The 10 Best UX Website Design Examples of 2023
Category: Web Design

9 mins read
User experience (UX) design is an essential part of modern web design. It plays an important role in creating a digital user experience that is engaging, efficient and satisfying. Quality UX web design makes websites more effective in communication, interaction and conversion goals - delivering sales and customer retention results.
But what exactly is website UX? What are the most effective practices for UX and how does this differ from UI (user interface) design? This guide will provide you with a simplified overview of UX design principles and showcase 10 top-notch UX web design examples that you can use for inspiration.
In this article:
Part 1. 10 Best UX Websites of 2023
It's clear that user experience is a key factor in the success of any website. The challenge is understanding how to create a seamless UX design website. To get some inspiration and insight, let's check out what the best UX websites are doing.
From these examples, you can see how the best of the best are making effective, user-friendly designs so that you can get an idea of how to apply it in your own projects.
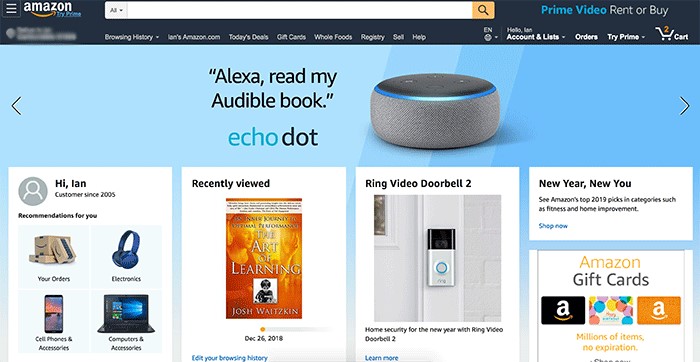
1. Amazon

Amazon boasts an exceptional UX design website that is optimized for both digital natives and those new to the web. Its search bar sits prominently on every page, allowing customers to easily find exactly what they're looking for, and filter, refine, and view their results as needed. Every element on the page is tailored to emphasize convenience, value, and trustworthiness.
Amazon also reduces friction around navigation and the buying process to encourage more sales. Detailed product descriptions, reviews, recommendations, and similar items are available for customers' convenience. Its consistent branding, ample white space usage, and fast loading times make it stand out from other e-commerce sites.
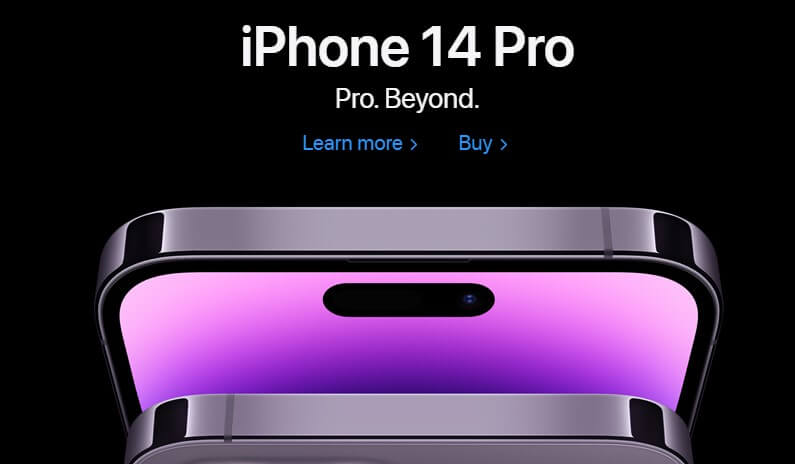
2. Apple

Apple's website offers a great user experience. Simple navigation, high-quality visuals and videos showcase their products and services. Consumers can quickly compare products, view customer reviews and more - all within a few clicks.
The modern look is created by using animated elements, white backgrounds, negative space, simple colors, typefaces and graphics - giving the site a professional feel. The addition of CTAs on every page results in an interactive design that helps make the user experience even more enjoyable.
