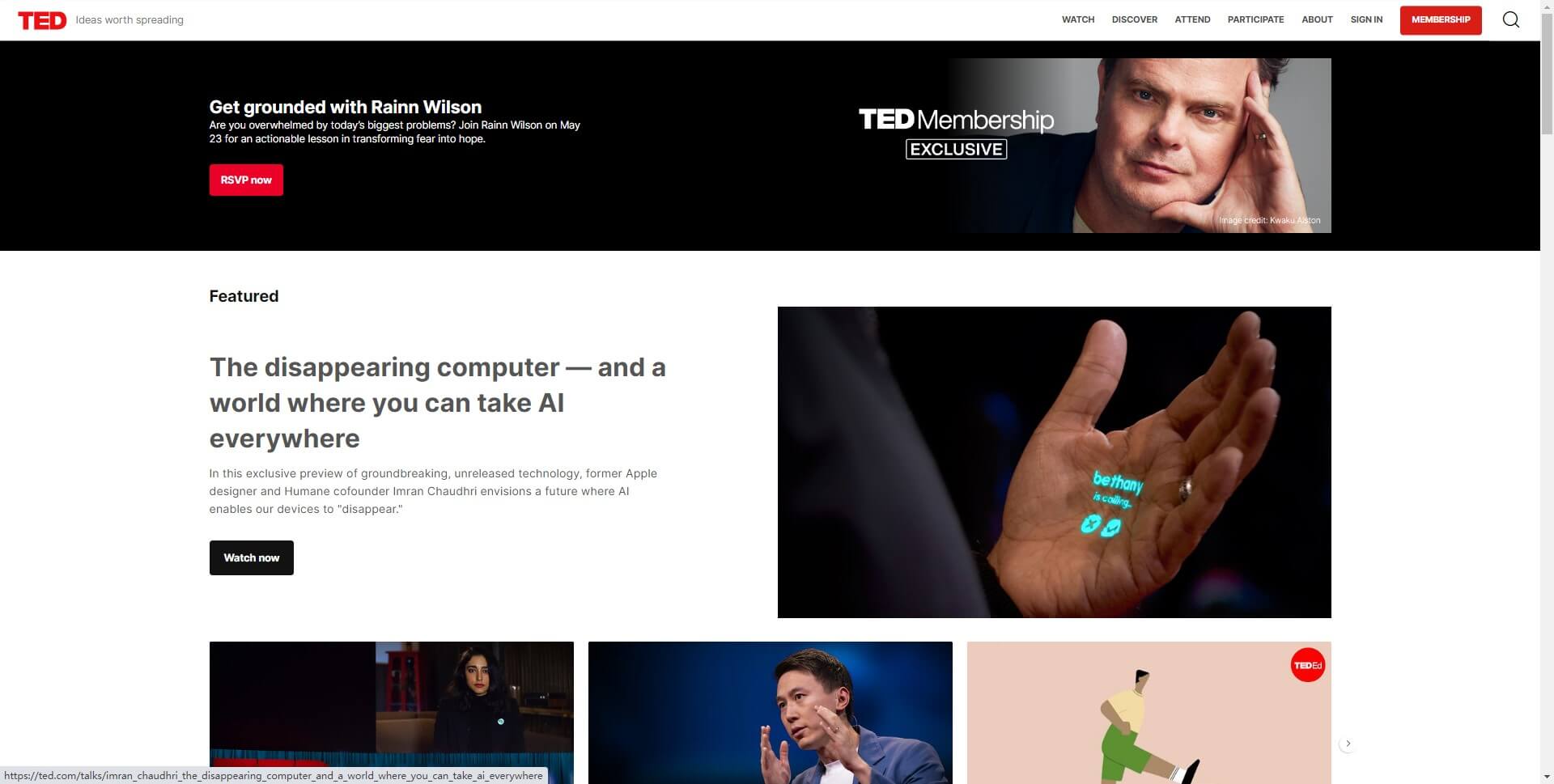
A fullscreen header is a bold design that takes up the entire screen. It can feature a large background image or video, as well as navigation and other content. This type of header can be very effective for websites that want to make a big impression. For example, check out the fullscreen header on the TED website. It features a stunning video that sets the tone for the entire site.

3. Sticky Header
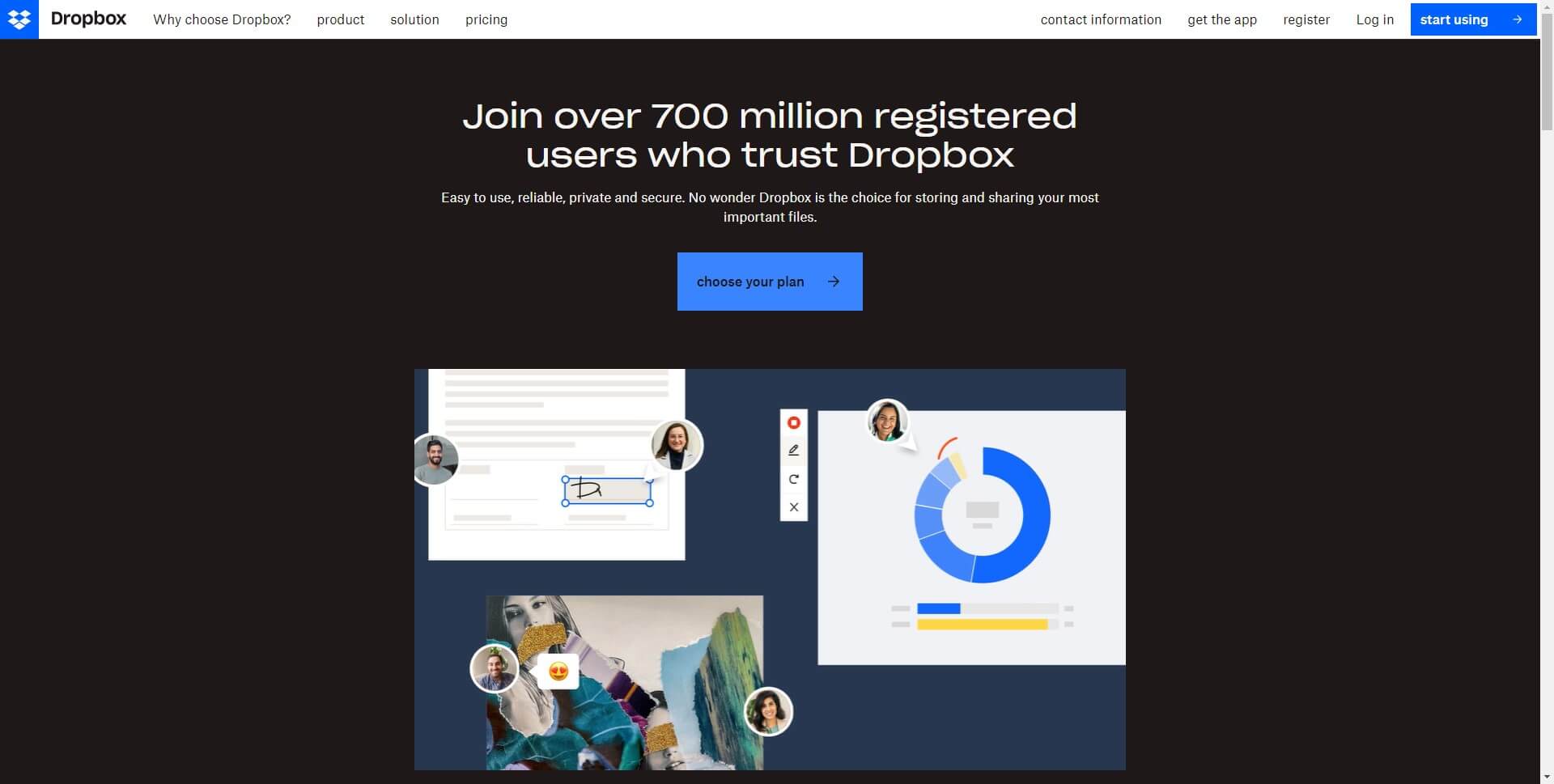
A sticky header stays in place at the top of the screen as users scroll down the page. It typically features a navigation menu and maybe a logo or other content. This type of header can be very helpful for users who want to easily access the navigation menu at any point. For example, look at the sticky header on the Dropbox website. It features a simple navigation menu that stays in place as users scroll.

