Healthcare Website Design: 10 Best Tools and How to Build an Effective Site
Category: Web Design

12 mins read
Have you ever considered the impact that a well-designed and optimized healthcare website can have on its online success? According to research, non-responsive websites are a major reason why users abandon a website, with 73% of web designers reporting this issue.
In this blog post, we will delve into the importance of having an effective healthcare website design, discuss key elements that can make it more appealing, and provide you with a list of top 10 tools for creating an optimized healthcare website that engages users and drives results and provides you with various healthcare website ideas.
So, let’s get started!
In this article:
Part 1. How To Design A Good Health Care Website
Healthcare plays a vital role in our lives, and websites serve as a platform for healthcare professionals to showcase their services and provide crucial information to visitors.
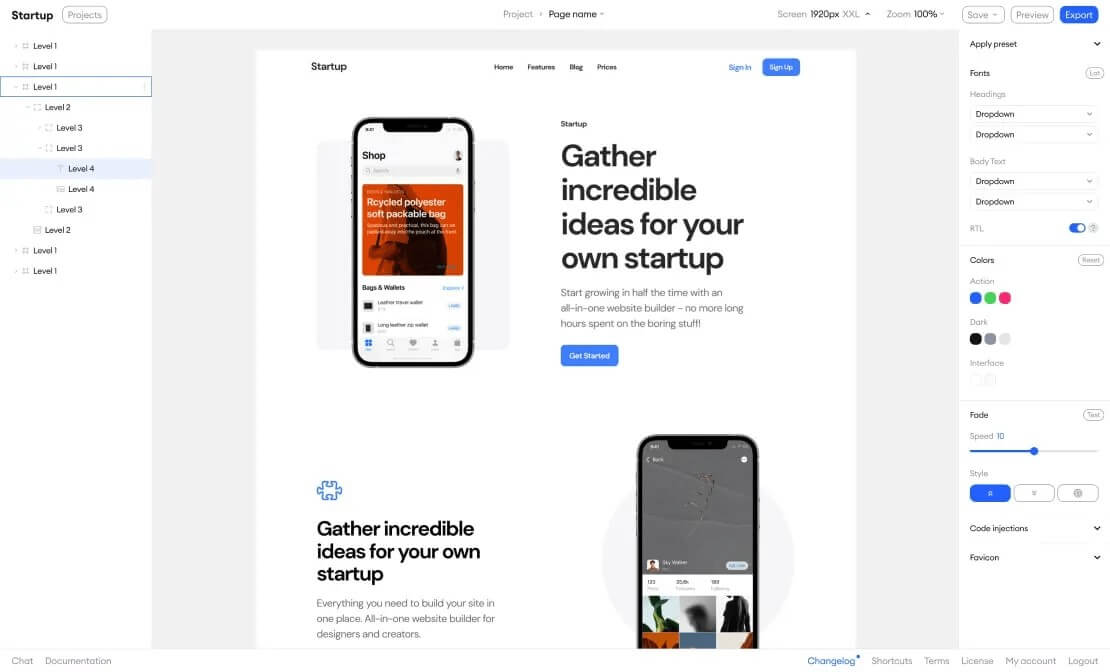
With effective website design, healthcare organizations can enhance their brand image and credibility while encouraging site engagement to improve the user experience. If you're looking to create an exceptional healthcare website that stands out from the competition, FigCube is the perfect website builder to help you achieve your goals.
FigCube is an intuitive website builder that makes it easy for anyone to create a professional, customized website without any coding knowledge. With FigCube, healthcare organizations can build responsive websites optimized for all devices, incorporate stunning visuals, and leverage powerful tools like SEO optimization to drive more traffic.
If you're looking to create an exceptional healthcare website that stands out from the competition, follow these 10 steps for success.
1. Establish a Clear Visual Hierarchy
Your website's visual hierarchy is key to organizing its elements. From color and size to appearance, each section plays a role in relation to the rest of the site. With FigCube, you can easily customize fonts, colors, and layouts to establish a distinct visual hierarchy.
2. Use Headers, Headings, and Subheadings
Maximizing your website's visual hierarchy is possible with headers and page headings. Don't forget to add informative subheadings that link to relevant pages, including the About page. FigCube provides a full range of text formatting options to optimize your headers and text.