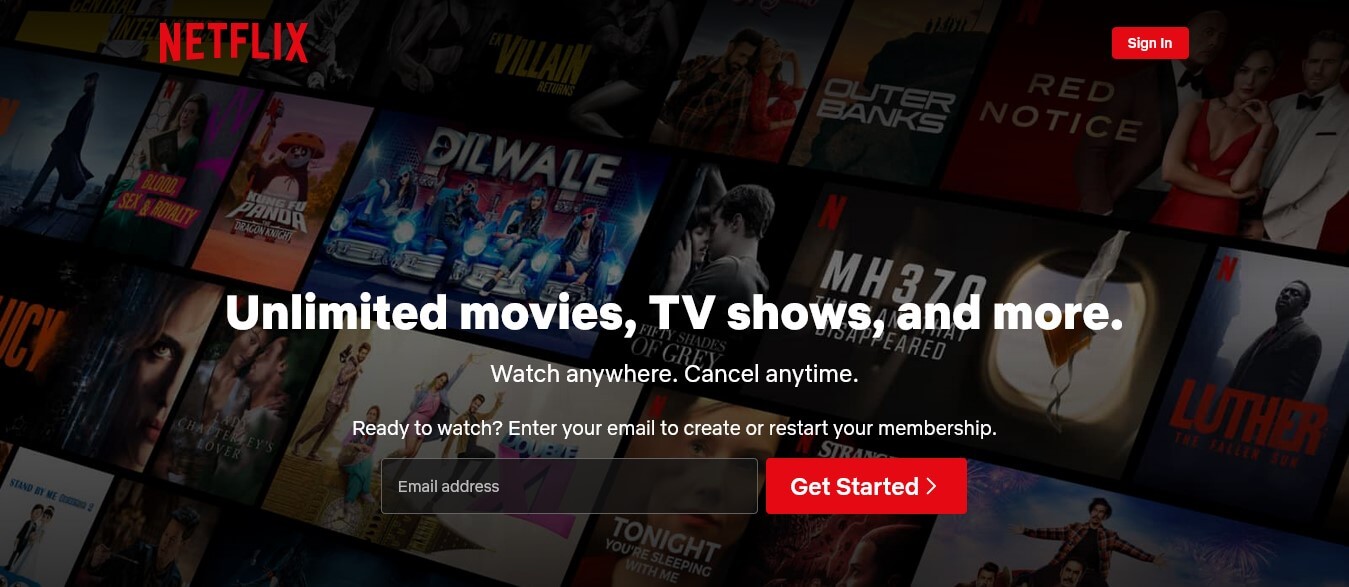
3. Netflix

Netflix makes the onboarding process simple - all you need to do is provide an email address. On the welcome page, you'll find its unique selling points like exclusive content, watch everywhere, and unlimited access.
Netflix offers two amazing user experiences - auto-play of content and personalized recommendations. Auto-play allows users to get a glimpse of the show or movie they're about to watch, while Netflix's machine-learning algorithms ensure that users get tailored content based on their past viewing habits.
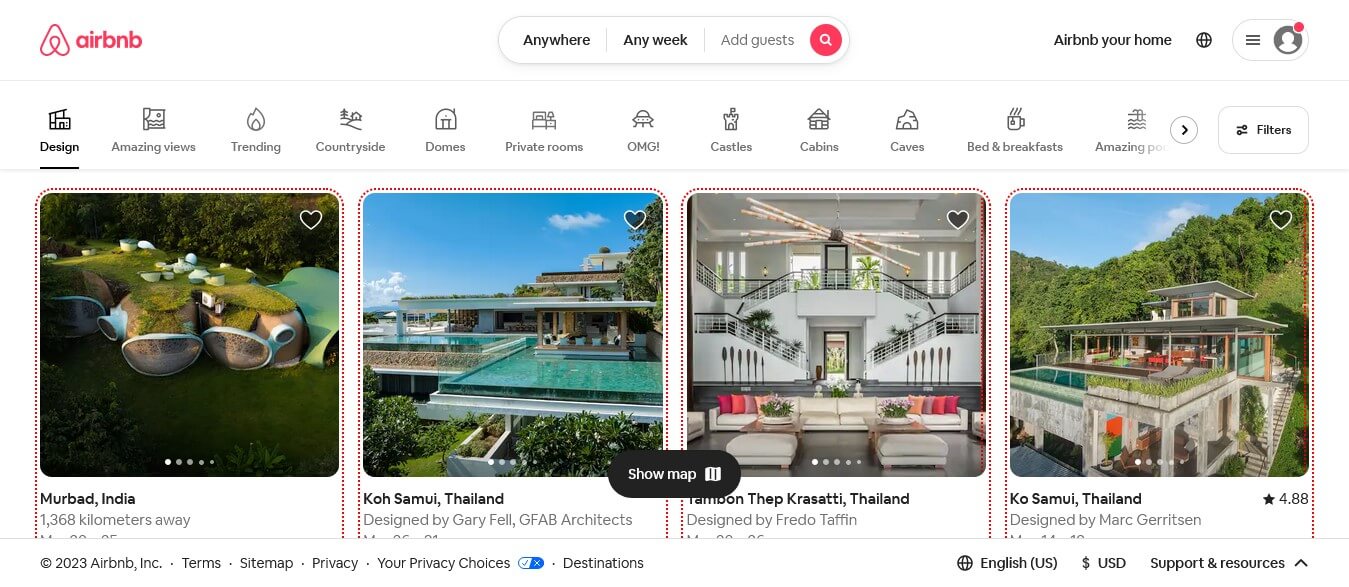
4. Airbnb

Airbnb provides an excellent user experience that allows customers to quickly browse through its abundant listings. It's designed with a prominent CTA on the homepage, ensuring customers know what to do as soon as they reach the site.