4. Centered Header
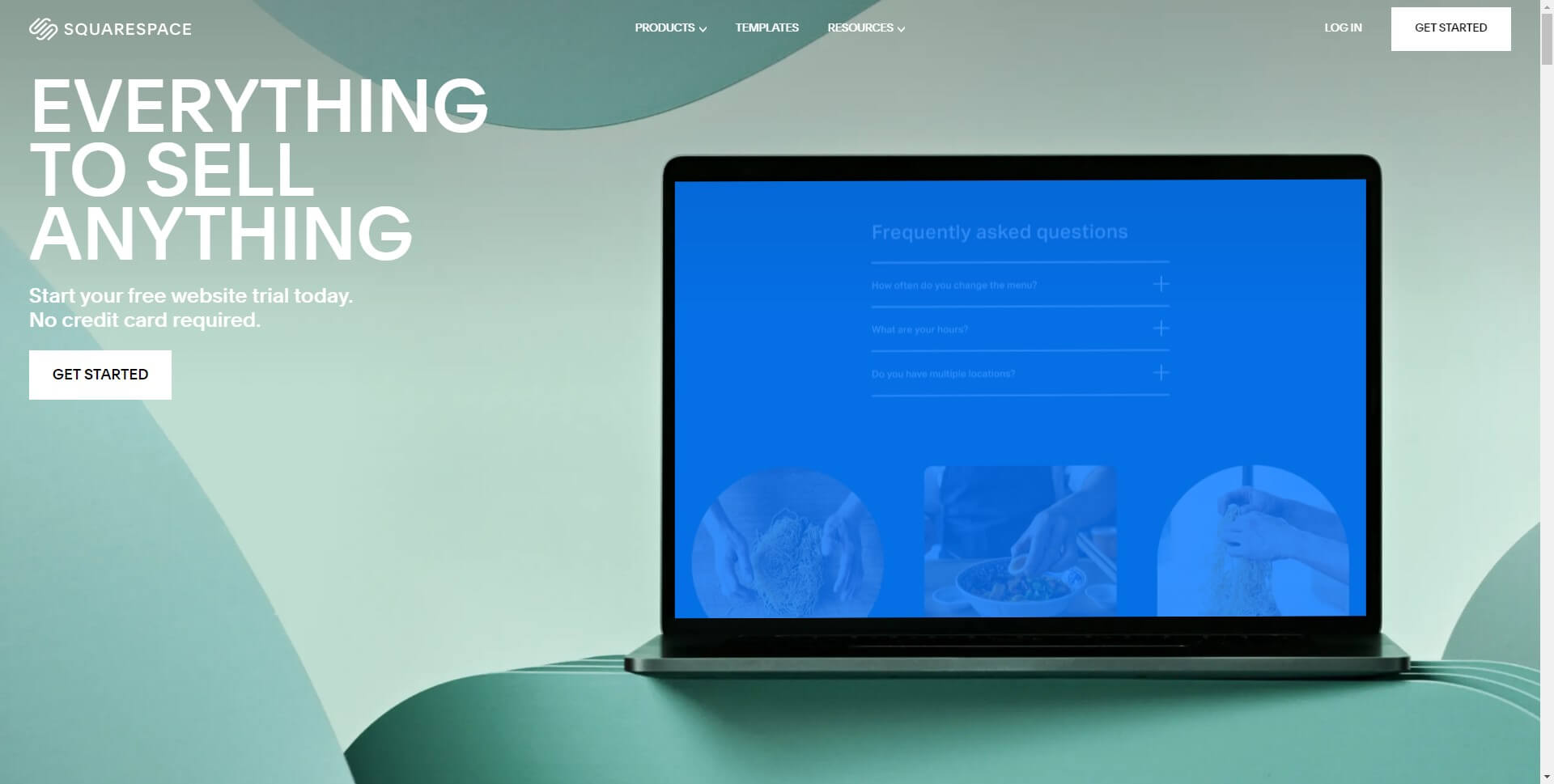
A centered header is a simple design that places the logo and navigation menu in the center of the screen. This can create a very clean and minimalist look. For example, check out the centered header on the Squarespace website. It features a simple logo and navigation menu in the center of the screen.