3. Choose Colors Wisely
To improve website design, prioritize visual significance and brightness contrast over color psychology. However, don't forget to stick to your brand's colors for consistency. FigCube offers an array of color palette options to match your brand identity.
4. Eliminate Clutter
To reduce website distractions, choose a single-column layout without sidebars or sliders. Add well-organized dropdown menus to guide visitors on what to read, watch or do. FigCube provides clean, customizable layouts to avoid clutter.
5. Make Use of Negative Space
Negative space created by decluttering can improve text readability. Use short bulleted lists and paragraphs to maximize white space, enhancing the overall reading experience. FigCube's designs optimize negative space for an aesthetically pleasing layout.
6. Emphasize Navigability
To keep users engaged on your website, a clear and user-friendly navigation structure is crucial. Consider using dropdown menus or section pages, and a "frozen" navigation bar for best results. FigCube enables customizable navigation menus and buttons to improve site navigability.
7. Add Visual Cues
Visual cues like negative space, color, and smart navigation can improve website navigation. Highlighting the essentials with these cues can enhance visitors' browsing experience. FigCube provides various visual elements like icons, dividers, and buttons to direct visitors.
8. Select Appropriate Photos
Incorporating appropriate images is essential for effective website design. Featuring photos of services, staff, and facilities can help visitors familiarize themselves with a business or practice. FigCube has an integrated image library with stock photos relevant for healthcare sites.
9. Encourage Scrolling
Keep visitors engaged on website by using captivating visuals, concise headings and a simple layout. Encouraging a call-to-action can further prompt them to explore your content. FigCube offers eye-catching templates and customization to captivate visitors.
10. Focus on SEO & Analytics
SEO optimization practices ensure people find your website through search engines while analytics help measure activity levels and success rates so you know how well you're doing! FigCube provides built-in SEO tools and Google Analytics integration for optimal online visibility.
With its user-friendly editor, SEO optimization, and customization capabilities, FigCube is the perfect website builder for exceptional healthcare web design that drives results. Start building your professional healthcare website today with FigCube!
Part 2. 10 Best Healthcare Website Design Tools 2023
A website that is both visually appealing and functional is crucial for businesses and users alike. Fortunately, web design tools make it simple to create and edit websites without requiring advanced technical skills. However, when designing for the healthcare industry, it's important to choose a tool with features specifically tailored to this sector.
Here are some of the best tools for designing healthcare websites in 2023.
1. Figma

Figma is a powerful tool for creating and editing website mockups. It offers powerful features for project design, prototyping, and collaboration which make it easy to connect with design teams and deliver projects quickly. Figma is available on all platforms including Windows, macOS, and web. With continuous innovation in new features and improvements, Figma covers more of the design process than any other tool out there.
- Powerful design tools;
- Ease of collaboration;
- A free plan is avilable;
- Web-based & accessible;
- Easy to use interface;
- The learning curve is quite steep;
- Decent RAM & Graphic Card required;
- Files sharing could be better;
2. SITE123

SITE123 is the ultimate solution for stunning healthcare web design. With its diverse range of SEO, marketing, and e-commerce apps, you can elevate your online visibility in no time. The user-friendly drag-and-drop editor and preview feature allow you to design your site effortlessly without any coding or design experience. Whether you're a beginner or an expert, SITE123 gives you full control over your website development process.