Additionally, it meets the needs of both hosts and guests - addressing their concerns with an efficient design. Not only that, users can take a peek at photos without opening up any other pages and search for locations on a map.
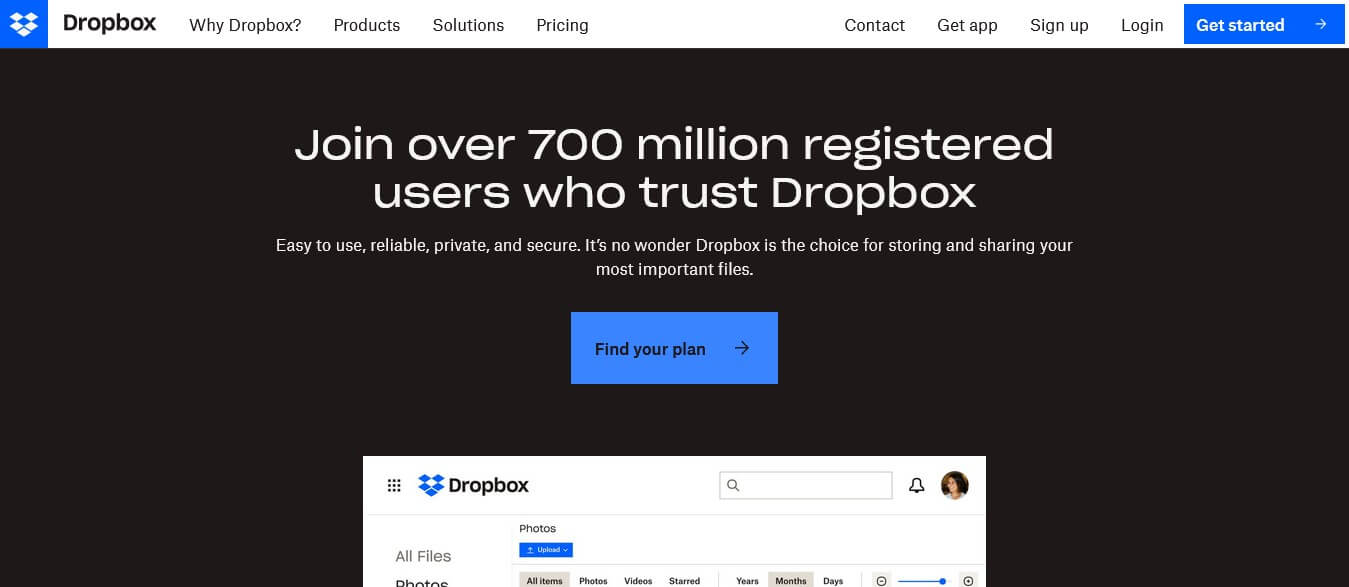
5. Dropbox

Dropbox has significantly improved their UX design online, transitioning from a simple webpage to a more powerful user interface without complicating things. You'll find the main page is straightforward and uncluttered, with plenty of white space for easy navigation as well as a clear CTAs for users to follow.
Furthermore, users can get an idea of the contents of their files using thumbnail view and can easily check who is collaborating with them on shared documents and folders. The average user won't need too much instruction when learning how to use the site due to its intuitive layout.