5. Sidebar Header
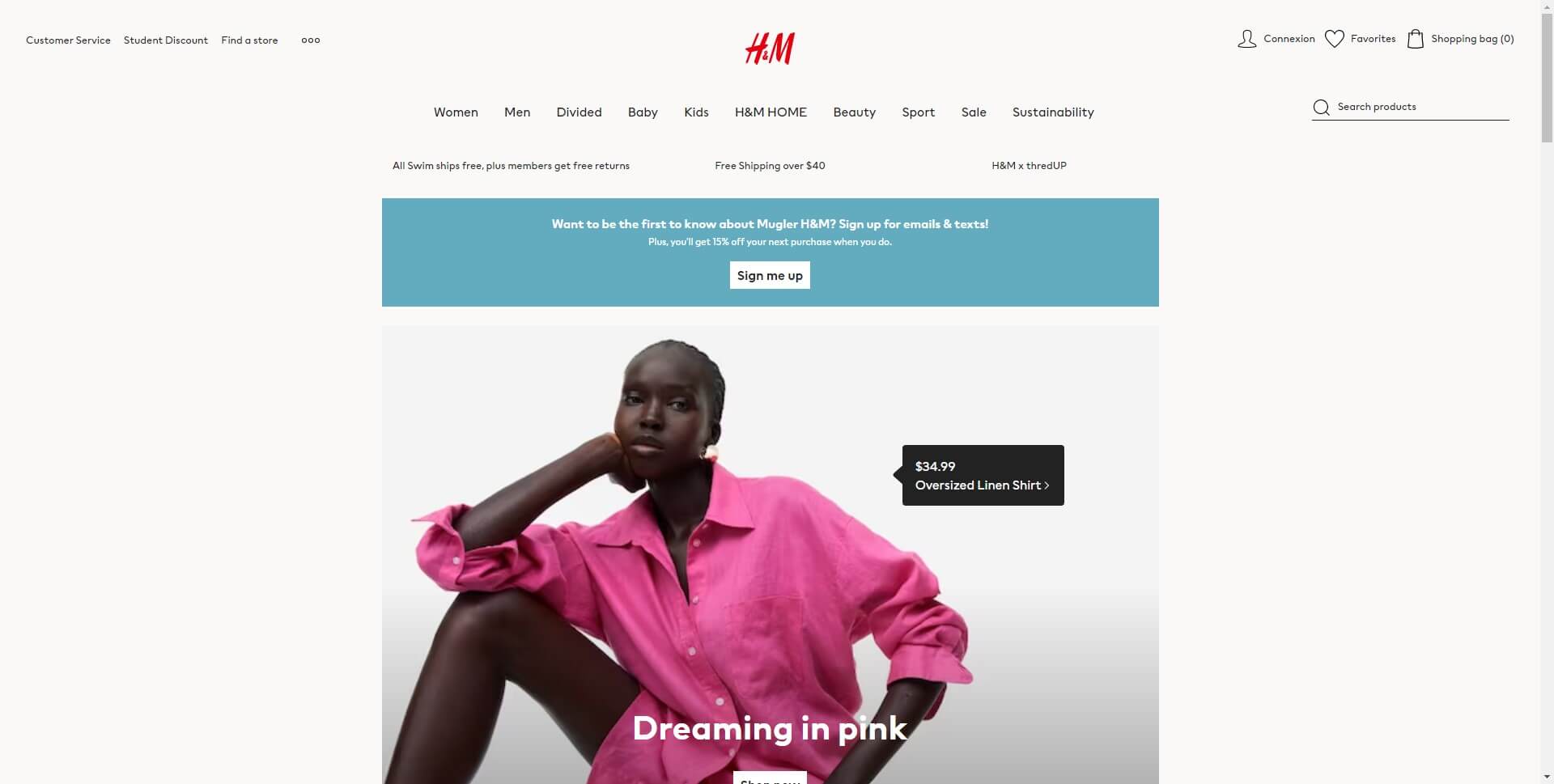
A sidebar header is a unique design that places the navigation menu on the side of the screen. This can create a very modern and stylish look. For example, take a look at the sidebar header on the H&M website. It features a navigation menu on the left side of the screen, as well as other content.

6. Image Header
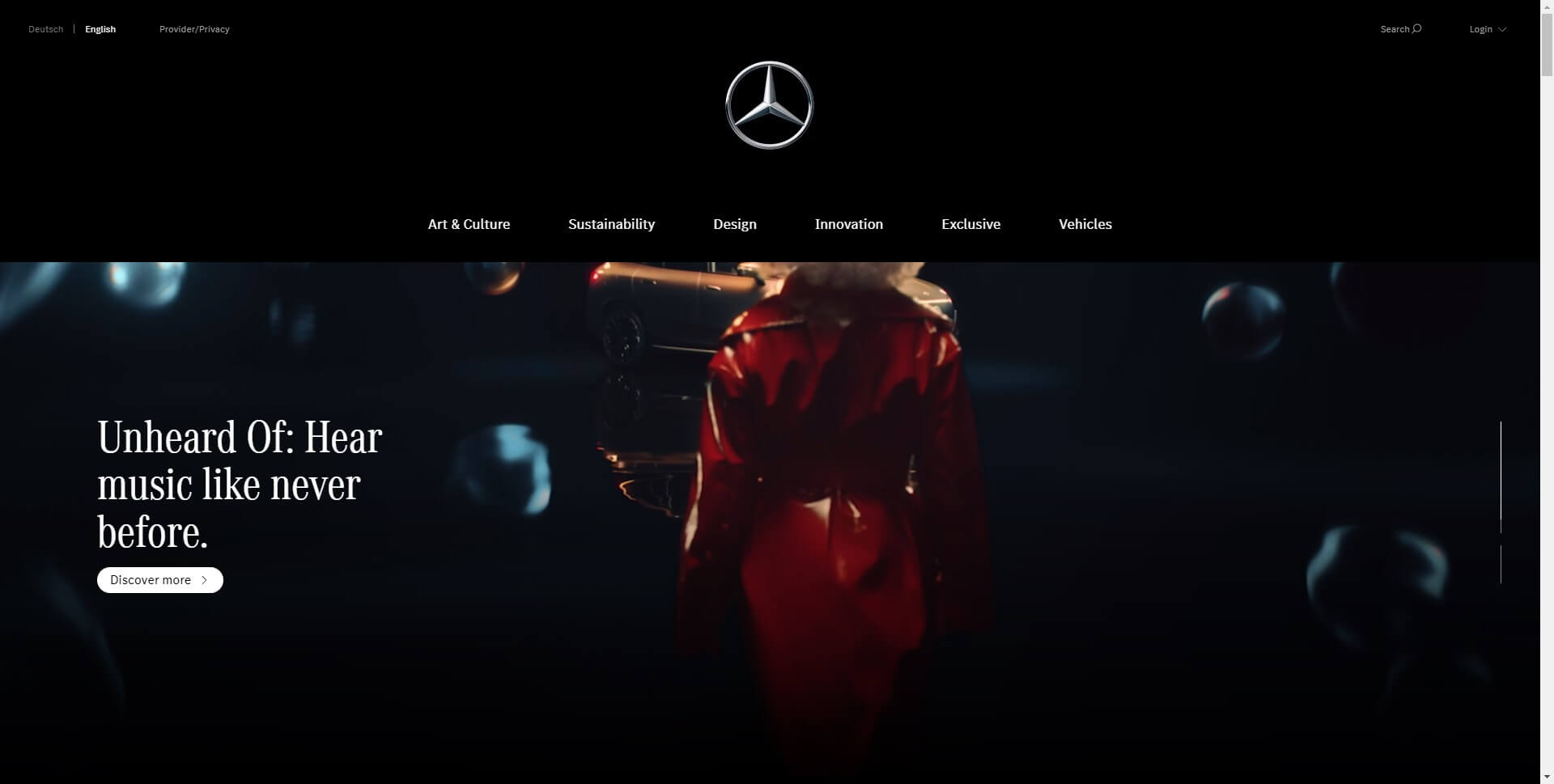
An image header is a design that features a large background image, typically with navigation and other content overlaid on top. This can create a very visually striking look. For example, check out the image header on the Mercedes-Benz website. It features a stunning image of one of their cars, as well as navigation and other content.