- User-friendly editor;
- Many healthcare templates;
- Multilingual functionality;
- Social media integration;
- Drag-and-drop functionality;
- Customization is limited;
- Free plan limitations;
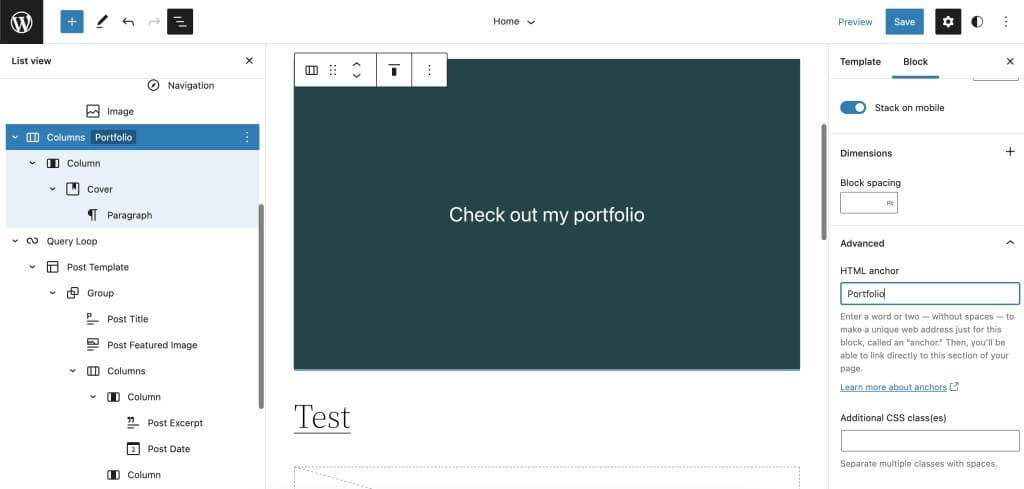
3. WordPress

Wordpress is a free and open-source CMS that's perfect for novice web developers, small businesses, freelancers, and personal websites. In fact, it powers about one-third of all websites online! With its extensive library of free and paid themes, WordPress offers users plenty of creative control and customization options. And the best part? Simply purchase a hosting and domain, install WordPress, and voila - you're ready to start building your site!
- Pretty affordable;
- Quick and simple;
- Many themes & plugins;
- Can create any website;
- SEO-friendly platform;
- Security risks;
- Costly customization;
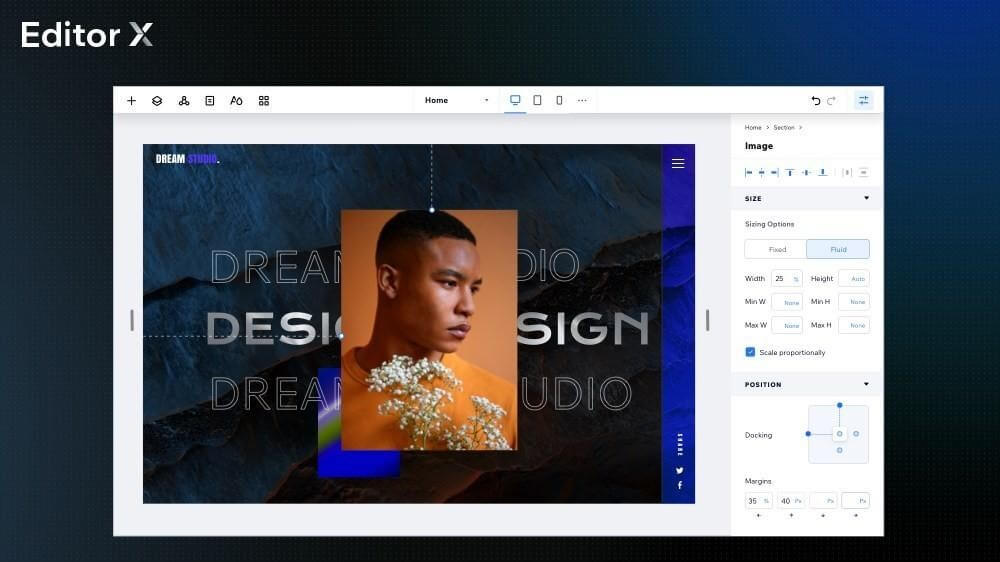
4. Wix Editor X Design

Editor X is a powerful tool that's quickly gaining popularity in the industry thanks to its unmatched control and flexibility. While some users have reported a steep learning curve, Wix offers an intuitive drag-and-drop interface that's perfect for beginners. With advanced features like responsiveness and custom codes, Wix Editor X can meet any user's needs with ease.
- Free to use (Paid plan available);
- Provides responsive web design;
- Preview across all device sizes;
- Drag-and-drop functionality;
- Offers professional templates;
- Only available in English;
- Slightly hard to use for novice;
5. uKit

Creating a website has never been easier with Ukit's innovative drag-and-drop technology. You don't need to be a tech expert to design a stunning site. Ukit's no-coding tools and intuitive interface make it simple for anyone to establish a strong online presence.
With more than 350 designs and features spanning across 38 categories, you can tailor your website to meet your unique needs. Even if you're building a medical site, Ukit streamlines the web design process so that you can have an up-to-date and functional website in just minutes.