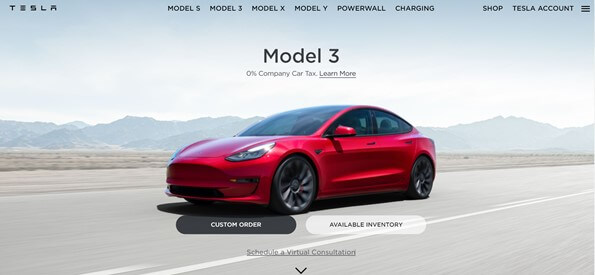
6. Tesla

On Tesla's website, visitors instantly see stunning cars and solar panels in crystal clear images. A simple logo is displayed in the top left corner of the page and two key calls-to-action (CTA) are conveniently located just above the fold.
As you scroll down, all the information regarding Tesla products can be accessed quickly. Its modern user interface combined with smooth animations makes navigation effortless. Nothing but quality visuals and information about models fill this single-page layout - no excess whatsoever.
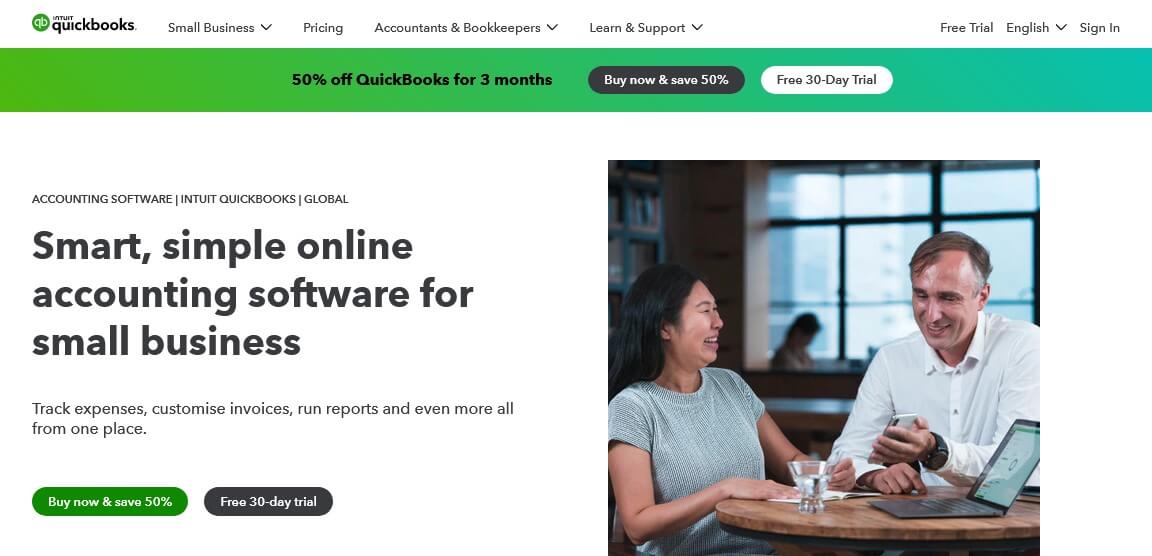
7. QuickBooks

The homepage of QuickBooks offers a clean, intuitive design that allows users to quickly explore all of the features it has to offer. Even with a lot of content and options available, the user flow, navigation, and overall design of the site remain straightforward.
Calls-to-Action are also prominently featured on the page which helps guide users on where to go next. QuickBooks is also designed to be responsive no matter what type of device you may use - from a desktop, laptop, smartphone, or tablet.