7. Split Header
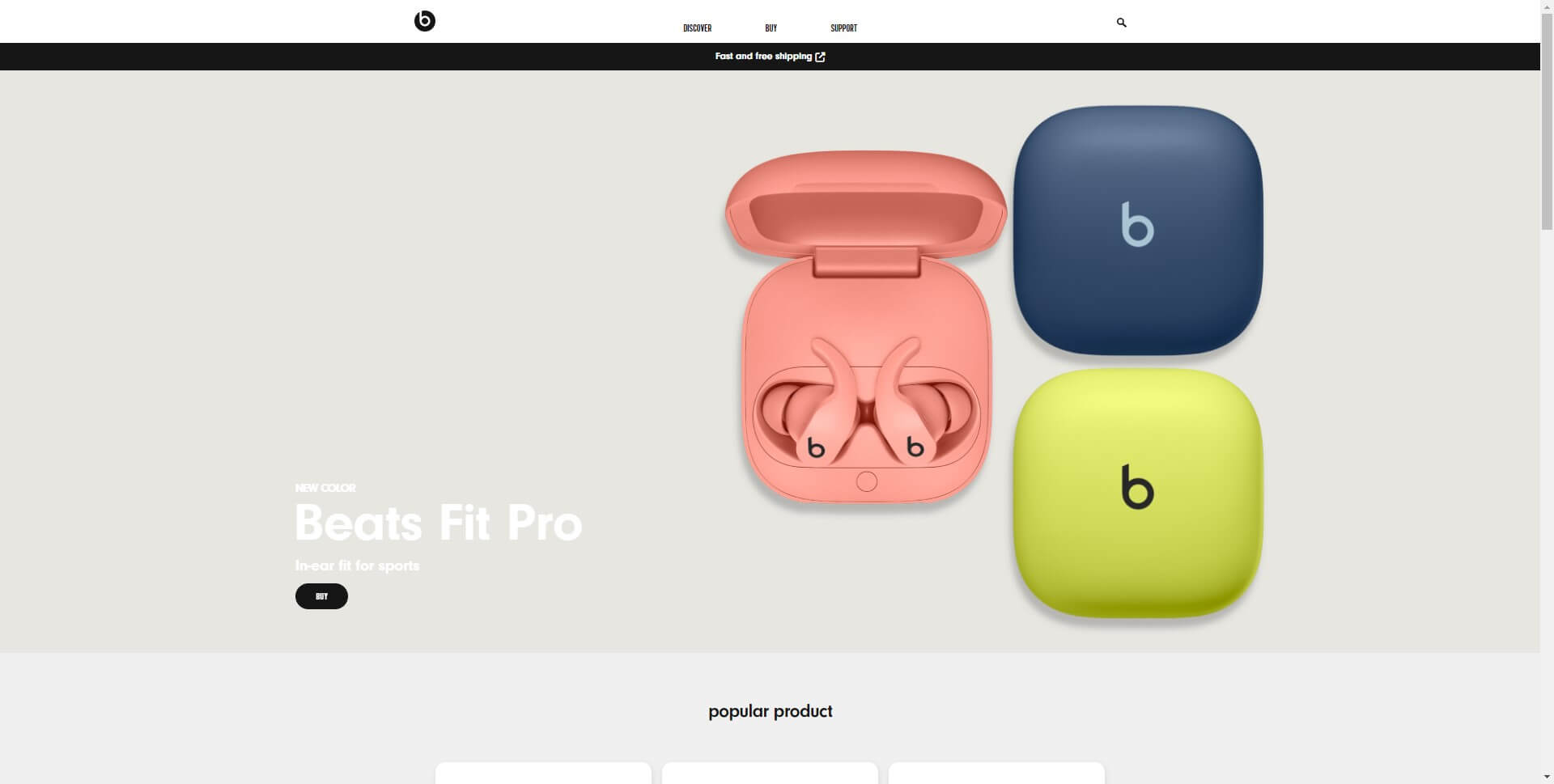
A split header is a design that splits the screen into two sections, typically with navigation on one side and other content on the other. This can create a very unique and interesting look. For example, take a look at the split header on the Beats by Dre website. It features a navigation menu on the left side of the screen, and a product showcase on the right.

8. Video Header
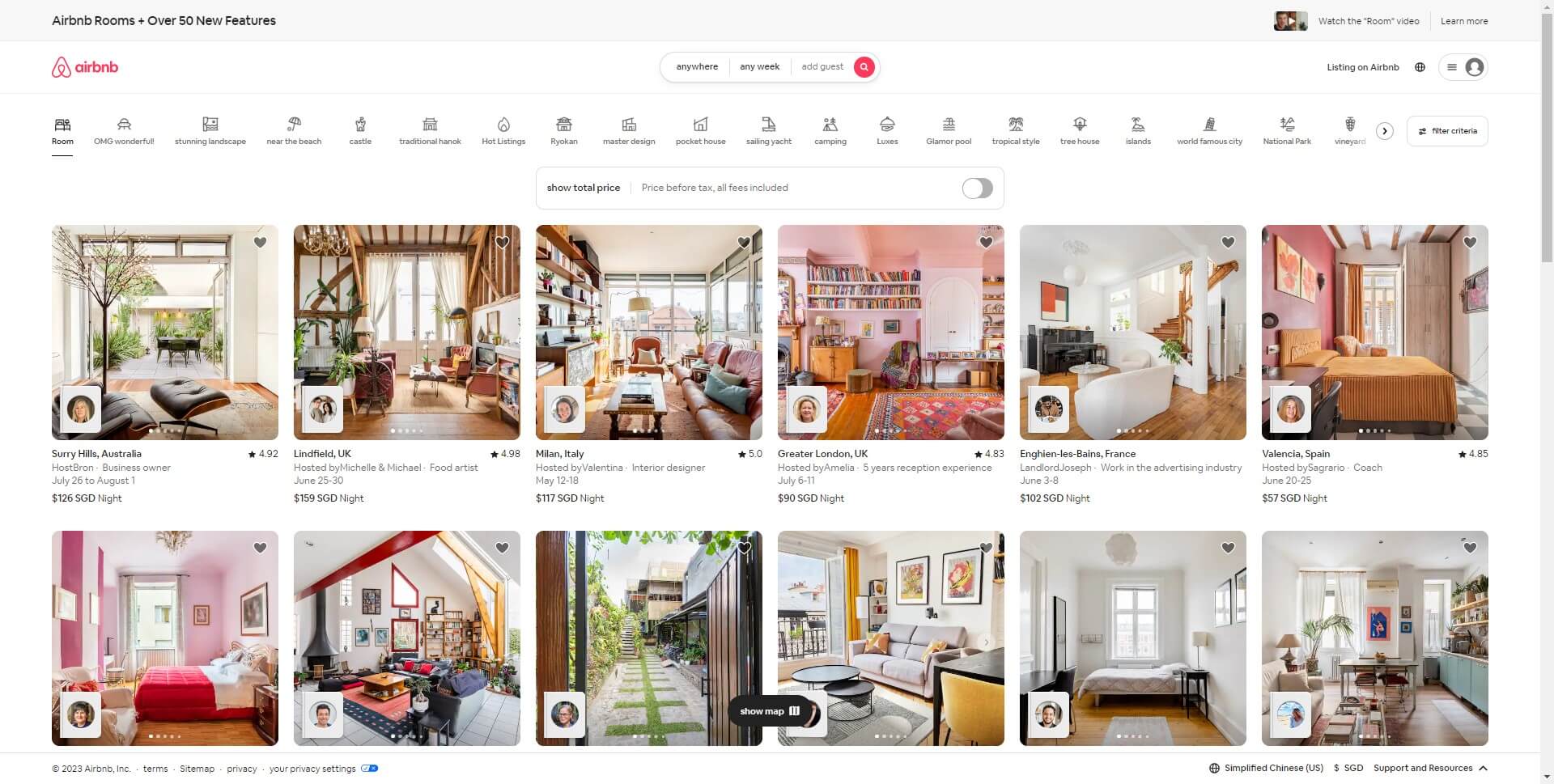
A video header is a design that features a background video, typically with navigation and other content overlaid on top. This can create a very engaging and dynamic look. For example, check out the video header on the Airbnb website. It features a beautiful video of one of their properties, as well as navigation and other content.

