How to Design an Effective Website Structure: The Complete Guide
Category: Web Design

6 mins read
Hey there, we all love a good website, but what makes a website really stand out? The answer, my friend, is structured web design. Website structure refers to the organization of information on a website, and it is vital in enhancing user experience.
A well-structured website is easy to navigate and helps the user find the information quickly. It also enables the website to load faster, and we all know how important speed is in the digital world. In a nutshell, website structure promotes engagement and drives conversion rates.
So, if you want your website to be successful, focus on enhancing its structure. You don't want to be the reason why your users can't find what they are looking for, do you?
In this article:
Part 1. What Is a Website Structure
Website structure is the backbone of every well-designed website. It refers to the organization, layout, and hierarchy of web pages, content, and navigation elements within a website. Think of it as the blueprint that guides visitors through your site, helping them find the information they need quickly and easily.
A solid site architecture is crucial for several reasons. Firstly, it enhances user experience by providing a logical and intuitive navigation system. When visitors can effortlessly navigate your site and locate the desired content, they are more likely to stay longer, engage with your offerings, and ultimately convert into customers or clients.
Secondly, a well-structured website is essential for search engine optimization (SEO). Search engines like Google rely on clear website structures to crawl and index web pages effectively. By organizing your content in a logical manner and utilizing proper URL structures, you can improve your website's visibility in search engine results, driving more organic traffic to your site.
Now that we understand the importance of website structure, let's explore the different types you can implement.
Part 2. Different Types of website Structure
Website structure is the backbone of any website and plays a crucial role in attracting and retaining visitors. There are four main types of web structures: Hierarchical, Sequential, Matrix, and Webbed. Hierarchical structure is the most commonly used structure and is organized in a top-down approach. Sequential structure, on the other hand, displays content in a step-by-step manner. Matrix structure is used when there are multiple categories or subcategories. Lastly, a webbed structure presents interconnected pages and content clusters.
1. Hierarchical Website Structure