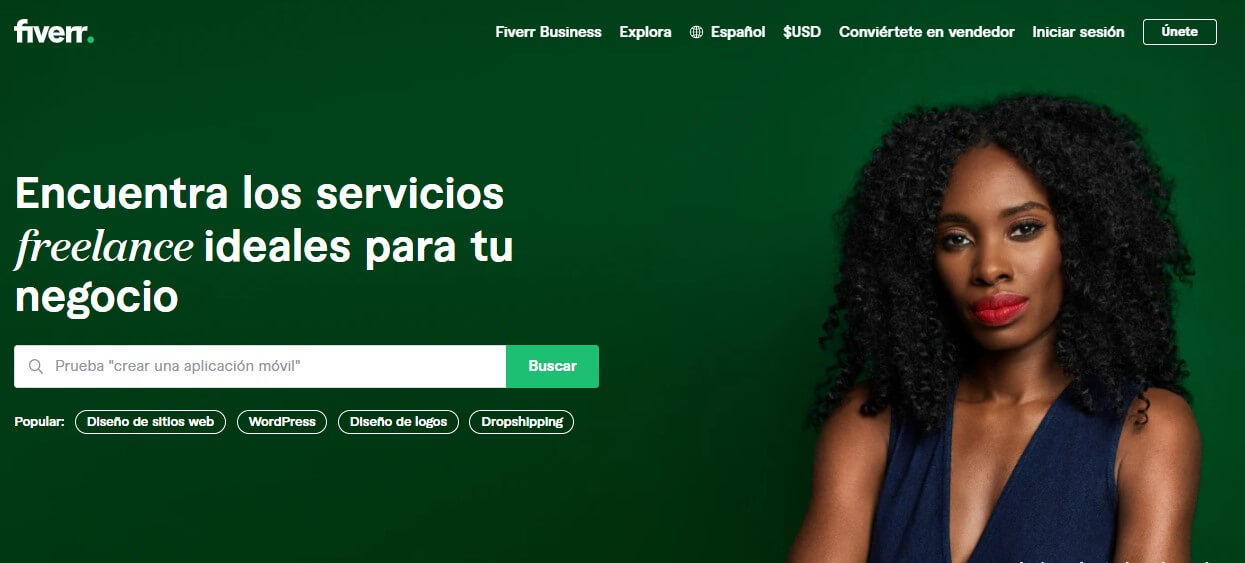
8. Fiverr

This freelancing platform does an excellent job of blending usability and design for both buyers and sellers. The main page offers a search bar that makes it easy to find the service you need, with all relevant filters and options in place, enabling you to make the purchase quickly and securely.
The homepage also features stunning visuals that highlight their top products, services, and guides while providing a persuasive copy. From the seller's side of things, the interface is well-designed and intuitive, enabling them to create profiles, upload services, and manage their orders with ease.
9. Zoom

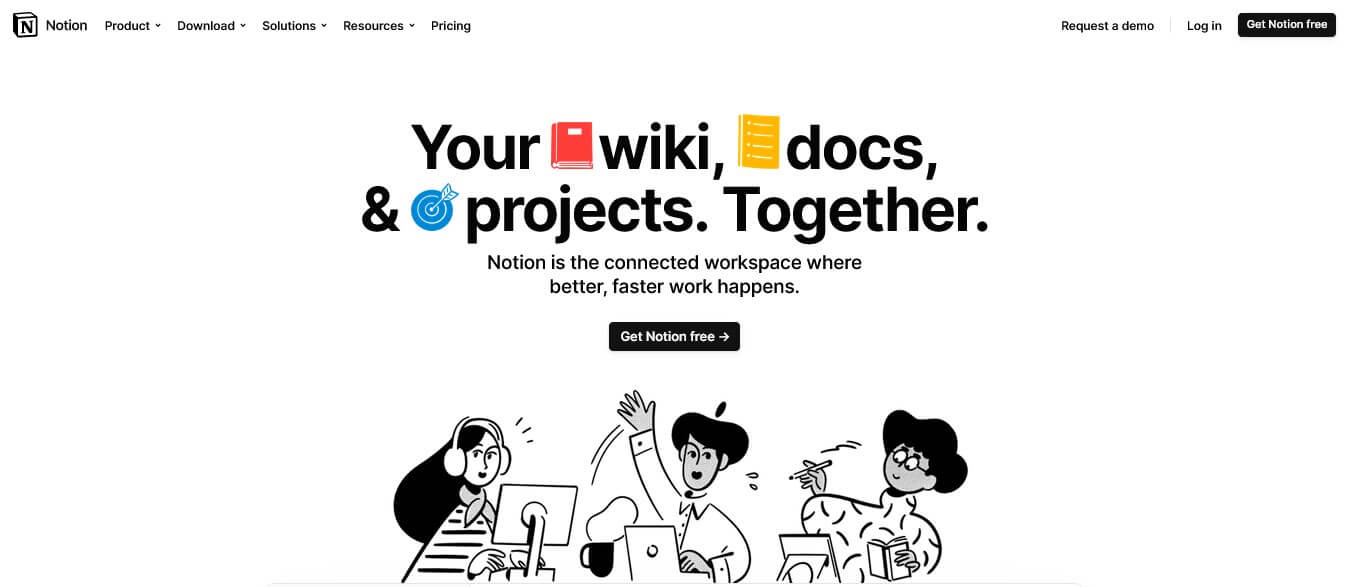
Notion provides an excellent example of addressing users' problems and making the experience effortless for visitors to become customers. From the moment a user arrives on the homepage, they are immediately made aware of Notion's power to address their needs.