9. Gradient Header
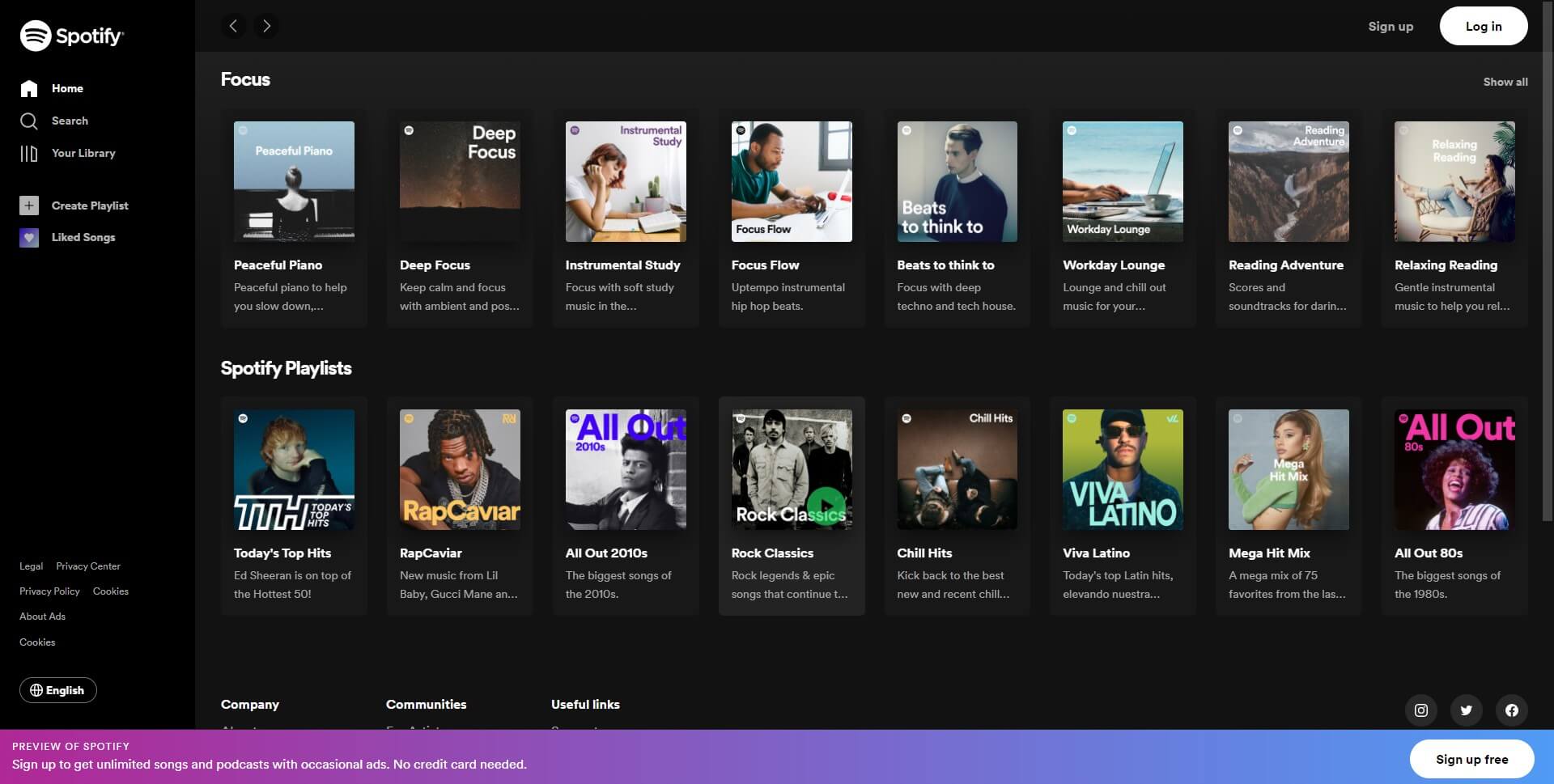
A gradient header is a design that features a gradient background, typically with navigation and other content overlaid on top. This can create a very modern and stylish look. For example, take a look at the gradient header on the Spotify website. It features a colorful gradient background, as well as navigation and other content.

10. Minimalist Header
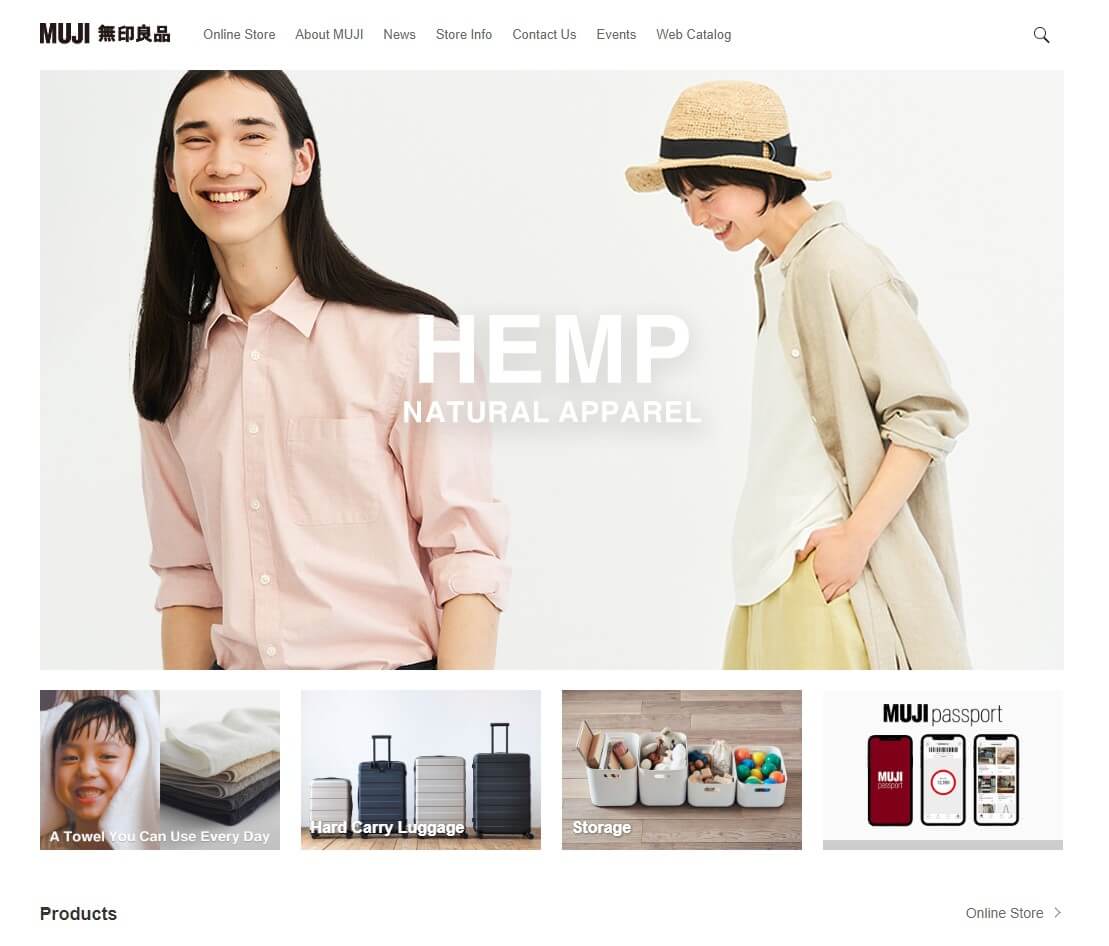
A minimalist header is a design that features very little content, typically just a logo and maybe a navigation menu. This can create a very clean and simple look. The website for the furniture company Muji features a minimalist header that consists of just a logo and a navigation menu. The logo is simple and clean, with black lettering on a white background. The navigation menu is also very minimal, with just a few links in black lettering on a white background. The overall effect is a very clean and simple look that is in line with the brand's aesthetic.