- Mobile responsive designs;
- Offer basic coding features;
- Integration of Google Maps;
- A wide range of widgets;
- Call back & live chat features;
- Only 14 day free trial;
- Lacks in usability & SEO;
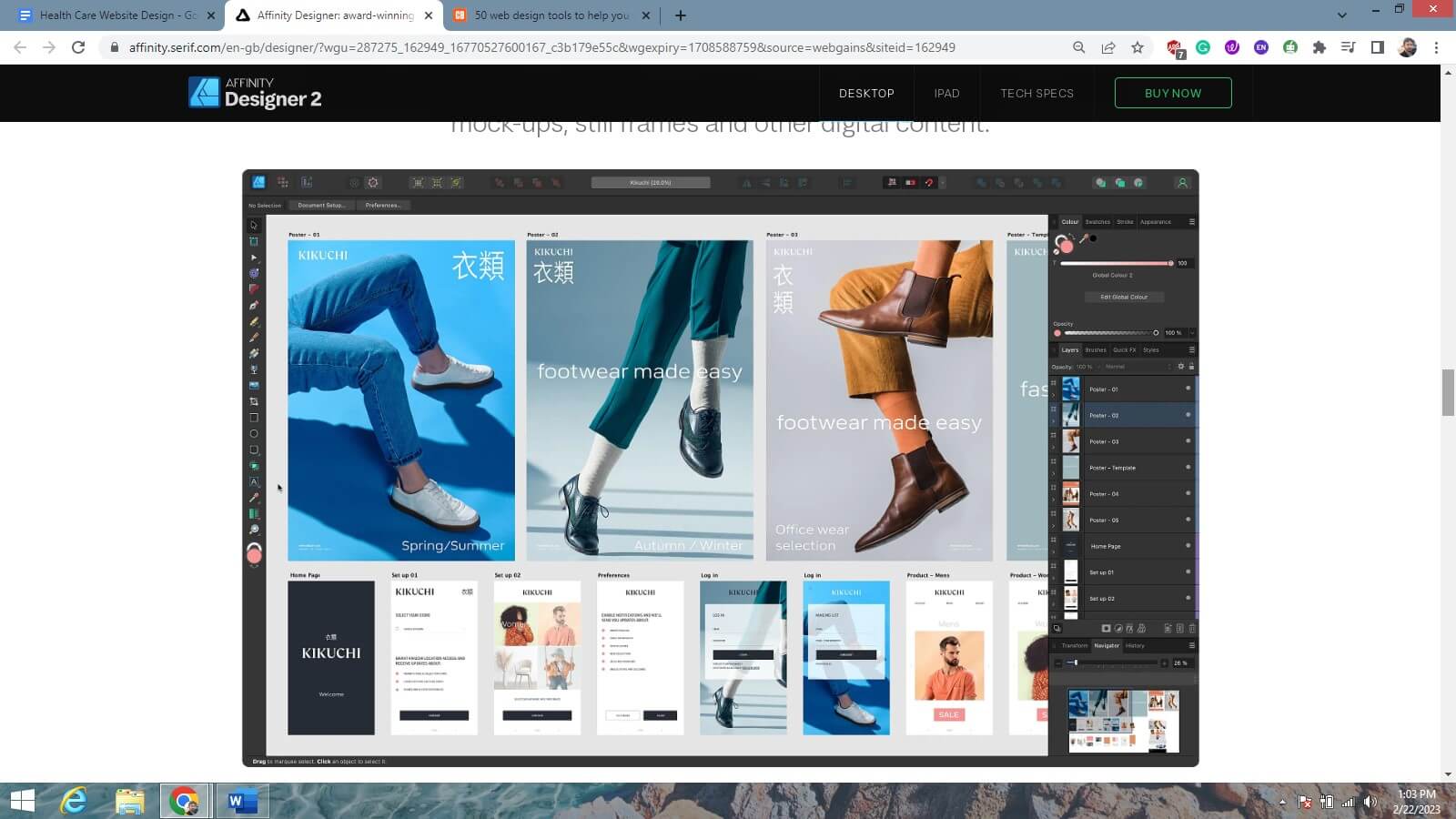
6. Affinity Designer

Affinity Designer is a popular software among professional illustrators, web designers, and graphic designers due to its advanced features and user-friendly interface.