The "Get Notion Free" call to action is then strategically placed throughout the user flow to drive conversions. High-quality product images, graphics, illustrations, and animations help customers quickly see how the software can benefit them.
10. Purple Carrot

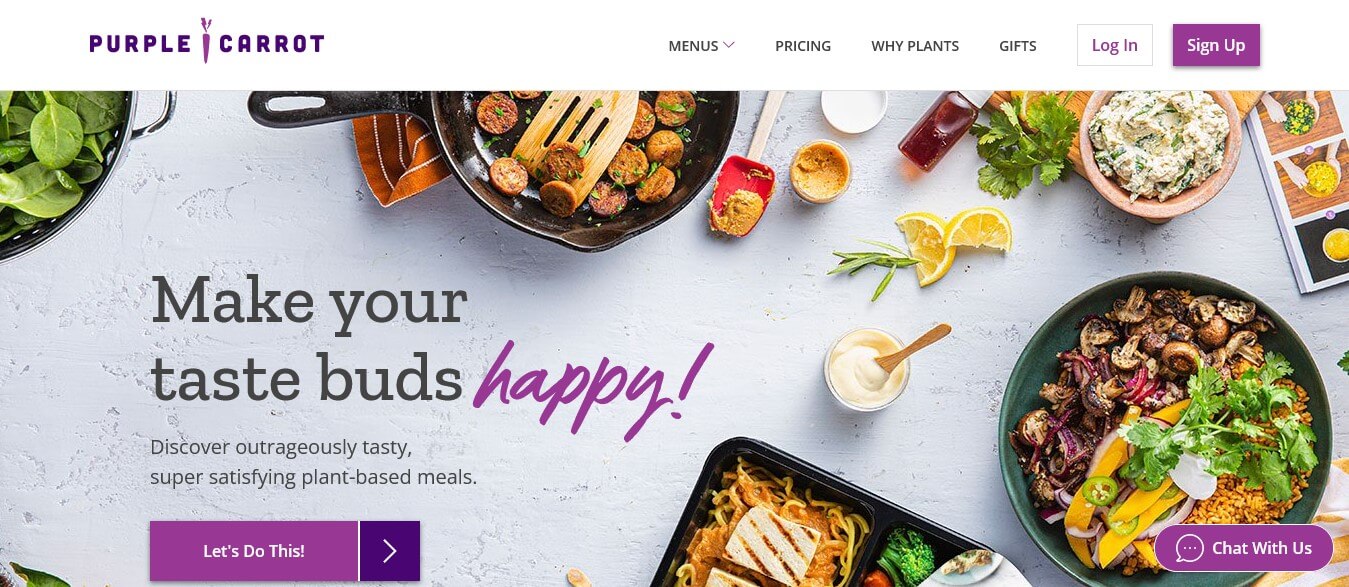
Purple Carrot's website offers an engaging design experience for visitors. The homepage greets them with the invitation to “Make your taste buds happy!” and provides a call to action of “Let's Do This!” that motivates them to get started.
The website features an easy navigational system peppered with minimalist lines and plenty of negative space, as well as content that showcases why their vegan food is so good for you. To top it off, the checkout process is fast and simple offering various payment options - so customers can go through without any hitches.
Part 2. How to Do UX Design on the Website
Having a website for your business is not enough; you need to make sure that your website has great UX. It should be easy to use and intuitive for the user, so they have a great time using it. FigCube is an excellent website builder that can help you create a user-friendly website with great UX.