11. Animated Header
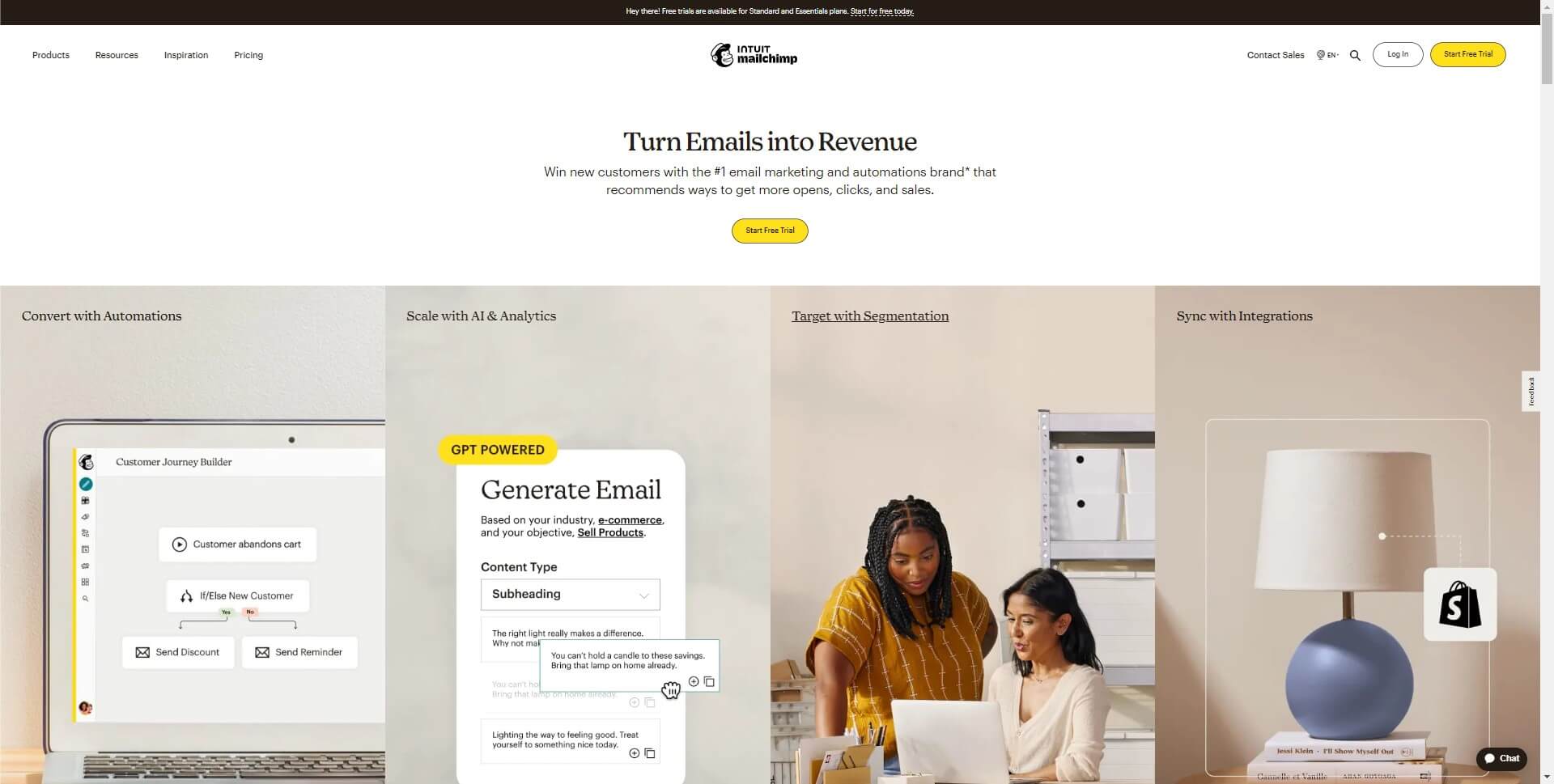
An animated header is a design that features animated elements, such as moving graphics, text, or logos. This can create a very playful and dynamic look. For example, take a look at the animated header on the Mailchimp website. It features a fun animation that showcases the brand's personality.

12. Mega Menu Header
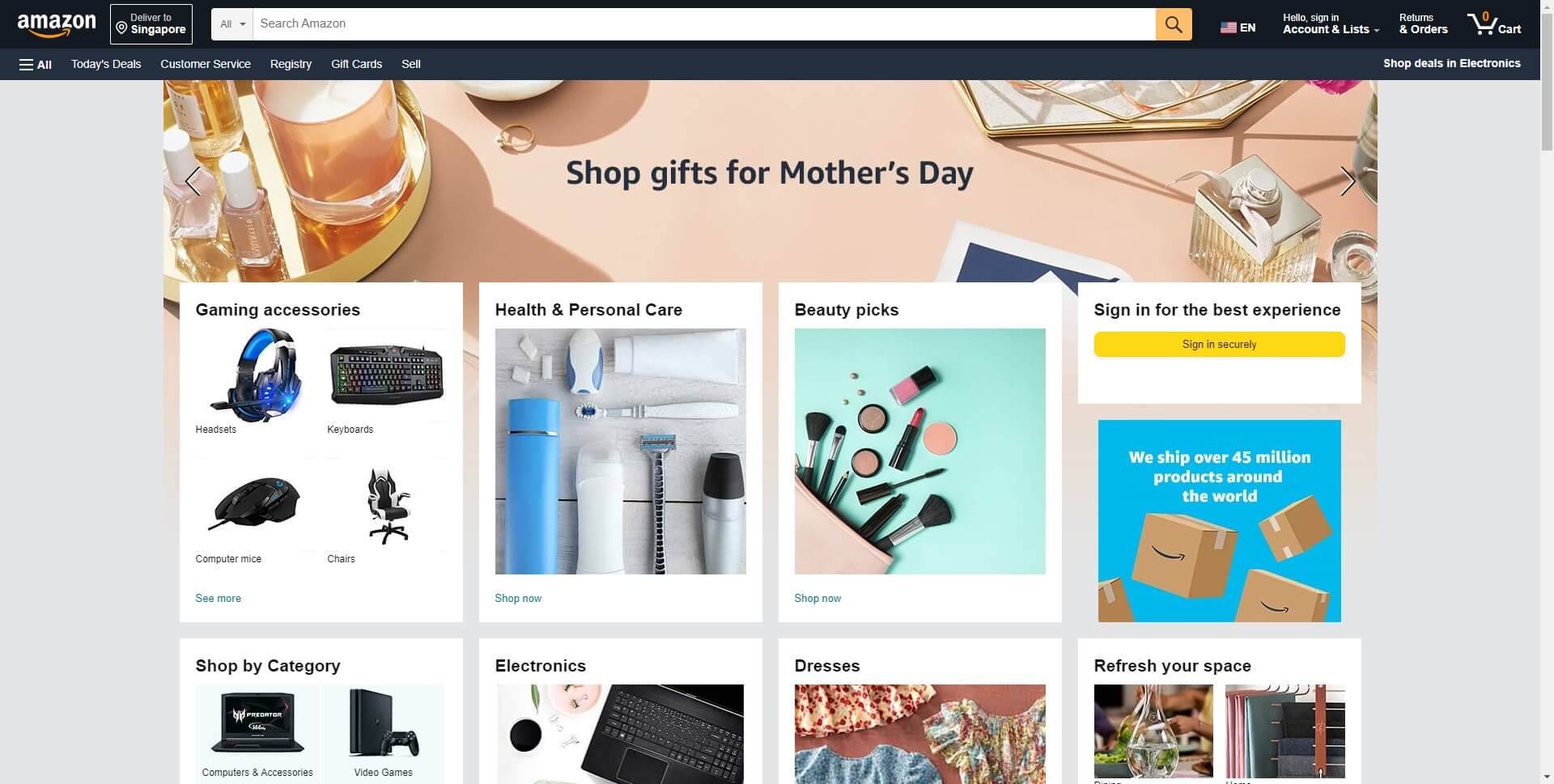
A mega menu header is a design that features an expanded navigation menu, typically with subcategories and other content. This can be very helpful for websites with a lot of content or products. For example, check out the mega menu header on the Amazon website. It features a massive menu with categories, subcategories, and more.