Whether you're creating concept art, logos, icons, or other high-end graphics, Affinity Designer has everything you need to bring your vision to life.
And with versions available for Windows, macOS, and iPad, you can design wherever inspiration strikes. Best of all? You can seamlessly use both vector and raster web design tools in a single project.
- User-Friendly & Intuitive;
- Adavnced typography tools;
- 1,000,000%+ zoom feature;
- One-time single payment;
- 2D drawing option;
- Document compatibility is limited;
- Lack of control over editing permissions;
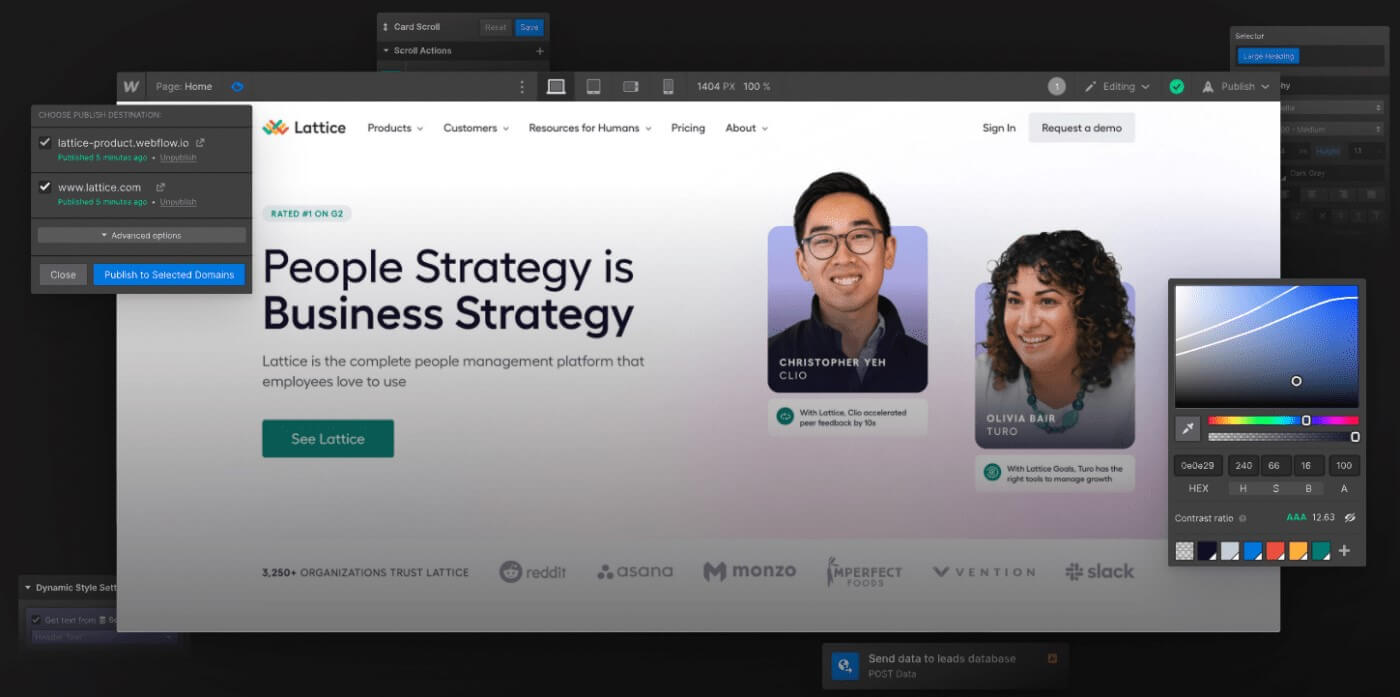
7. Webflow

Webflow simplifies website creation with its simple drag and drop editor, stress-free theme options and advanced features. You don't need to deal with manual HTML code editing. Webflow also includes free SSL certificates, automatic backup systems, and E-commerce features. Explore healthcare templates for doctors, dentists, veterinarians or any other type of healthcare professional.