Here's what you need to do for effective UX design:
1. User Research
Effective UX web design must begin with user research to understand user demographics, behaviors, needs, and motivations. Through various observation techniques, surveys, stats, and feedback methodologies you can uncover problems and design opportunities - ultimately driving customer satisfaction to ensure that no amount of design work is wasted. FigCube provides analytics and feedback tools to help you gather user insights.
2. Consistency & Simplicity
Creating a website that provides a consistent, simple, and easy-to-navigate user experience is essential to make a positive first impression with visitors. Ensure that the navigation, page layouts and control elements are all consistent and make it easy for people to find what they're looking for quickly and effectively - without any confusion. FigCube offers a wide variety of templates with consistent layouts and navigation to help you achieve this.
3. Visual Hierarchy
Visual hierarchy is an effective way of making content easily digestible for readers. It involves organizing and ranking page elements based on size, color, scale, and spacing to draw attention to the most important information. By doing so, users can make sense of a page faster, resulting in a more enjoyable experience. FigCube provides options to customize fonts, colors, and spacing to optimize visual hierarchy.
4. Design Wireframes
Wireframing is a key part of the UX journey, creating a structural outline of the website's UI and major functions. This helps to visualize all of the page elements, how they interact with each other and how the user will experience them. It provides designers with numerous opportunities to refine ideas and ensure a seamless user experience. FigCube allows you to design wireframes within the editor before building out full pages.
5. User Flows
Once a user lands on the website, you need to ensure that he/she has a smooth journey, from the information hierarchy to the navigation and page elements. This is where user flows come in - it's an effective way to map out the user experience and ensure that users can quickly reach their objectives and take the desired actions. FigCube makes it easy to design and adjust user flows.
6. Testing & Feedback
When it comes to UX design, feedback and testing are vital elements to achieving a successful outcome. Having input from actual users throughout the design process is necessary in order to guarantee that the end design meets their expectations.
This can be addressed with several user testing methods available such as surveys, card sorting, interviews, and observation. With this type of feedback, the user experience will be optimized and tailored to meet needs.
Part 3. FAQs
1 What makes a website have good UX design?
Some key elements of good UX web design include an intuitive navigation, seamless workflows, responsive design, clear visual hierarchy, quality content, and a simple user interface. Good UX design focuses on creating positive user experiences.
2 Why is UX design important for a website?
Good UX design is crucial for websites to provide an easy, enjoyable, and effective experience for users. UX design ensures site visitors can find information quickly, understand how to use the site, and accomplish their goals with minimal confusion or friction. This builds loyalty and engagement.
3 What are some recent UX design trends for websites?
Some major UX trends include adaptive and responsive designs, minimalism, bold and bright colors, animated interactions, conversational interfaces, microinteractions, and augmented reality. Focus is on mobile-first experiences.
4 How can I make my website more user-friendly?
Conduct user research to understand pain points. Improve navigation and menus. Use clear CTAs. Ensure forms are simple with clear inputs. Write scannable, concise content. Include breadcrumbs and sitemaps. Use consistent, intuitive interface elements. Prioritize speed and mobile optimization.
5 What makes a website have bad UX?
Bad UX includes confusing navigation, cluttered and disorganized layouts, difficult workflows, too many ads and popups, slow loading times, hard-to-find menus and buttons, excessive scrolling, and lack of mobile responsiveness. These make sites frustrating to use.
6 What are some of the top examples of good UX website design?
Some top examples include Stripe, Squarespace, Mailchimp, Spotify, Airbnb, Uber, and Apple. These sites follow UX best practices like clear navigation, seamless workflows, responsive design, and simple interfaces. Their UX creates great user experiences.
7 How can I learn more about UX design for websites?
Read UX articles and books, study other top websites, take online courses, attend UX conferences and events, volunteer on UX projects, and consider a degree or bootcamp focused on UX design skills. Hands-on practice is key to mastering UX design.
Conclusion
Ignoring the importance of UX when designing a website is to ignore your visitors’ needs and desires. Taking the time to comprehend their preferences ensures customers are more likely to remain on your site, discover what it has to offer, and create an engaging experience.
To make the most of UX design and develop a website that satisfies your users, it is vital to consider UX design best practices. We hope that the ten examples mentioned above provide you with some insight into what it takes to craft an excellent website. Share your favorite examples in the comments below!
Next, read about the best website builder in the market.




