13. Hero Header
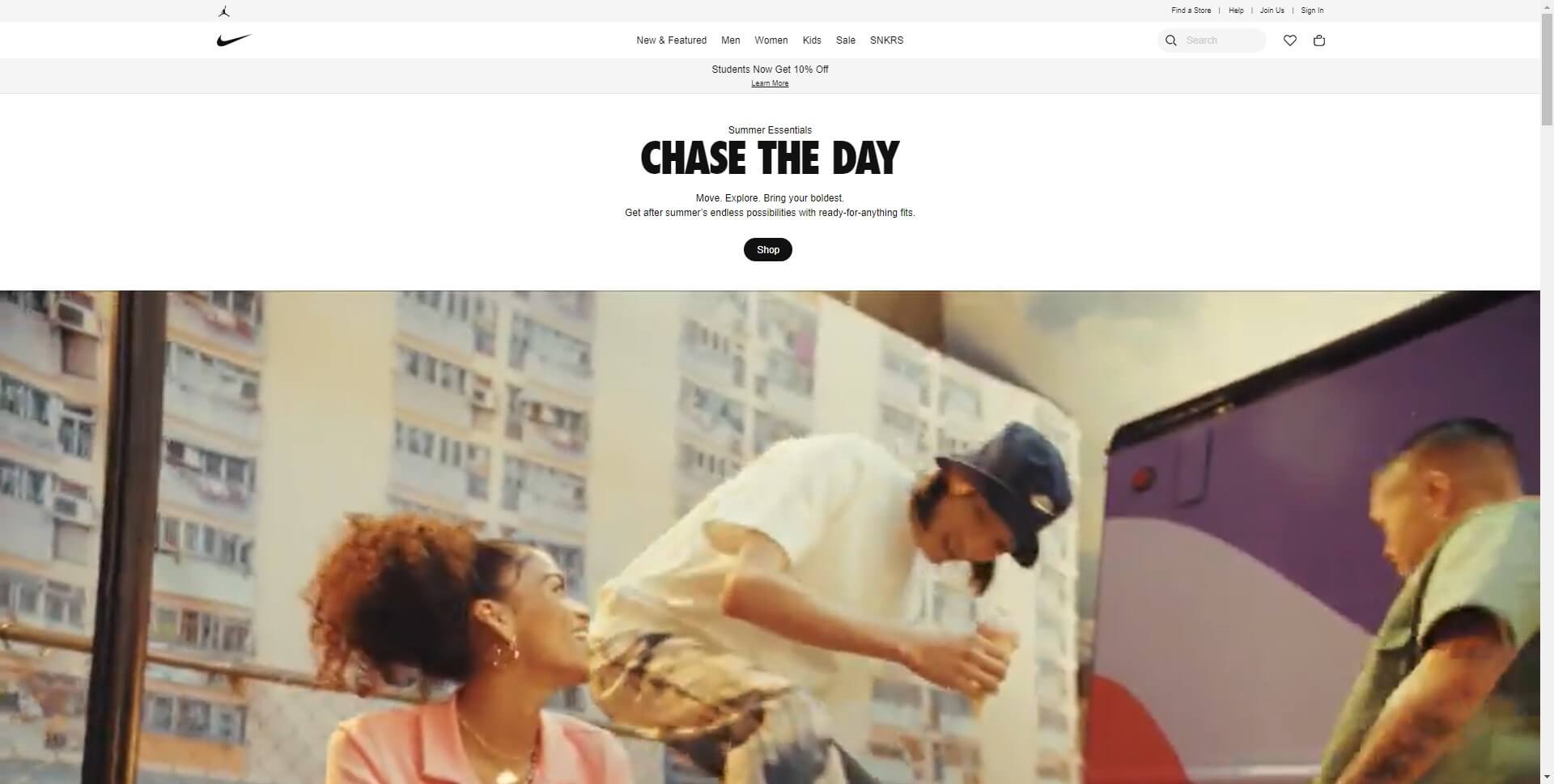
A hero header is a design that features a large image or video with a call-to-action button or other content overlaid on top. This can create a very powerful and impactful look. For example, take a look at the hero header on the Nike website. It features a stunning image of an athlete, as well as a call-to-action to shop for their products.