Hierarchical website structure refers to organizing your website content into a structured hierarchy. This means arranging pages according to their content and importance, with the most important pages appearing at the top of the hierarchy and less important pages at the bottom. This method of organization makes it easier for users to navigate the website, find what they are looking for, and understand the overall layout of the site.
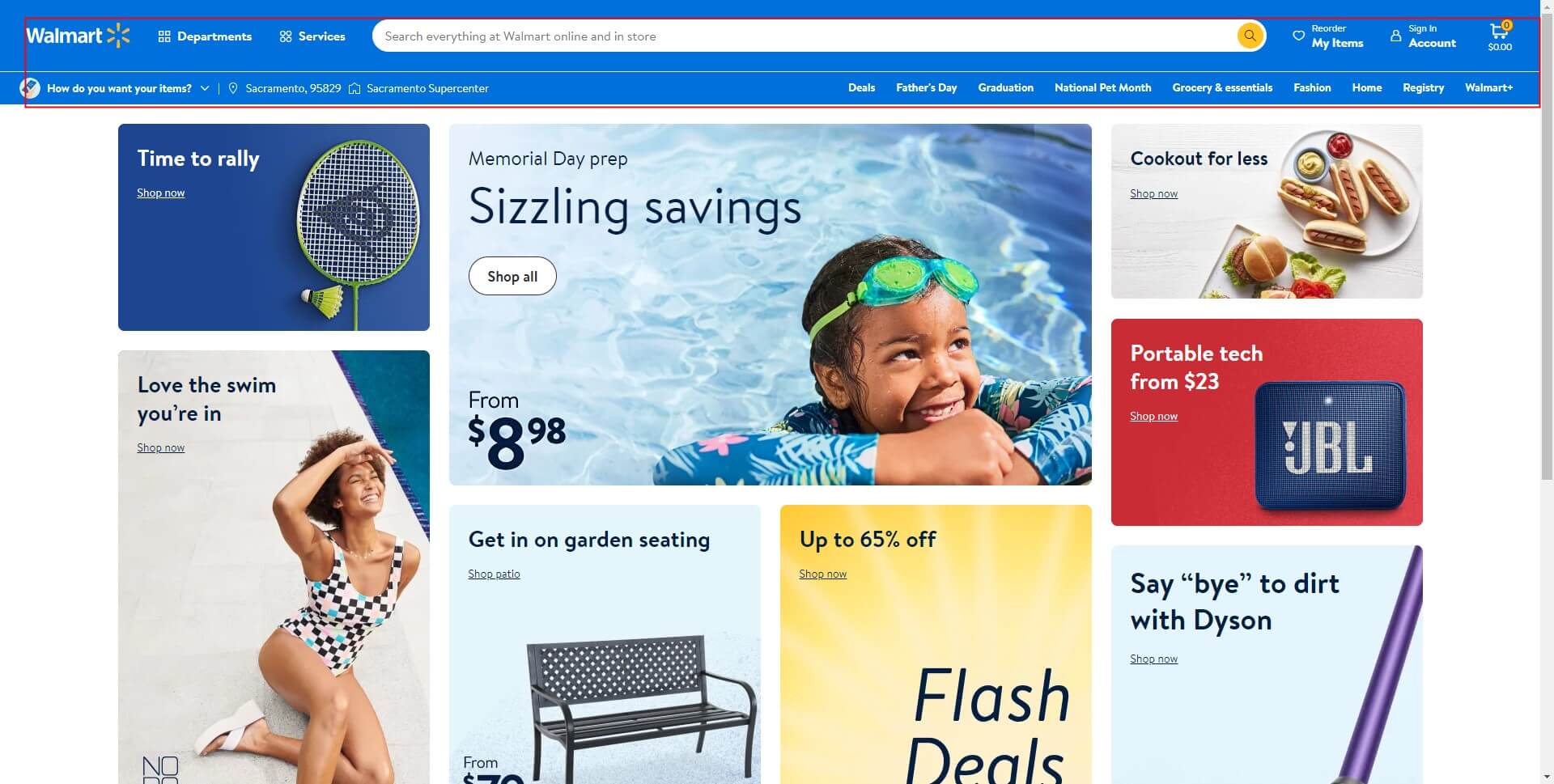
Additionally, a hierarchical structure helps search engines understand the site's content, which can improve search engine rankings and drive more traffic to the site. By breaking down content into smaller, more manageable chunks and grouping related information together, a hierarchical structure will make it easier for users to digest and understand the information on the site, resulting in a more engaging and effective website. This structure is ideal for websites with a clear and well-defined hierarchy, such as e-commerce sites with categories and subcategories. Check Best Buy to see what a hierarchical website structure looks like.
2. Sequential Website Structure
We all know that our attention span is less than a goldfish's. To beat this, even sequential websites provide a useful alternative. Here, the audience can quickly skim through content without having to worry about things being all over the place.
Sequential website structure is like a storybook, from start to finish and guides visitors through a predefined path or sequence of web pages. This type of layout ensures that by the time things end, people will be entertained and well-informed all at the same time.
The best practices for sequential websites include starting with an eye-catching headline that sets the tone for what's to come. Then, present content in an easy-to-follow format that keeps the audiences engaged. End with a call-to-action that leaves the audience on a high. A good example of this structure is Medium. Check it for inspiration.
3. Matrix Website Structure
If you're in a Matrix, at least hope it's not a bad one. But, when it comes to website structure, a Matrix Structure is actually quite beneficial. The matrix structure is characterized by multiple paths and connections between web pages. It allows users to navigate through different categories and subcategories simultaneously. In this type of structure, the navigation is organized based on multiple categories. For example, a clothing website might have navigation tabs for men's clothing, women's clothing, and children's clothing.
The Benefits of a Matrix Structure include making it easier for website visitors to find the content they're looking for. With clear navigation labels, visitors don't have to spend valuable time scouring the website. Additionally, a Matrix Structure allows you to categorize your content in a comprehensive manner, making it easier for search engines to understand and classify your site.