- Free plan forever;
- Highly customizable;
- A variety of templates;
- Integrates with major services;
- Free SSL & DDoS protection;
- Relatively hard to use;
- Plans are bit expensive;
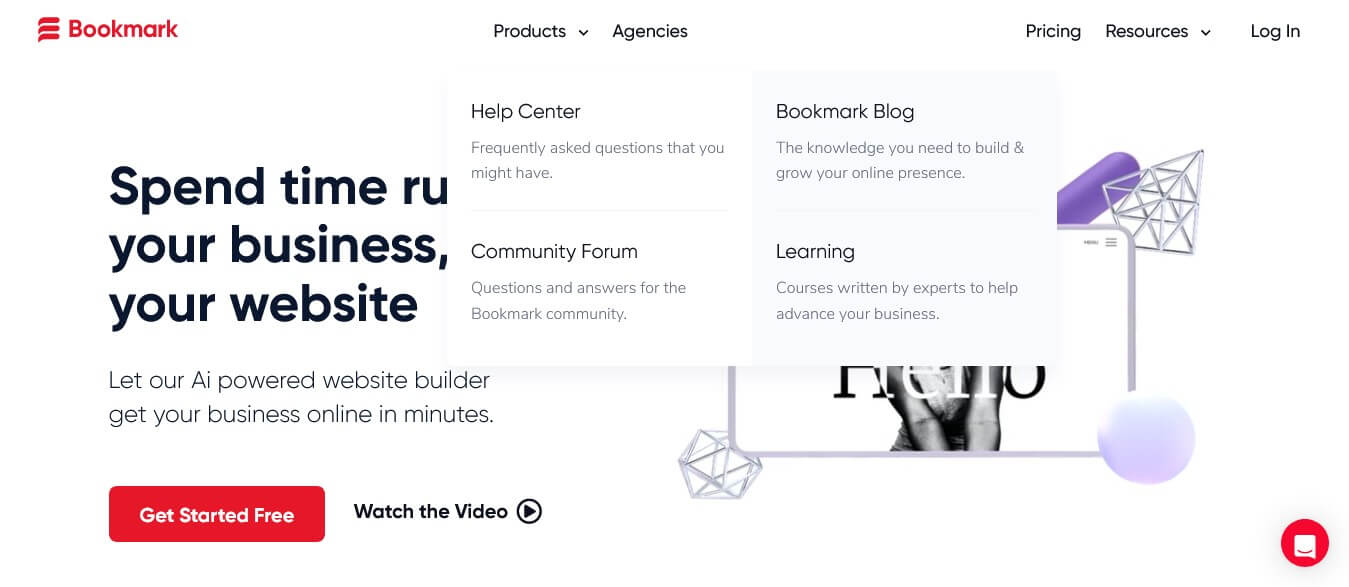
8. Bookmark

Harness the full potential of your online presence with the help of Bookmark Website Builder. Craft a unique website that reflects your brand identity and meets your needs using its advanced AI Design Intelligence (AiDA) technology, allowing you to customize all aspects from focus to style to images with millions of potential combinations.
- Video background option;
- Provides free hosting;
- SEO-friendly designs;
- Drag and Drop Interface;
- AiDA (AI Design Intelligence);
- Costly subscription plans;
- Only English is supported;
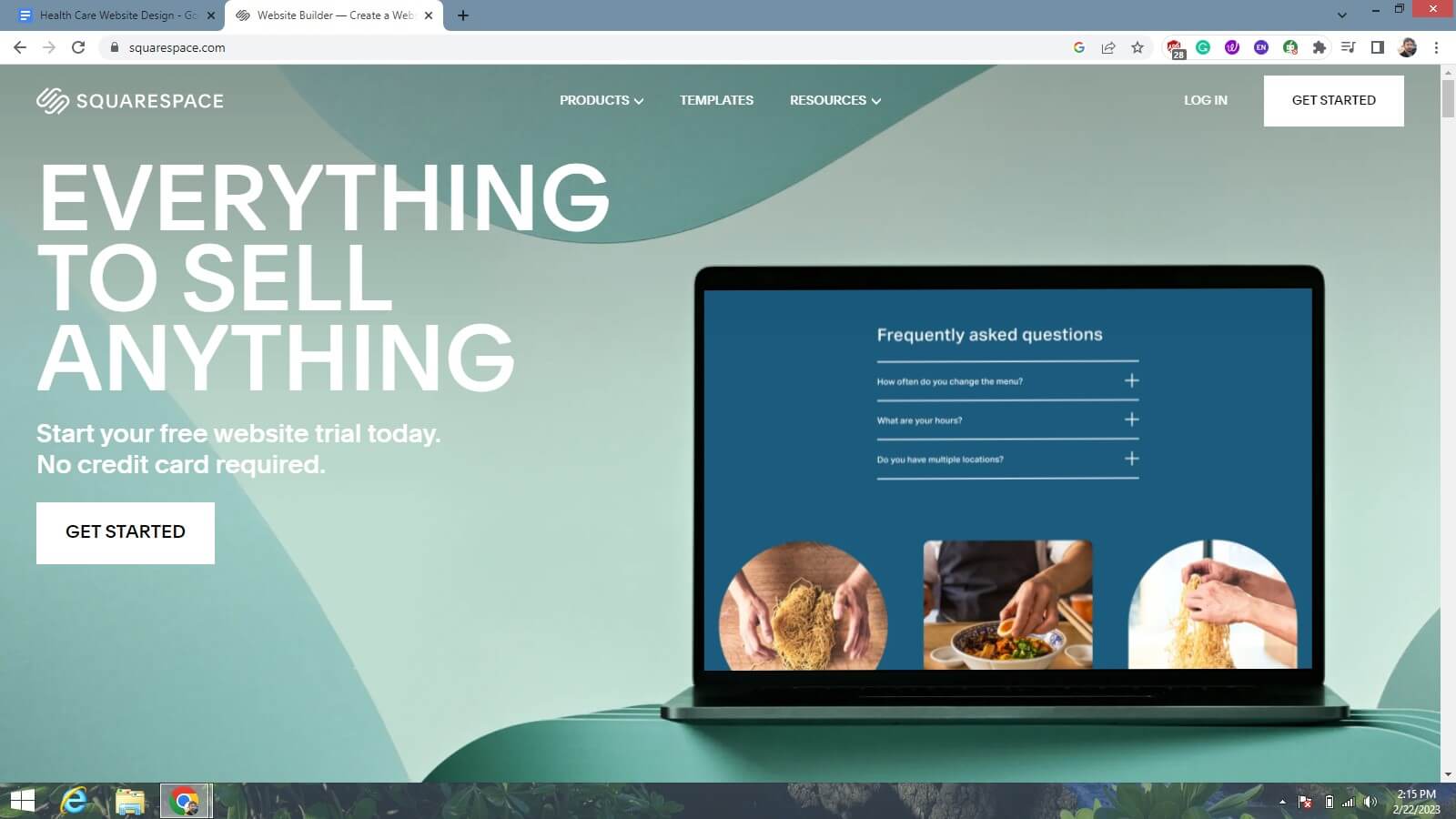
9. Squarespace

Squarespace makes building websites a breeze, offering aesthetically-pleasing templates, an uncomplicated section-based editor and powerful eCommerce features. Get unlimited bandwidth and storage at an affordable price. Improve your visibility on search engines with Squarespace's SEO tools - no coding necessary! Create stunning websites and online stores quickly and easily with the all-in-one platform.
- Over 110+ responsive templates;
- Free SSL certificate with all plans;
- Powerfull eCommerence features;
- Unlimited bandwidth & storage;
- Many third-party integrations;
- Only 14-day free trial;
- Lacks many extensions & plugins;
10. Designmodo

Designmodo makes it simple and fast to put together beautiful websites that look incredible across devices. Animations and vivid visuals make your site pop, and the ready-to-use code makes exporting a snap. Choose from a range of static web pages, drag-and-drop websites, and email templates for endless possibilities. Showcase your creativity to clients with pre-made modules and a vast selection of web elements.
- Free to get started;
- Easy to learn and use;
- Drag-and-drop dashboard;
- Well-designed templates;
- Customisable animations;
- Some themes offer little flexibility;
- Limited integration options;
Conclusion
In today's digital age, healthcare websites are more important than ever before. The key to creating an effective website that caters to the needs of both patients and healthcare professionals lies in using the right tools for healthcare website design, as mentioned above.
These tools not only enhance the aesthetics and functionality of a website but also equip it with the necessary features to ensure its success. Do you have any other must-have tools in mind? We'd love to hear from you! Drop your suggestions in the comments section below.
The Best Dental Websites of 2023: Design Inspiration and Key Features






