14. Sliding Header
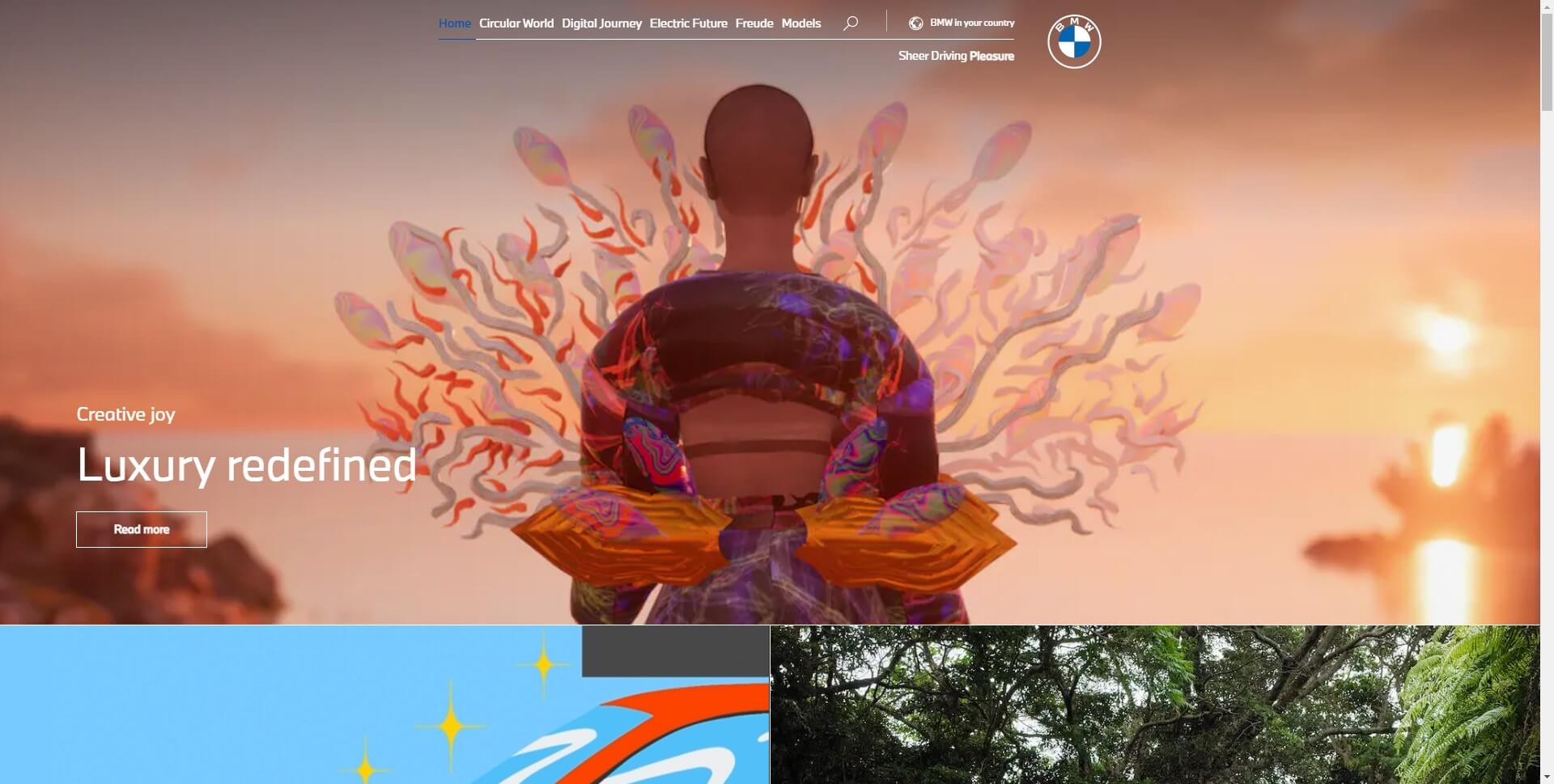
A sliding header is a design that features multiple panels that slide in and out of view, typically with navigation and other content. This can create a very interactive and engaging look. For example, check out the sliding header on the BMW website. It features multiple panels that showcase different products and features.

15. Personalized Header
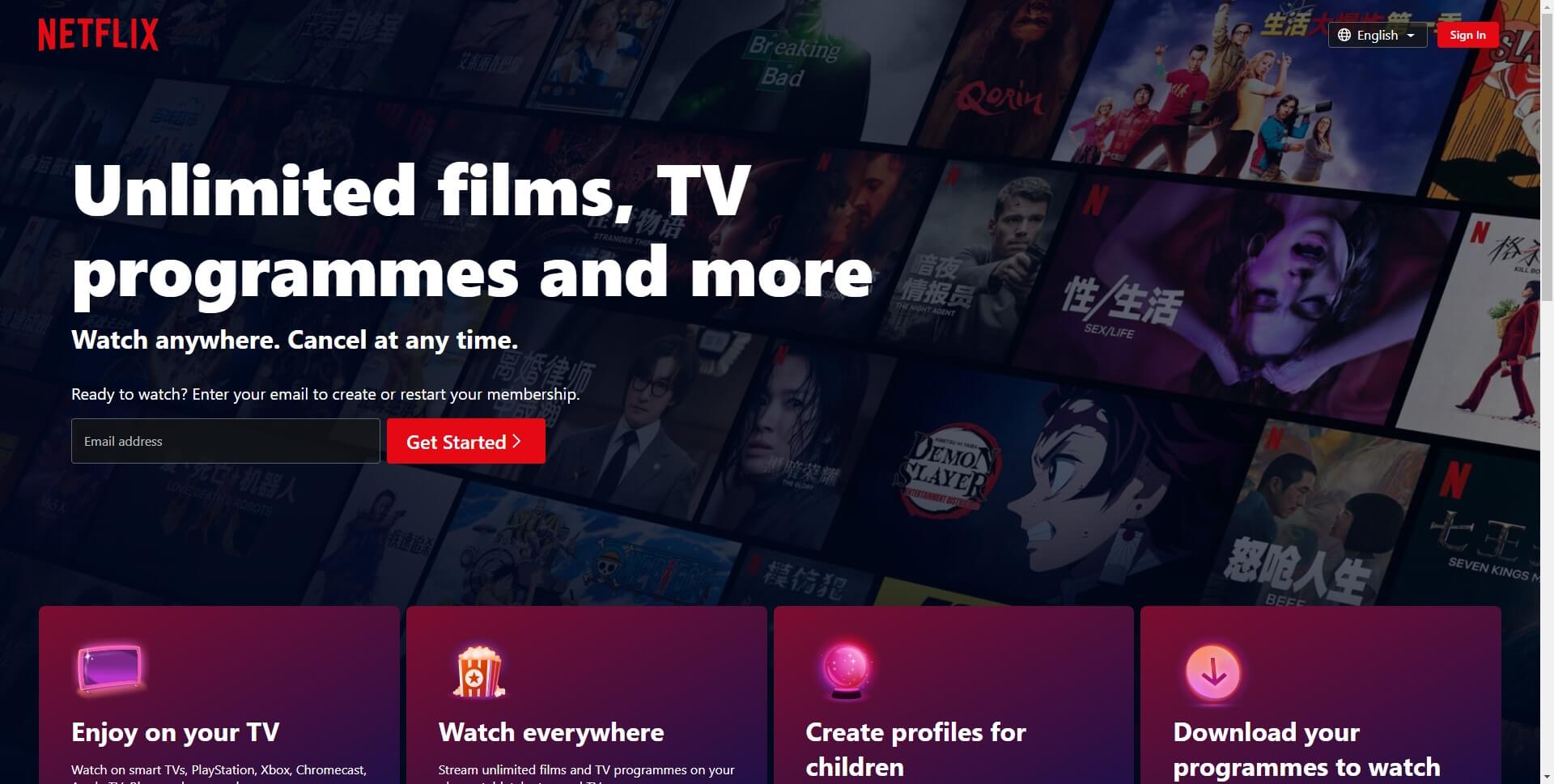
A personalized header is a design that is tailored to the individual user based on their behavior, preferences, or location. This can create a very customized and personalized look. For example, take a look at the personalized header on the Netflix website. It features recommendations and content based on the user's viewing history and preferences.

Conclusion
To sum up, the website header is a crucial element of your website design, as it's often the first thing visitors see when they arrive. By exploring the 15 different types of website headers we've covered, you can find a design that suits your brand and user experience goals. Keep in mind that a well-designed website header can not only help visitors navigate your site, but also create a lasting impression that sets your brand apart. So, take the time to experiment with different header designs until you find the perfect one for your website. With the right header, you can elevate your website and create a positive user experience for your visitors.




