To make the most of a Matrix Structure, it's important to follow the Best Practices, including creating clear navigation labels, organizing your content in an intuitive manner, and using a consistent design throughout your site. This helps to create an enjoyable and user-friendly experience for your visitors.
This structure is commonly found in large websites such as CNN (www.cnn.com) with diverse content, such as news portals or educational platforms. Overall, a Matrix Structure can be a great option for websites with a wide range of content and categories. Just don't get lost in the Matrix!
4. Webbed Website Structure
Looks like we've arrived at the final type of website structure - the Webbed Structure. This type of structure is like the love child of the matrix and hierarchical structures, it combines the best of both worlds. With a webbed structure, each page becomes a hub with multiple links to other pages within the website.
The definition of a webbed structure is quite simple, it is a structure where each page is linked to multiple other pages within the same website. But, what are the benefits of having a webbed structure and how can you design a webbed structure that's effective?
The benefits of a webbed structure are that it allows for greater flexibility and interconnectivity. A webbed structure makes it easy for users to navigate your website, discover new content, and stay engaged. When it comes to designing a webbed website, best practices include organizing your content into categories and using internal linking to connect related pages. Reddit, a popular social news aggregation and discussion platform, exemplifies a webbed structure.
But, a word of caution, too much interconnectivity can lead to confusion and overwhelm. So, make sure you strike the right balance. And that's it, folks! We've covered all the types of website structures. Next up, we'll dive deep into designing a website structure that's right for your business.
Part 3. How to Design a Good Website Structure
1. Define Clear Goals and Objectives
Before diving into the design process, identify your website's goals and objectives. Understand the target audience, their needs, and the specific actions you want them to take on your site. This information will shape your website structure and help you prioritize content and navigation elements.
2. Plan and Organize Content
Take time to plan and organize your website content. Start by creating a sitemap, outlining the main pages and their relationships. Categorize and group related content together, ensuring a logical flow of information. Use descriptive headings and labels to make navigation intuitive and user-friendly.
3. Optimize Navigation
Navigation is a critical aspect of website structure. Aim for a clear and consistent navigation menu that appears on every page. Use descriptive labels and organize menu items based on their importance and relevance. Consider incorporating dropdown menus or breadcrumbs to provide additional navigation options and context.

4. Create User-Friendly URLs
URL structure plays a role in both user experience and SEO. Design user-friendly URLs that are concise, descriptive, and readable. Avoid using long strings of numbers or symbols in your URLs. Instead, include relevant keywords that reflect the content of the page. For example, a web design tips article could have a URL like "yourwebsite.com/web-design-tips." This not only helps users understand the page's content but also improves search engine visibility.
5. Implement Responsive Design
With the rise of mobile devices, it's crucial to design websites that are responsive and adaptable to different screen sizes. Ensure that your website structure supports responsive design principles, allowing users to access and navigate your site seamlessly on desktops, tablets, and smartphones. Responsive design enhances user experience and prevents potential frustrations caused by poor mobile optimization.

6. Use Visual Hierarchy
Visual hierarchy refers to the arrangement and prioritization of elements on a web page. By employing visual cues such as size, color, and positioning, you can guide users' attention and emphasize important content. Establish a clear visual hierarchy within your website structure to help users easily identify and engage with key information.
7. Test and Iterate
Website structure is not a one-time task. It requires continuous testing and refinement based on user feedback and analytics data. Conduct usability tests, gather user insights, and analyze website metrics to identify areas for improvement. Regularly iterate and optimize your website structure to ensure optimal user experience and achieve your website's goals.
Conclusion
Choosing the right website schema can make or break your online presence. Ensure that you consider the purpose of your website, prioritize content, facilitate easy navigation, and incorporate consistency in design and mobile responsiveness. Don't compromise on website structure, it can be your competitive edge.




















